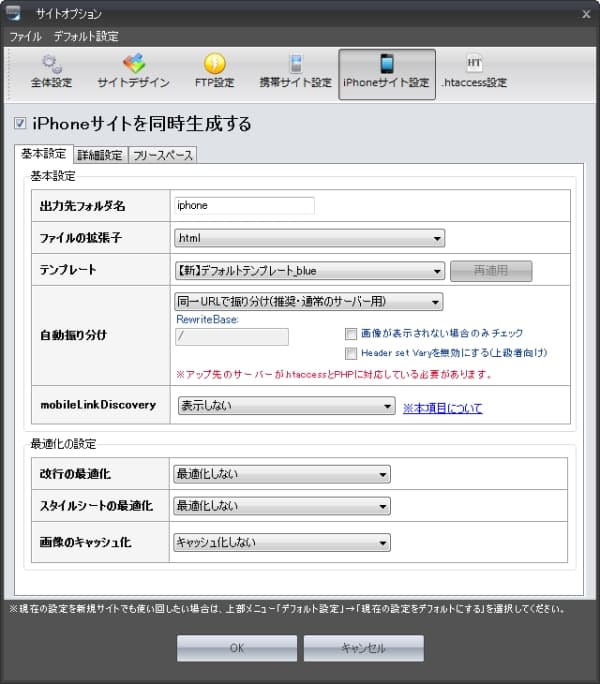
基本設定

出力先フォルダ名(半角英数字)
iPhoneサイトを同時生成するフォルダ名を指定します。
例えばここで「 iPhone 」と指定した場合、サイトの生成先に「 iPhone 」という名前でフォルダが作成され、
その中にiPhoneサイトが生成されます。
ファイルの拡張子
iPhoneサイトのファイルの拡張子を選択します。
なお、後述する自動振り分け機能で「同一URLで振り分け」を選択している場合、
PCサイトの拡張子が優先されます。
「.php」に変更する場合、サーバー側がPHPに対応している必要があります。
(PHPのバージョンは何でも構いません)
テンプレート
iPhoneサイトで使用するテンプレートを選択します。
リストには、「SIRIUS本体のフォルダ\iPhone\」フォルダの中にあるテンプレートが一覧表示されますので、
お好きな色を選択してください。
自動振り分け
スマートフォン端末からのアクセスを、iPhoneサイトの方へ自動的に転送するかどうかを設定します。
■振り分けない
振り分け機能を使用しません。
自分でリンクを張るなどしてiPhoneサイトに誘導してください。
■別URLで振り分ける
PCサイトとiPhoneサイトを別々のURLで振り分けます。
例えば、PCサイトの方が「 http://example.com/ 」の場合、
iPhoneサイトはhttp://example.com/(出力先フォルダ名)/というURLになります。
■同一URLで振り分ける(推奨)
PCサイトとiPhoneサイトを同じURLで振り分けます。
どちらのサイトも同じURLで表示させる事ができるため、
SEO対策を行う上でも有利です。通常はこちらを選択しましょう。
■同一URLで振り分ける(さくらサーバー・お名前.comサーバー)
同一URLでサイトを表示させたい場合で、さくらサーバーを利用する場合は、
こちらのオプションを選択する必要があります。
なお、このオプションを選択した場合は、右側にある「RewriteBase」の項目も
設定する必要があります。下記のページの内容を参考に設定を行って下さい。
なお、振り分け機能を使用する場合「.htaccess」と「PHP」が必要となりますので、
ご利用のサーバーで「.htaccess」と「PHP」が使用できる事を確認してください。
「.htaccess」に対応している無料サーバーはほとんどありません。
有料のレンタルサーバーは大抵対応していますが、.htaccessでの転送機能に対応していない場合があります。
この場合はサポート致しかねますのでご了承ください。
なお、この機能を使用して「500 Internal Server Error」というエラーが
表示されるようになった場合は対応外のサーバーとなります。
MobileLinkDiscovery
本項目を「全てのページに表示する」を選択した場合、
PCサイト内に、スマートフォン向けのサイトURLを示すタグが挿入されるようになります。
詳しくは下記のページで解説を行っていますのでご確認ください。
MobileLinkDiscoveryについて
最適化の設定
改行の最適化
PCサイトに合わせて句読点などで改行を入れている場合、
iPhoneサイトでは、かえって読みにくくなってしまう場合があります。
ここで「最適化する」を選択する事で、句読点後の改行タグを削除し、
スマートフォンでも読みやすいサイトにする事ができます。
スタイルシートの最適化
デフォルトのテンプレートでは、複数のスタイルシートから構成されていますが、
この項目をオンの状態にすることで、それらのスタイルシートを1つにまとめることができます。
デザインを崩すことなく、サイトの読み込み速度を速めることがが可能です。
テンプレートを大きくカスタマイズされている場合は、
この項目は最適化しない設定にしてください。
画像のキャッシュ化
この項目をオンの状態にすることで
サイト内で利用されている画像が一時保存され、サイトの読み込み速度を高めることができます。
本項目をオンにすると、一時保存された画像が優先的に表示されるようになります。
テンプレートを頻繁に変更する場合などは、本項目は最適化しない設定にすることをお勧めします。
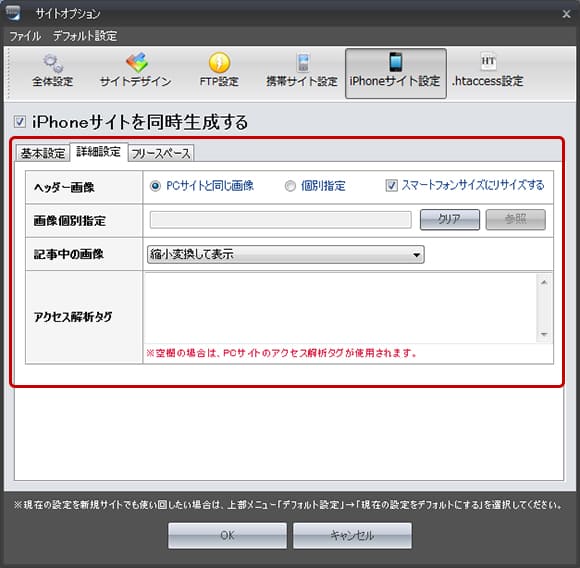
詳細設定
上級者向けの細かいカスタマイズを行いたい場合は、
全体設定のタブを詳細設定に切り替えることでできます。

ヘッダー画像
iPhoneサイトで使用するヘッダー画像を設定します。
「PCサイトと同じ画像」を指定した場合、PCサイトと同じ画像を使用する事が出来ます。
iPhoneサイト専用にヘッダー画像を作成した場合は、「個別指定」を選択し、ヘッダー画像を選択してください。
「iPhoneサイズにリサイズする」のチェックボックスをオンにすると、
ヘッダー画像をiPhoneサイト用のサイズにリサイズする事が出来ます。
(画像サイズの比率は保ったままで、横幅を320pxに合わせます。)
ヘッダー画像を使用したく無い場合は「個別指定」を選択し、
ファイル名の部分を未入力の状態にしてください。
記事中の画像
記事中に含まれる画像をどのように表示するかどうかを設定します。
縮小変換して表示
記事中の画像を、iPhoneサイトに最適のサイズに縮小変換して表示します。
通常はこのオプションを選択しておくと良いでしょう。
原寸サイズで表示
画像サイズを縮小せず、PCサイトと同じサイズで表示します。
画像を縮小させたくない場合は、こちらを選択しておきましょう。
縮小変換して表示(中央揃え)
記事中の画像を、iPhoneサイトに最適のサイズに縮小変換し、
更に中央揃えにして表示します。
原寸サイズで表示(中央揃え)
記事中の画像を、PCサイトと同じサイズのままで、
中央揃えにして表示します。
表示しない
記事中の画像を一切表示しません。
アクセス解析タグ
iPhoneサイト用のアクセス解析タグを設定します。
この項目が空欄の場合はPCサイトと同じアクセス解析タグが使用されます。














