デザインモードで文字装飾を行う
デザインモードの性質上、メインの編集画面とは文字装飾のメニューが一部異なります。
ここでは、文字装飾の各ボタンについて解説を行います。
文字装飾の流れを確認したい場合は、下記のリンクをご参照ください。
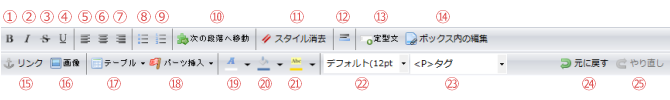
デザインモード専用の装飾メニュー

| No. | ボタン名 | 説明 |
|---|---|---|
| 1 | 強調 | 強調の状態にします。 |
| 2 | 斜体 |
斜体の状態にします。 |
| 3 | 取り消し線 | 取り消し線の状態にします。 |
| 4 | 下線 | 下線の状態にします。 |
| 5 | 左寄せ |
選択したテキストを左寄せの状態にします。 |
| 6 | 中央寄せ | 選択したテキスト、画像を右寄せの状態にします。 |
| 7 | 右寄せ |
選択したテキストを中央揃えの状態にします。 |
| 8 | リスト | リストタグを挿入します。 |
| 9 | 数字付きリスト | 数字付きのリストタグを挿入します。 |
| 10 | 次の段落へ移動 |
現在選択されている要素の外側に<P>タグを追加します。 |
| 11 | スタイル消去 | 選択している部分のHTMLタグやスタイルを削除します。 |
| 12 | 回り込み解除 | 画像の回り込みを解除するタグを挿入します。 |
| 13 | 定型文 | デザインモード用の定型文を挿入します。 |
| 14 | ボックス内の編集 |
ボックス内のコンテンツを、デザインモードで編集します。 |
| 15 | リンク |
選択部分にリンクを挿入します。 |
| 16 | 画像 |
選択部分に画像を挿入します。 |
| 17 | テーブル |
選択部分にテーブルを挿入します。 |
| 18 | パーツ挿入 |
SIRIUSの各種パーツを挿入します。 |
| 19 | 文字色 | 選択部分の文字色を変更します。 |
| 20 | 背景色 |
テーブルの選択セルの背景色を変更します。 |
| 21 | マーカー | 選択部分のテキストに、マーカー(蛍光ペン)を指定します。 |
| 22 | 文字サイズ |
選択部分のテキストの文字サイズを指定します。 |
| 23 | アウトラインタグ |
段落・見出しの指定を行います。通常はPタグになっていますが、H4見出しなどを指定したい場合はここで選択してください。 |
| 24 | 元に戻す | 直前の操作を元に戻します。 |
| 25 | やり直し | 「元に戻す」を取り消します。 |
文字装飾の方法
装飾を行いたい部分を選択する
通常の文字装飾と同様に、装飾を行いたい箇所を選択します。

ブラウザの仕様により、選択範囲が拡大されるケースがありますが、
Shftキーを押しながら←または→を押すことで、微調整をすることができます。
装飾メニューの中から、お好きな装飾ボタンを選択する

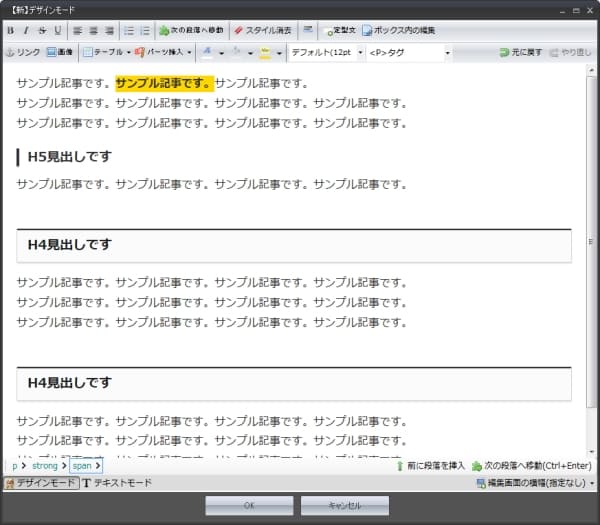
選択した部分が装飾される

他の文字装飾も同様の流れで行うことが出来ますので、
実際の表示を確認しながら装飾を行って下さい。














