人気記事の設定機能について
本機能は「SIRIUS Ver1.560」から追加された機能で、サイト内の重要なページを、
サムネイル画像付きでメニュー内に表示させる事が出来る機能となります。
特に注目されやすい位置にサムネイル付きのリンクが設置されるため、重要なページにアクセスを誘導しやすくなり、成約率やページビューを高めることが可能となります。

過去に提供されたテンプレートを利用されている場合
過去に提供された古いテンプレートを利用されている場合、
テンプレート内の独自タグを最新の状態にする必要があります。
SIRIUSの上部メニューにある「テンプレート」→「独自タグを最新の状態に更新」を選択し、独自タグを最新の状態に更新してください。
なおテンプレート内に必要な独自タグが存在しない場合、
下記のようなメッセージが表示されます。

テンプレートのカスタマイズを行っている場合は、<% pickupEntry %>という独自タグをHTMLテンプレートの任意の箇所に挿入してください。
人気記事の設定方法の流れ

Ver1.560より前のバージョンでは表示されませんのでご注意ください。
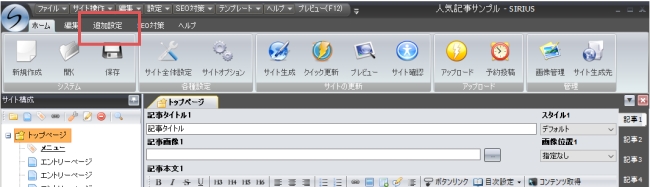
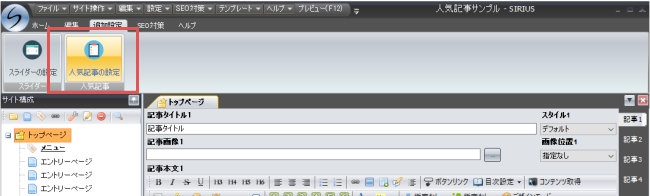
「人気記事の設定」ボタンをクリックする

共通スタイルシートが最新の状態でない場合、上記のボタンをクリックした際に、
下記のようなメッセージが表示される場合があります。

ここで「はい」を選択すると人気記事に関するスタイルが追記されます。
「commonstyles.css」の内容が初期化される訳ではありませんので、
カスタマイズを行っている場合でも基本的には「はい」を選択してください。
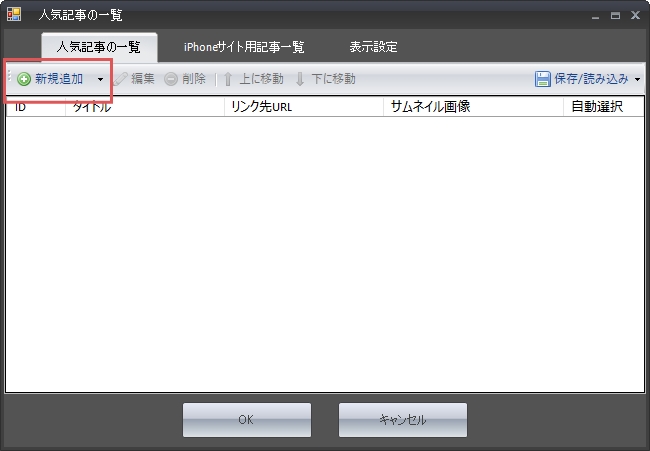
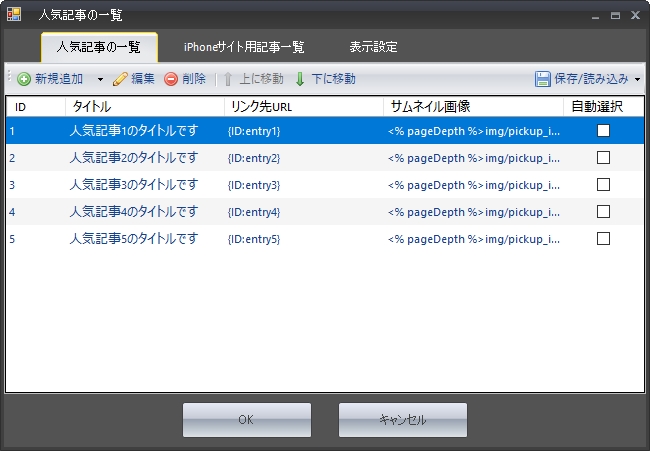
人気記事の設定画面が表示されます。
この設定画面上からページを追加していきます。
まずは上部ツールバー上にある「新規追加」ボタンをクリックしてください。

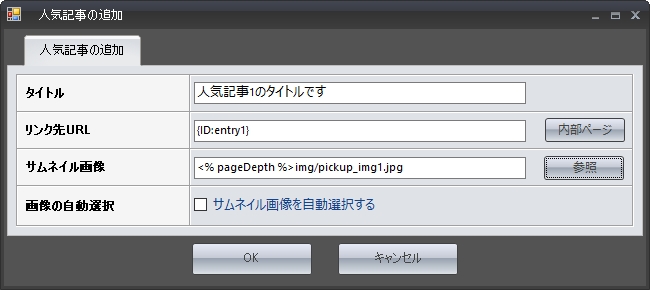
ページの設定画面が表示されます。
ここで、人気記事内に表示させるページの情報を指定してください。

タイトル
人気記事のテキスト部分を指定します。
URL
リンク先URLを指定します。外部サイトのURLも指定することが可能です。
なお右側にある「内部ページ」ボタンをクリックすると、
サイト内のページを選択する事ができます。
内部ページを選択した場合、リンク先URLの項目にページIDが記述されます。
このページIDは、サイト生成の際にページURLに変換されます。
サムネイル画像
人気記事のサムネイル画像を選択します。
「参照」ボタンをクリックすると画像管理画面が表示されますので、
表示させたい画像を選択してください。
画像の自動選択
内部ページを選択している場合、設定されているサムネイル画像や、
記事本文中の画像の中から画像を自動選択します。
なお自動選択できる画像がない場合は、
「sample.jpg」または「dummy.jpg」が表示されます。
3〜4の手順を繰り返し、人気記事内に表示させるページを追加してください。
重要なページを目立たせる事が目的ですので、多くても5〜10ページ以内に納めるのが良いでしょう。

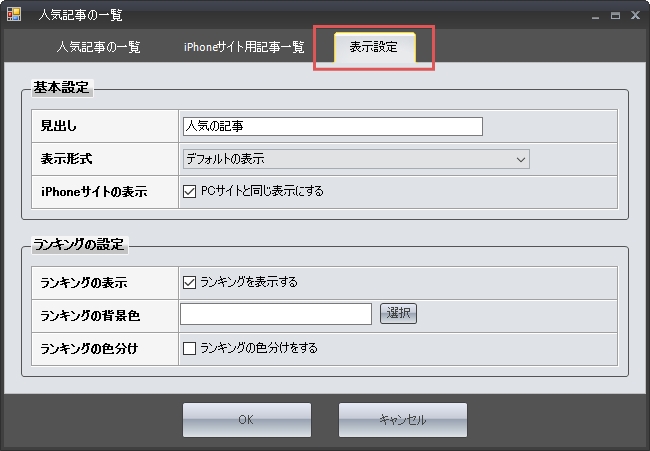
ページの追加が完了したら、必要に応じて「表示設定」を変更します。
デフォルトの見出しを変更したい場合や、ランキングの表示を変更したい場合はこちらで設定を行って下さい。

基本設定
見出し
人気記事一覧の見出しのテキストを変更することができます。
空欄にした場合、見出し自体が表示されなくなります。
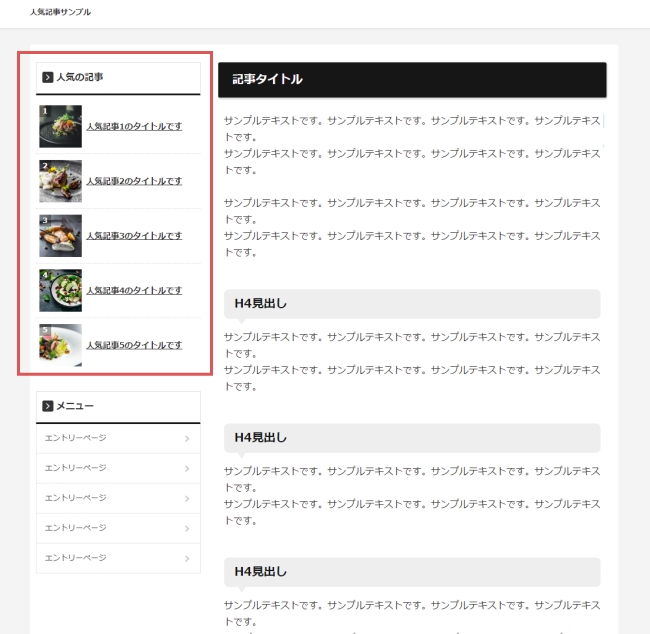
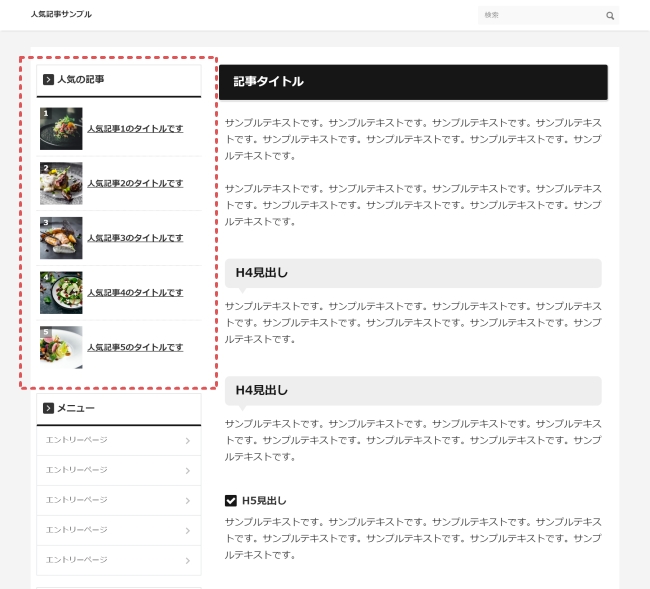
表示形式
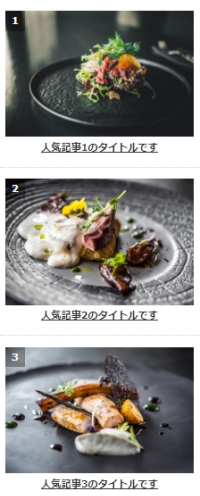
通常、サムネイル画像の横にタイトルテキストが表示されますが、サムネイル画像を大きく表示させ、その下にタイトルテキストを表示させることもできます。

また、非表示を選択した場合、人気記事一覧は表示されなくなります。
サイト上から、人気記事を一時的に非表示にしたい場合などにご利用ください。
iPhoneサイトの表示
デフォルトでは、PCサイトと同じ内容が表示されるようになっていますが、
iPhoneサイト上では別の表示にしたい場合、こちらのチェックを外してください。
その後「iPhoneサイト用記事一覧」のタブを開いて、ページの追加設定を行うことで、PCサイトとiPhoneサイトで、表示内容を振り分けることができます。
なおこの設定は「同時生成機能」がオンになっている場合のみ有効です。
ランキングの設定
ランキングの表示
デフォルトではサムネイル画像の左上にランキングが表示される設定になっていますが、
この項目のチェックを外すことで、ランキングを非表示にすることができます。
ランキングの背景色
ランキングを表示する設定にしている場合、ランキング部分の背景色を変更することができます。ランキングの背景色を任意の色に変更したい場合にご利用ください。
ランキングの色分け
デフォルトでは、ランキングの背景色は単色で表示されますが、
この項目にチェックを入れると、背景色がランキング毎に色分けされます。
なおこの設定がオンの場合、「ランキングの背景色」の設定は無視されるようになります。

以上の設定で、サイト内に人気記事一覧が表示されるようになります。