ボタン画像を作成する
SIRIUSでは、背景画像を選択してテキストを入力するだけで、
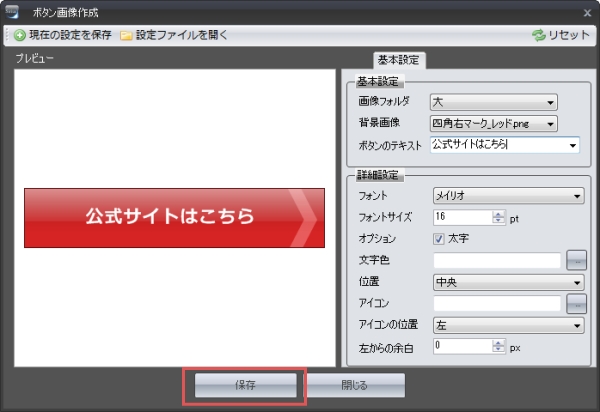
上図のようなサイト内で使用するボタン画像を作成する事が出来る機能を備えています。
簡単に高品質なボタン画像を作成する事ができますので、ボタン画像が必要な場合にご活用ください。

ボタン画像作成機能の操作方法
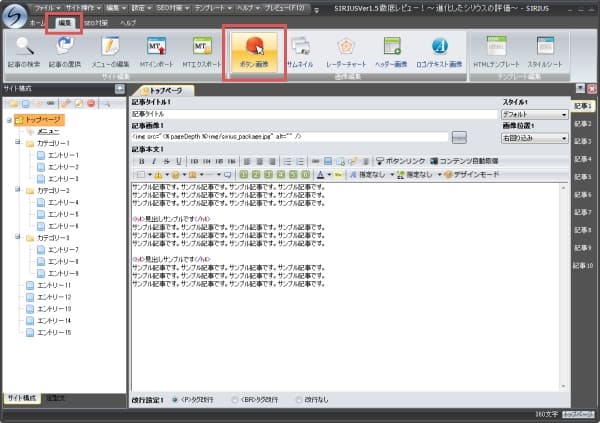
「編集」タブ→「ボタン画像」ボタンをクリック
ボタン画像の編集画面が表示されます。

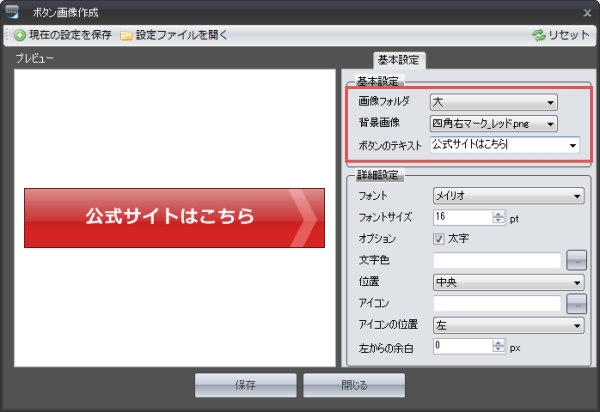
ボタン画像の背景画像を選択し、テキストを入力する

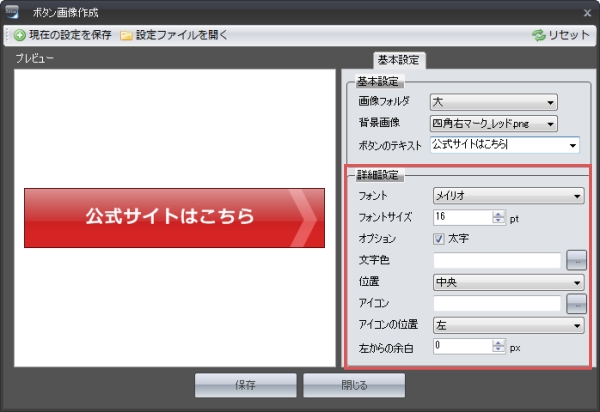
(必要に応じて)詳細設定を行う
文字サイズやフォントの調整などを行いたい場合は、右下の詳細設定から設定を行います。

| フォント | テキストのフォントを指定します。 |
|---|---|
| フォントサイズ | テキストの文字サイズを指定します。 |
| オプション |
テキストを太字にするかどうかを指定します。 |
| 文字色 | テキストの文字色を指定します。 |
| 位置 | テキストの表示位置を指定します。 |
| アイコン | ボタンのアイコン画像を指定します。 |
| アイコンの位置 | アイコン画像の表示位置を指定します。 |
作成したボタン画像を保存する
保存ボタンをクリックすると、ファイルの保存画面が表示されますので、
ファイル名を指定してそのまま保存してください。

5作成したボタン画像を記事本文等に挿入する
画像管理画面上に作成したボタン画像が表示されるようになりますので、
そちらからボタン画像のタグを作成してください。