目次の自動生成機能の使い方について
SIRIUS Ver1.550から、
記事内に目次を付けることのできる目次の自動生成機能が追加されました。
この機能を使うことで各見出しを解析し、自動的に目次を表示させることができます。
このページでは、基本的な使い方の流れについて解説を行います。
目次の自動生成機能の使い方の流れ
まず、目次機能を利用するための事前設定を行います。
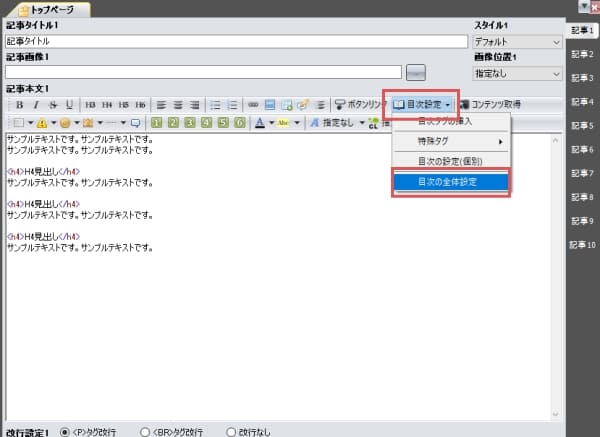
文字装飾メニューの上段にある「目次設定」を開き、「目次の全体設定」を選択してください。

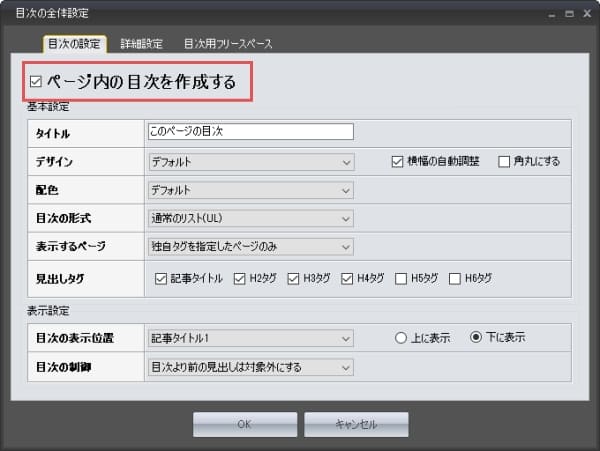
「ページ内の目次を作成する」にチェックを入れる
目次の全体設定画面が表示されますので、
最上部にある「ページ内の目次を作成する」にチェックを入れてください。
上記の設定で目次の生成ができる状態となります。

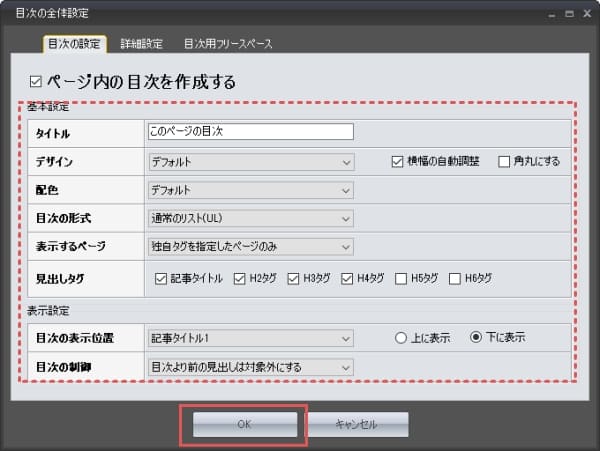
SIRIUSの目次設定では、様々なカスタマイズ機能を用意しています。
デフォルトのままでも目次は作成できますが、必要に応じて設定を変更してください。
目次の詳細設定方法はこちら
上記の操作が完了したら「OK」ボタンをクリックし、目次の設定画面を閉じます。

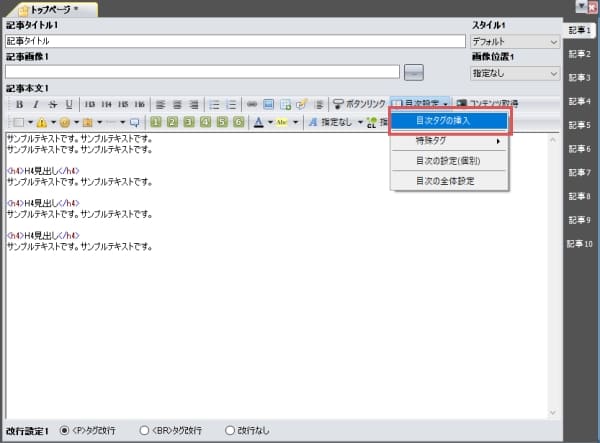
次に、目次を表示させたい箇所に専用の独自タグ(<% index %>)を挿入します。
文字装飾メニューの「目次設定」→「目次タグの挿入」コマンドを選択すると、
記事本文中に目次のタグが挿入されます。

仕様上、目次タグが挿入できるのは1ページにつき1つまでとなります。2つ以上の目次タグを挿入しても、最上部にある目次タグのみが有効となりますのでご注意ください。
手順3の詳細設定で、全ページに目次を表示する設定にしている場合、
<% index %>タグを挿入しなくても目次が表示されます。
(記事中<% index %>タグが挿入されている場合は、そちらの方が優先されます)
プレピューを行い、目次が表示される事を確認する
以上の手順で、ページ内の目次を挿入することができます。
プレビューボタンをクリックし、目次が表示されている事をご確認ください。

デフォルトの設定では、見出しの件数が2件以下の場合、目次は生成されないようになっています。見出しが2件以下の状態でも目次を作成したい場合は、下記のマニュアルに従って設定を変更してください。
目次の生成条件を変更する
既存のサイトで目次を表示させたい場合について
既存サイトで目次を表示させたい場合、共通ファイルの再適用が必要となります。
共通ファイルが再適用されていない場合、下記のようなメッセージが表示されますので「はい」を選択して処理を実行してください。

上記の操作を行うと「commonstyles.css」ファイルなど、SIRIUSの各種共通ファイルが初期化され、最新の状態に更新されます。
「commonstyles.css」ファイル等をカスタマイズしている場合は、事前にバックアップを取った上で、操作を行って下さい。
メインのスタイルシートや、HTMLテンプレートに影響はありません。














