携帯サイト同時生成機能の使用方法
それでは早速、携帯サイトの同時生成機能の設定方法について解説します。
通常通りPC用のサイトとして作り上げた上で、下記の操作を行って下さい。
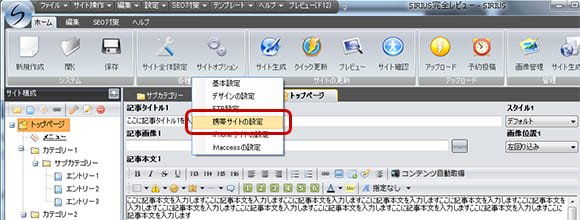
リボンバーの「サイトオプション」を右クリックし、
「携帯サイトの設定」を選択する
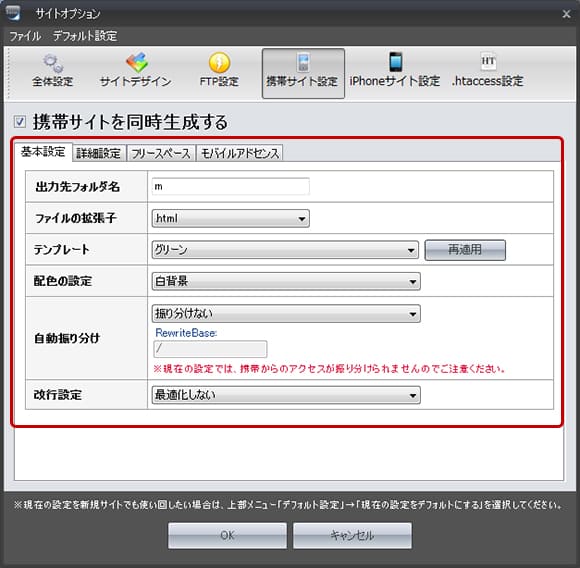
サイトオプションの携帯サイト設定画面が表示されます。

「携帯サイトを同時生成する」にチェックを入れる
この項目がオフになっている場合、携帯サイトが同時生成されませんのでご注意ください。

携帯サイトの設定を行う
この項目で、同時生成する携帯サイトの設定を行います。
デフォルトの設定でも同時生成できるようになっていますが、細かな設定を行いたい場合はここで設定を行ってください。

携帯サイトの細かな設定方法については、下記のページをご参照ください。
→携帯サイト同時生成機能の設定
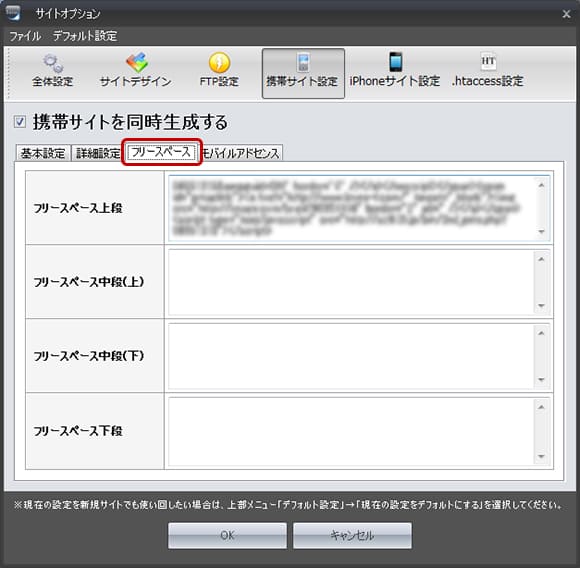
PCサイトと同様に、携帯サイト用のフリースペースを設定します。
HTMLタグをそのまま利用する事も可能ですので、全ページに特定のリンクを挿入したい場合などに
設定してください。

携帯用のアクセス解析を挿入したい場合は、フリースペース欄のいずれかに
解析タグを入力してください。
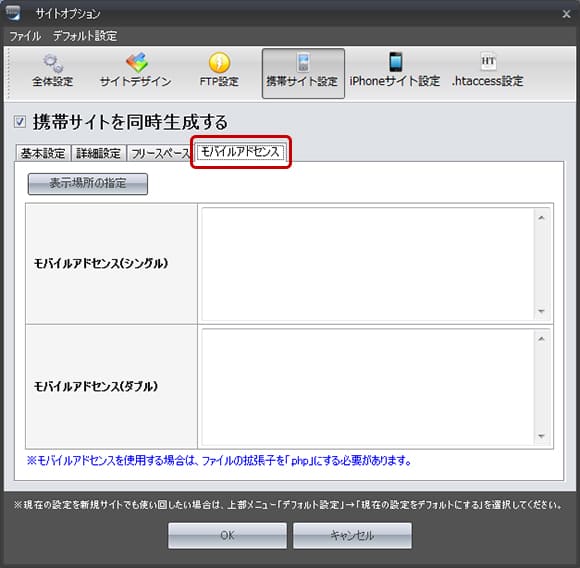
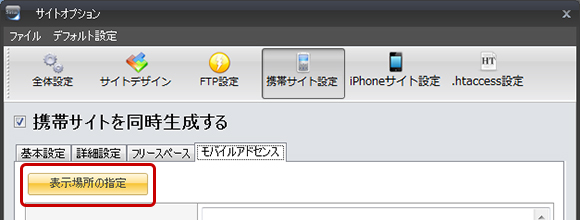
モバイルアドセンスを表示させたい場合に、アドセンスコードを入力します。
「シングルユニット」と「ダブルユニット」の2つに分かれていますので、それぞれのモバイル用アドセンスコードを
貼り付けてください。

ここには、モバイル用のアドセンスコードを貼り付けます。
PC用のアドセンスコードを貼り付けても、携帯端末では表示させる事ができませんので
ご注意下さい。
(モバイル用のアドセンスコード取得方法については、「モバイル用アドセンスコードの取得方法」で解説しています)
モバイルアドセンスの表示箇所を設定したい場合は、
上部にある「表示場所の指定」ボタンをクリックして設定を行ってください。

ここまで完了したら、「OK」ボタンをクリックして設定を完了させましょう。
同時生成する携帯サイトのプレビューを確認する
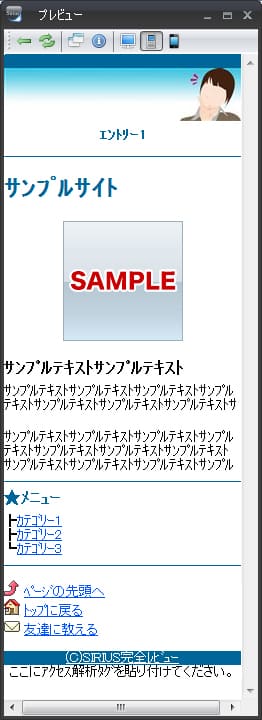
ここまでの設定が完了したら、プレビューを確認してみましょう。
上部リボンバーの「プレビュー」を右クリックし、「携帯サイトのプレビュー」を選択すると、
携帯サイト用のプレビュー画面が表示されます。

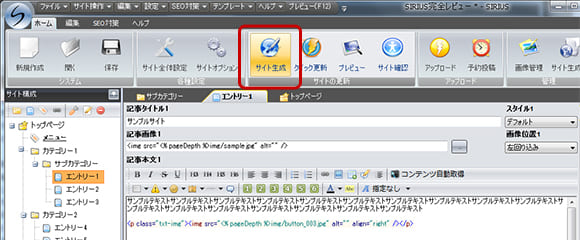
プレビューの方で問題がないようであれば、通常通り『サイト生成』を行います。
サイトを生成すると、手順2で設定したフォルダ名でフォルダが作成されている事が分かります。
この中に携帯サイトが同時生成されていますので、中身を確認して問題がないかを確認しましょう。

↓↓↓















