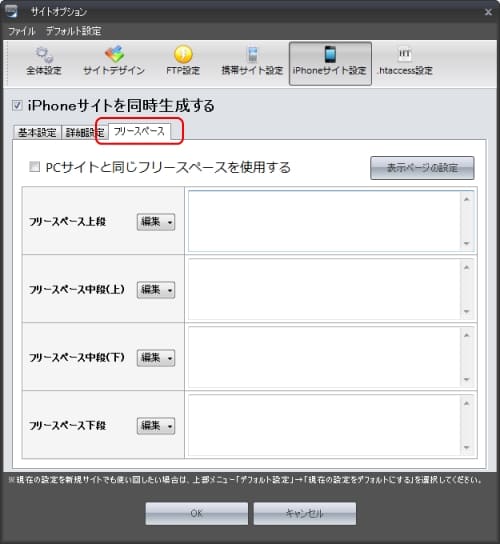
フリースペースの設定を行う
同時生成したiPhoneサイトで「全ページに共通のコンテンツを表示させたい」という場合、フリースペースを設定することで対応が可能です。

PCサイトと同じフリースペースを使用する
「サイト全体設定」から設定したフリースペースの内容を表示させます。
フリースペースのコンテンツがPCサイトと共通の場合は、こちらを選択してください。
| フリースペース上段 |
テンプレート内の<% freeSpace1 %>部分に表示されるコンテンツです。 |
|---|---|
| フリースペース中段(上) |
テンプレート内の<% freeSpace2 %>部分に表示されるコンテンツです。 |
| フリースペース中段(下) |
テンプレート内の<% freeSpace3 %>部分に表示されるコンテンツです。 |
| フリースペース下段 |
テンプレート内の<% freeSpace4 %>部分に表示されるコンテンツです。 |
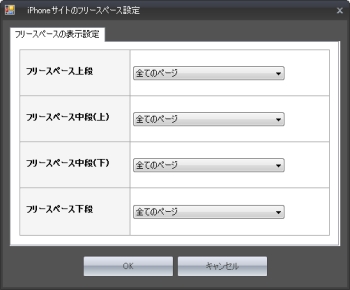
表示させるページを限定させたい場合は…?
たとえば「フリースペースをエントリーページだけに表示させたい」といった場合は、
「表示ページの設定」ボタンから設定が可能です。
下図のような画面が表示されますので、
各フリースペースごとに表示させたいページを選択してください。

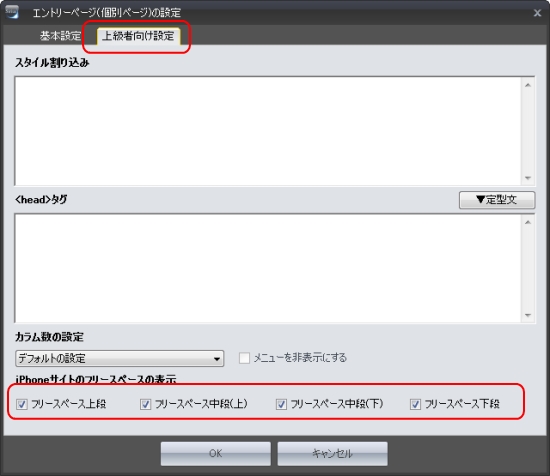
さらに、各個別ページごとに表示・非表示を変更したい場合、
各ページの詳細設定→「上級者向け設定」タブから操作を行うことで対応が可能です。

非表示にしたいフリースペースのチェックを外せば、
当該ページのみフリースペースを非表示にすることができます。
この機能を使うことで、「ランディングページのみフリースペースを表示させないようにする」といった利用もできますので、ぜひご活用ください。














