CSSのみで作られたボタンリンクを作成する
SIRIUS Ver1.500から追加された「ボタンリンク機能」は、
CSSのみで作成されたボタンリンクを作成することができる機能です。
この機能を使うことでいちいち画像を作成しなくても、
通常のテキストリンクをボタン風のリンクにすることができます。

本機能を利用することのメリット
- 通常のリンクを「ボタン」にすることができるため、訪問者がクリックしやすい
- CSSのみで作られているため、様々なデバイスに対応
- テキストの異なる複数のボタンを設置したい場合、いちいち画像を作る必要がない
- 細やかな設定が可能なため、「画像によるボタン」よりも柔軟にボタンを作成することができる
なお、本機能はSIRIUS上位版専用の機能となっております。
通常版をご利用の場合、「ボタンリンク」機能は利用することができませんのであらからじめご了承ください。
ボタンリンク機能の操作方法
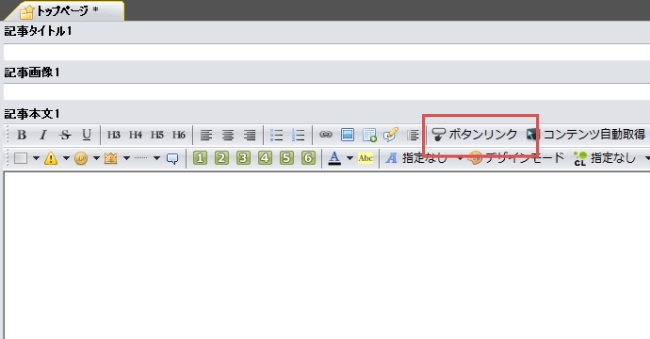
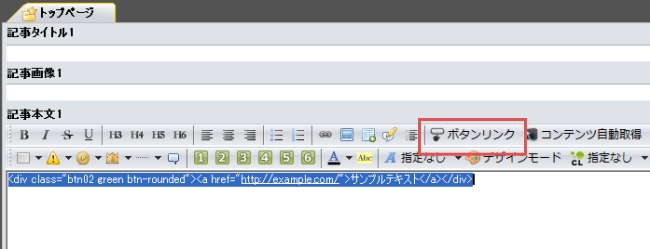
文字装飾画面の上段にある「ボタンリンク」ボタンをクリックします。

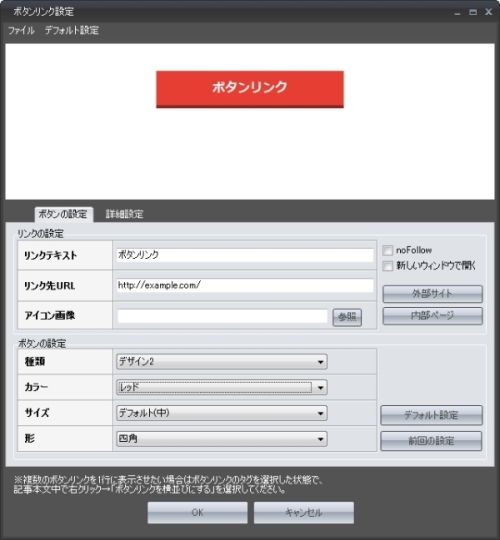
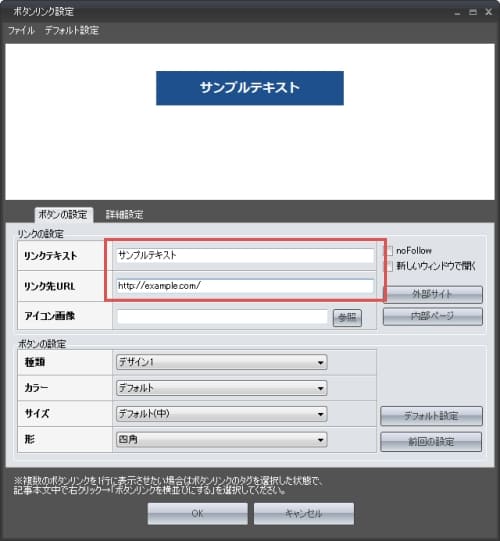
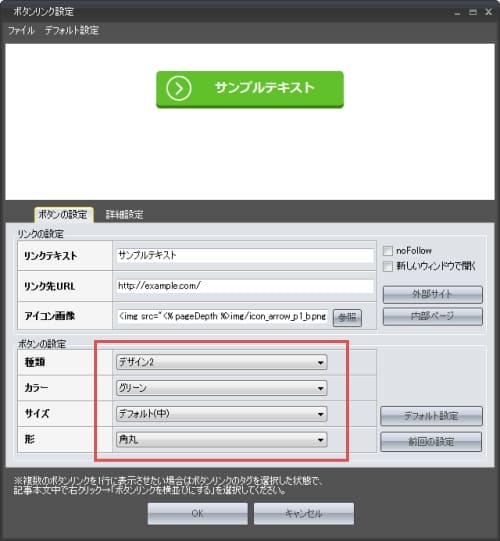
下記のようなボタンリンクの設定画面が表示されますので、ここから設定を行います。最初に必須項目である「テキスト」と「リンク先のURL」を指定してください。

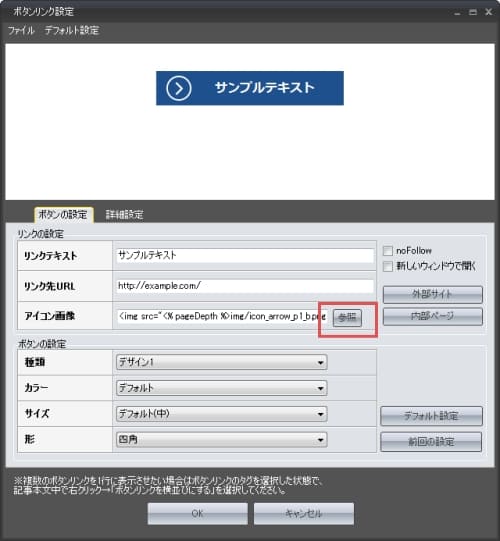
ボタンリンクにアイコン画像を指定したい場合、
「アイコン画像」の項目の右側にある「参照」ボタンをクリックして
表示させるアイコン画像を選択します。

アイコン画像の大きさは、スタイルシート側で制御されており、自動的にボタンリンクに適したサイズに調整されます。そのため大きな画像を選択した場合でも、ボタンリンク内に収まりるようになっています。
次に、ボタンリンクのデザインを決定します。
デフォルトではネイビー調のボタンが指定されていますが、
8種類のデザイン×9つのカラーバリエーションの中からデザインを選ぶことができます。
この項目の中から、作成したいボタンリンクのデザインを選択してください。

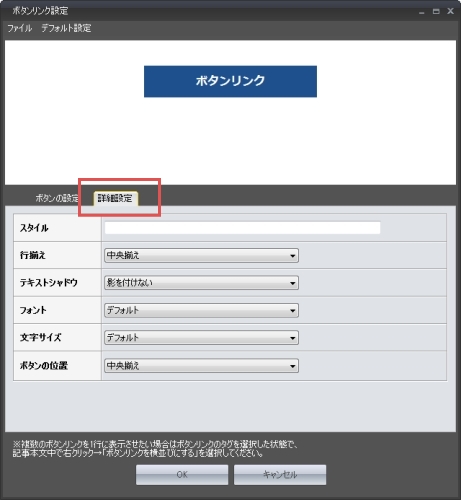
ボタンリンクの位置の調整やフォントサイズ等を変更したい場合、詳細設定タブを開きます。ここで細かな調整を行うことができますので、各項目の解説をご確認ください。

詳細設定の一覧
| スタイル |
ボタンタグを囲うdivタグにスタイルを指定します。 |
|---|---|
| 行揃え | ボタンのテキストの行揃えを指定します。 |
| テキストシャドウ | テキストの影を指定します。 |
| フォント | テキストのフォントを指定します。 |
| 文字サイズ |
テキストの文字サイズを指定します。 |
| ボタンの位置 |
ボタンリンクの位置を指定します。 |
| ボタンの高さ |
2行以上になってしまうような文字量の多いボタンリンクにしたい場合、
この設定を行うことで、デバイスを気にすることなく自由な長さでテキストを記述できるようになりますが、「アイコン画像」は縦の中央揃えにはならなくなりますのでご注意ください。 |
ボタンリンクの再編集方法について
作成済みボタンリンクを再編集したい場合、出力されたタグを選択した状態で「ボタンリンク」ボタンをクリックしてください。
上記の操作を行うことで、デザインなどを再編集することができます。

デザインモードからボタンリンクを再編集する
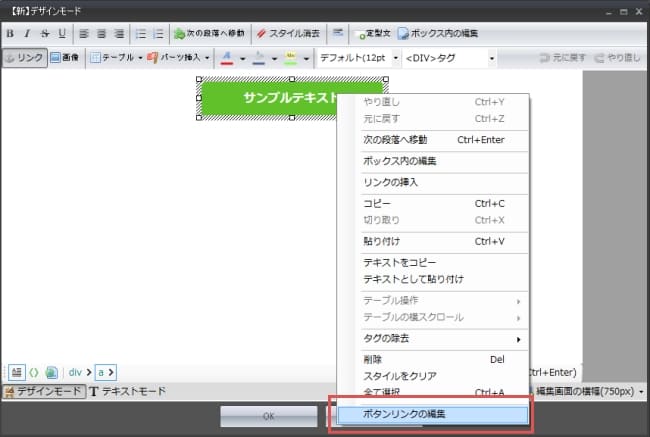
デザインモード上からボタンリンクを再編集したい場合、
編集したいボタンリンクをクリックした後、右クリックメニュー→「ボタンリンクの編集」を選択してください。
上記の操作で、ボタンリンクを再編集することが可能です。

ボタンリンクの横並べについて
通常の操作では、ボタンリンクは1行につき1つとなっていますが、
「ボタンの横並べ」機能を利用することで、1行に複数のボタンをリンクを指定することが可能です。

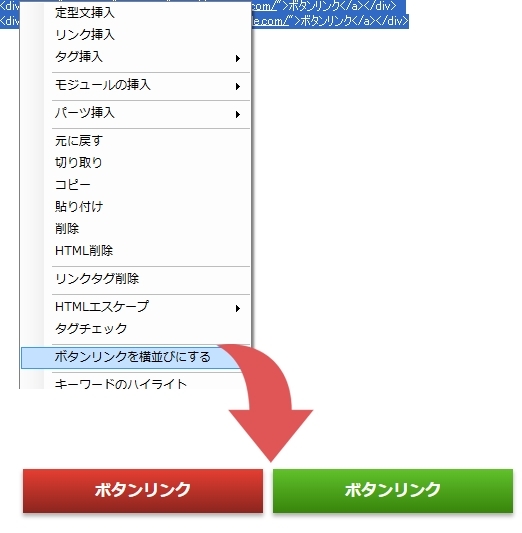
SIRIUSの記事本文中で、右クリック→「ボタンリンクを横並びにする」を選択すると、下記のようなタグが出力されます。
<!-- ★☆ボタンの横並びエリアここから☆★ -->
<div class="flex-box">
</div>
<!-- ★☆ボタンの横並びエリアここまで☆★ -->
上記タグの内側にボタンリンクを作成することで、
横並びでボタンリンクを表示させることができます。
ボタンの横並べを行った場合、自動的に中央揃えで表示されるようになっています。
スマートフォンで表示させた場合、横並びは解除され、1列になって表示されます。
なおボタンリンクのタグを複数選択した状態で、「ボタンを横並びにする」を選択しても横並びにする事ができますので、やりやすい方で対応してください。
「ボタンリンク」にならない場合は・・・?
ボタンリンク画面上やプレビュー上で、
ボタンリンクではなく通常のリンクとして表示されてしまう場合、
共通スタイルシートの初期化、再適用が行われていない可能性があります。

下記のマニュアルをご参照いただいた上で、
共通ファイルの初期化、再適用を行っていただきますようお願いいたします。














