トップページの記事を編集する
サイトの全体設定が完了したら、次はいよいよ記事の編集です。
ここでは、サイトの顔となる『トップページ』の記事の編集方法について解説します。

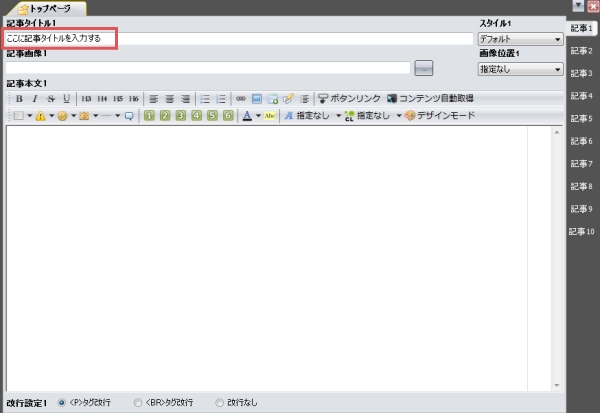
記事のタイトルを入力する
まずは記事のタイトルを入力します。ここで入力した内容は<h3>タグで囲まれ、
「見出し」として表示されますので、SEO対策を意識するのであれば、
上位表示させたいキーワードを盛り込むと良いでしょう。

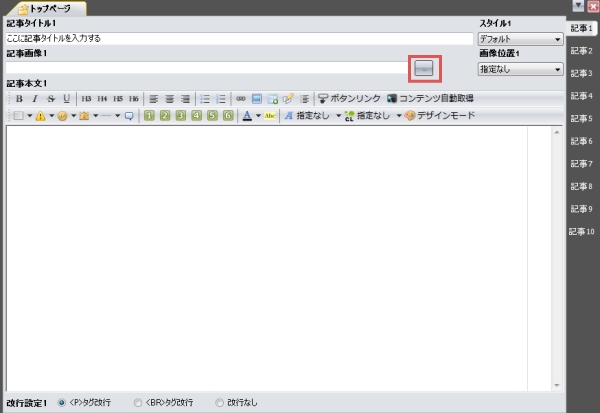
記事画像を指定する
記事画像の右側にある「参照」ボタンをクリックすると、画像管理画面が表示されます。
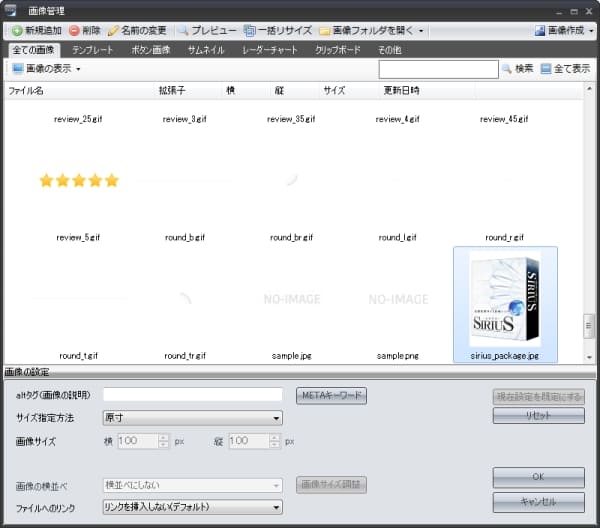
この中から記事中に表示させたい画像を選択し、「OK」ボタンをクリックしましょう。

↓↓↓

一覧の中に表示させたい画像がない場合は、『新規追加』ボタンからお好きな画像を追加することができます。
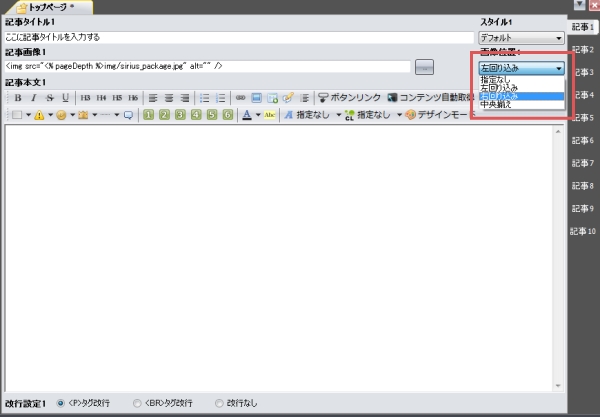
画像を選択したら、記事画像をどの位置に表示させるかを指定します。
右側にある「画像位置」で、お好きな場所を指定してください。

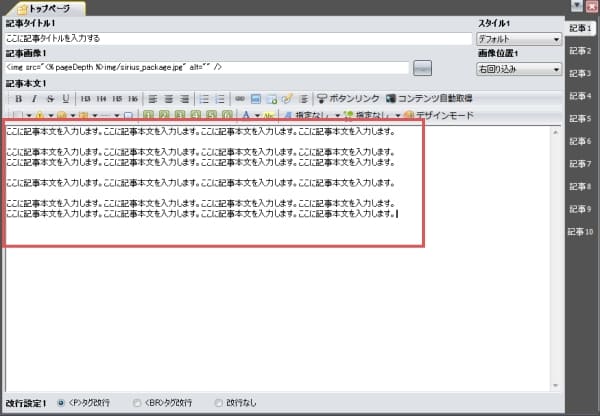
記事本文を入力する
記事本文を入力します。
通常のテキスト以外にも、HTMLタグや独自タグをそのまま入力する事が出来ます。
作成するサイトに合わせて記事本文を入力してください。
記事本文中に「テキストファイル(*.txt)」をドラッグ&ドロップすると、記事本文にその内容が記述されます。

なお、上部の文字装飾メニューを利用することで、様々なコンテンツを挿入することができます。文字装飾については別ページにて解説していますので、下記のページも併せてご参照ください。
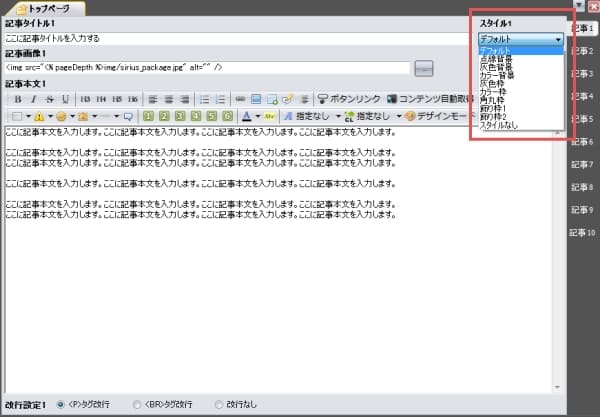
記事スタイルを指定する
記事のスタイルを指定します。
通常の記事として投稿する場合は「デフォルト」のままで問題ありませんが、
サイトの説明文や注釈など他の記事よりも強調したい場合には、
お好みでスタイルを選択することができます。

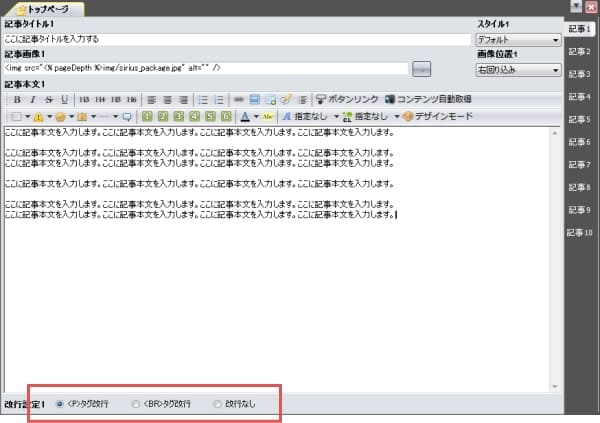
5改行を設定する
記事本文をどのような改行タグで改行するかを設定します。
通常は<P>タグ改行のままで問題ありません。

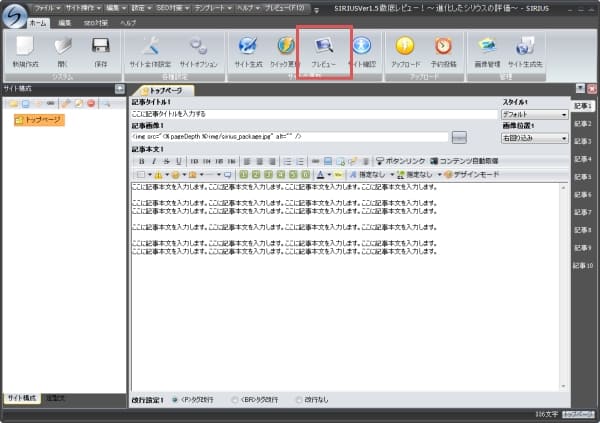
6「プレビュー」ボタンをクリックし、記事がどのように表示されるか確認する
ここまでの手順が完了したら、
リボンバーにある「プレビュー」ボタンをクリックしてみましょう。
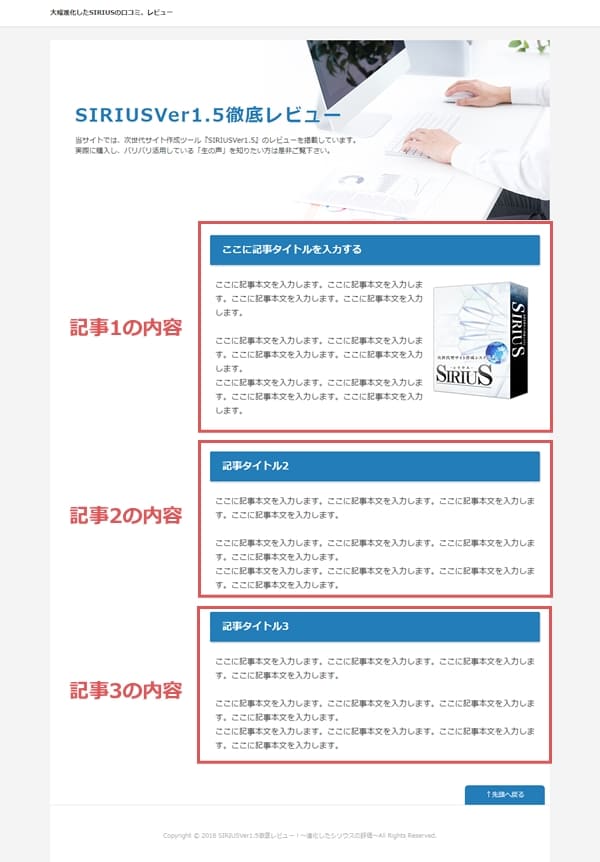
すると、現在編集中のページをブラウザ上で確認する事ができます。
このプレビューを確認しながら記事の微調整を行い、完成に近づけていきましょう。

↓↓↓

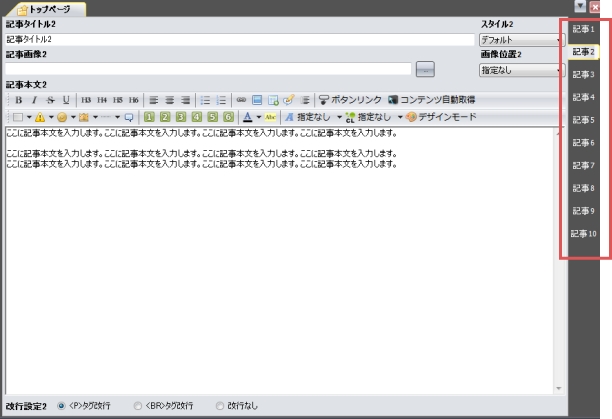
7他の記事パネルを選択し、記事を編集していく

↓↓↓

SIRIUSでは、1つのページを10個のブロックに分けて記述することができます。
上図のように、記事1〜10までを記述することが可能ですが、必ず全てを記述する必要はありません。














