カテゴリー/エントリーページを追加する
トップページの記事編集が完了したら、
カテゴリーページやエントリーページを作成していきます。
カテゴリーページやエントリーページの詳細は、下記のページに記載していますので、
よく分からない場合は、一度下記のページに目を通してみてください。
本マニュアルでは、「カテゴリーページの中にエントリーページを作成する」という流れで解説していきますが、必ずしもカテゴリーページを追加する必要はありません。
サイト内容に応じて、「トップページだけのサイト」や「トップページの下にエントリーページを配置する」といった構成なども考えられますので、ページ構成を練ってからページを追加していってください。
カテゴリーページの追加

最初に、複数のエントリーページをまとめるための
「カテゴリーページ」を作成する流れについて解説をしていきます。
なお、ページ数が少ないサイト(10ページ未満程度)の場合は、
「カテゴリーページ」を作成する必要はありませんので、
次のエントリーページの追加からスタートしてください。
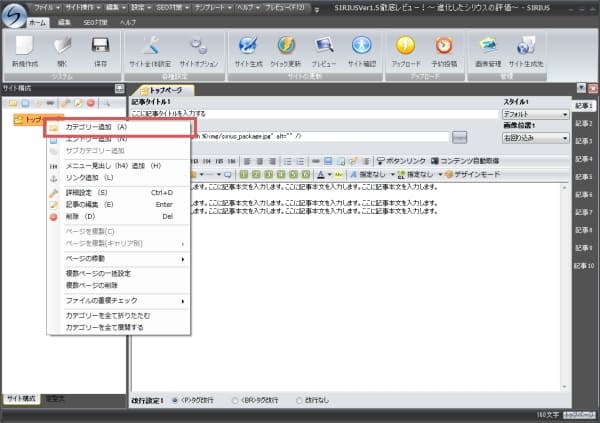
サイト構成画面で右クリックし、「カテゴリーの追加」を選択する
SIRIUSの左側の画面(サイト構成画面)上で右クリックし、
「カテゴリー追加」を選択します。

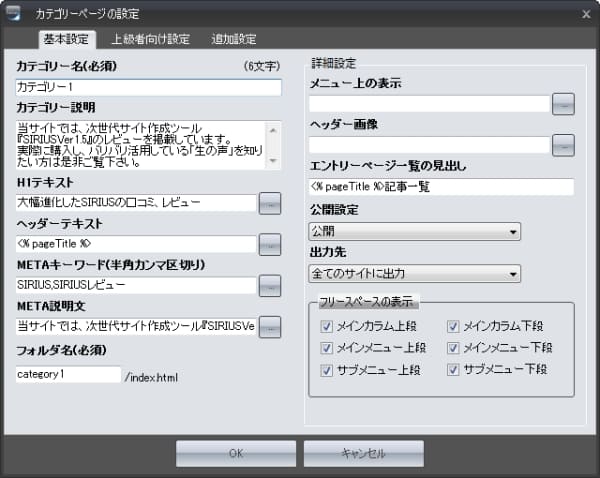
カテゴリーページの設定を行い、「OK」ボタンをクリックする
下図のようなカテゴリーの詳細設定画面が表示されます。
こちらでカテゴリーの細かな設定を行っていきます。

カテゴリー名(必須)
新たに作成するカテゴリーページの名前を入力します。
サイト名の時と同じように、上位表示させたいキーワードを盛り込みながらカテゴリー名を入力してください。
カテゴリー説明〜META説明文
これらの項目には、「サイト全体設定」で入力した設定が引き継がれた状態で入力されています。SEOを意識する場合は、作成するカテゴリーに合わせて各項目を修正してください。
フォルダ名(必須)
カテゴリーの生成先となるフォルダ名を指定します。
例えばここに『category1』と入力した場合、「category1」という名前でフォルダが作成され、その下に「index.html」という名前でカテゴリーページが作成されます。
詳細設定
メニュー上の表示
メニュー上で表示するタイトルを入力します。
メニュー上にカテゴリー名以外のテキストを表示させたい場合は、ここで設定を行って下さい。
ヘッダー画像
作成するカテゴリーページでのみ表示するヘッダー画像を指定します。
ここで画像を指定した場合、現在設定しているカテゴリーページでのみ
ヘッダー画像が差し変わる事になります。
エントリーページ一覧の見出し
カテゴリーページには配下にあるエントリー一覧が表示されますが、
その見出しを指定することができます。
デフォルトでは「<% pageTitle %>記事一覧」と記述されていますが、
これは、サイト生成の際に「 (ページタイトル)記事一覧 」と表示されます。
公開設定
ページを公開するかどうかを指定します。
通常は公開するように指定されていますが、『メニュー上には表示させたくない』
といった場合は下記の表を参考に設定を変更してください。
| 公開する | ファイルを生成し、メニュー上にもリンクを表示する |
|---|---|
|
メニュー上 |
ファイルは生成するが、メニュー上にはリンクを表示しない |
| 非公開にする | ファイル自体を生成しない(メニューにも表示されない) |
出力先
ページの出力先を指定します。
通常は変更する必要はありませんが、同時生成機能の使用時にPCサイト(または携帯・iPhoneサイト)の方にだけページを表示させたい場合はここで設定します。
フリースペース
このページで表示させるフリースペースを指定します。
表示させたくないフリースペースがある場合は、ここでチェックを外してください。
フリースペースに関する詳細はこちら
カテゴリーページが作成される
下図のように、サイト構成画面にカテゴリーページが追加されます。

ページが追加されると、一番上に自動的に「メニュー見出し」も挿入されます。
このメニュー見出しの文言を変更したい場合は、見出しを右クリック→「詳細設定」を選択してください。
記事を編集する
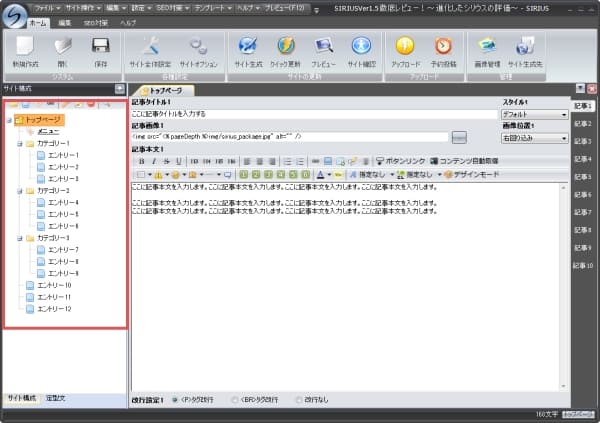
記事編集画面に、カテゴリー名のタブが追加されますので、トップページと同様に記事を編集していきます。

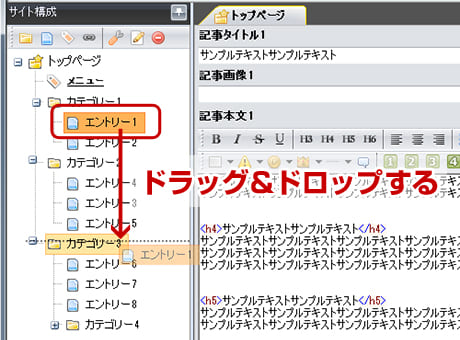
既に作成してあるエントリーページをカテゴリーページの下に移動させるには、
エントリーページをドラッグ&ドロップする必要があります。
移動元となるエントリーページを左クリックしたまま、
移動先のカテゴリーページへと移動させてください。

なお、同様の手順でページの順番を入れ替える事も可能ですので、
適宜ページ順を入れ替えてみてください。
既にサーバー上にアップロードしているエントリーページを、カテゴリー下に移動させるのはおすすめしません。ページのURLが変わってしまい、SEO対策上不利になってしまう場合があります。
カテゴリー下に移動させるのであれば、ページをアップロードする前にやっておきましょう。(アップロードする前であれば、デメリットになる事はありません。)
エントリーページの追加

次に、サイトのメインコンテンツである『エントリーページ』を追加していきます。
カテゴリーページを追加する時とほぼ同じ手順で追加できますので、迷う事はほとんどないでしょう。
なお、本ページではカテゴリーの配下にエントリーページを追加する流れで解説を行っていますが、トップページの配下にエントリーページを追加することもできます。
サイト内容に応じて構成は変わってきますので、サイトの構成をしっかりと考えてからページを追加していきましょう。
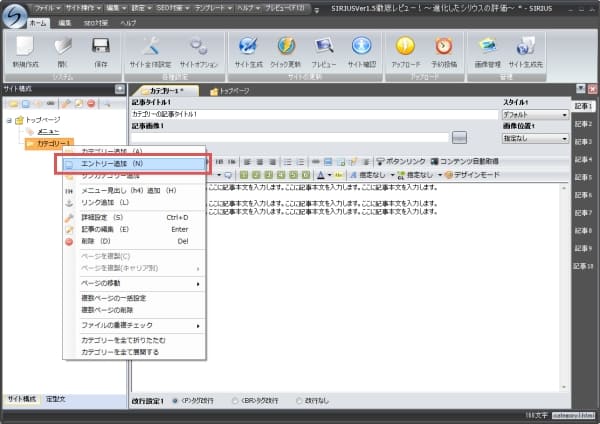
サイト構成画面で右クリックし、「エントリーの追加」を選択する
SIRIUSの左側の画面(サイト構成画面)上で右クリック→「エントリー追加」を選択します。すると、エントリーページ(個別ページ)の設定画面が表示されます。

既に作成してあるエントリーページの設定を行いたい場合、
サイト構成画面で、設定したいエントリーページを選択した状態で、
右クリック→「詳細設定」を選択してください。
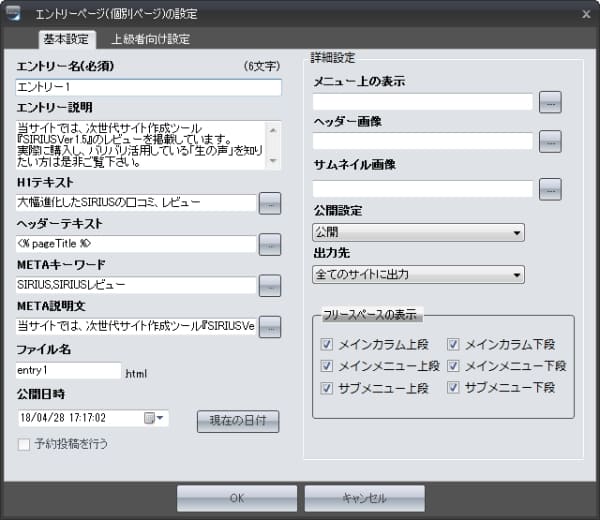
作成するエントリーページの詳細設定を行う

エントリー名(必須)
新たに作成するエントリーページの名前を入力します。
サイト名の時と同じように、上位表示させたいキーワードを盛り込みながら
エントリー名を入力してください。
エントリー説明〜META説明文
これらの項目には、「サイト全体設定」で入力した設定が引き継がれた状態で入力されています。SEOを意識する場合は、作成するエントリーに合わせて各項目を修正してください。
ファイル名(必須)
生成するファイル名を指定します。例えばここに『 sirius 』と入力した場合、「 sirius.html」というファイル名でエントリーページが作成される事になります。
なお、日本語のファイル名も指定することができます。
公開日時
エントリーページの公開日時を指定します。
トップページの更新履歴には、ここで指定した日時順で表示されます。
予約投稿を行う
SIRIUS上位版の機能である「予約投稿」を行う場合はチェックを入れます。
『公開日時』を未来の日付にした上で、チェックを入れてください。
詳細設定
メニュー上の表示
メニュー上で表示するタイトルを入力します。サイドメニューにエントリー名以外のテキストを表示させたい場合は、ここで設定を行って下さい。
HTMLタグを使用することもできます。
ヘッダー画像
作成するエントリーページでのみ表示するヘッダー画像を指定します。
ここで画像を指定した場合、現在設定しているエントリーページ限定で
ヘッダー画像が差し変わる事になります。
サムネイル画像
カテゴリーページ等に表示させるサムネイル画像を指定します。
公開設定
ページを公開するかどうかを指定します。
通常は公開するように指定されていますが、『メニュー上にだけ表示させたくない』
といった場合は下記の表を参考に設定を変更してください。
| 公開する | ファイルを生成し、メニュー上にもリンクを表示する |
|---|---|
|
メニュー上 |
ファイルは生成するが、メニュー上にはリンクを表示しない |
| 非公開にする | ファイル自体を生成しない(メニューにも表示されない) |
出力先
ページの出力先を指定します。
通常は変更する必要はありませんが、同時生成機能の使用時に、
PCサイト(または携帯・iPhoneサイト)にだけ当該ページを表示させたい場合はここで設定を行って下さい。
フリースペース
このページで表示させるフリースペースを指定します。
表示させたくないフリースペースがある場合は、チェックを外して下さい。
以上の設定が終わったら、
画面下部にある「OK」ボタンをクリックして設定を完了させましょう。
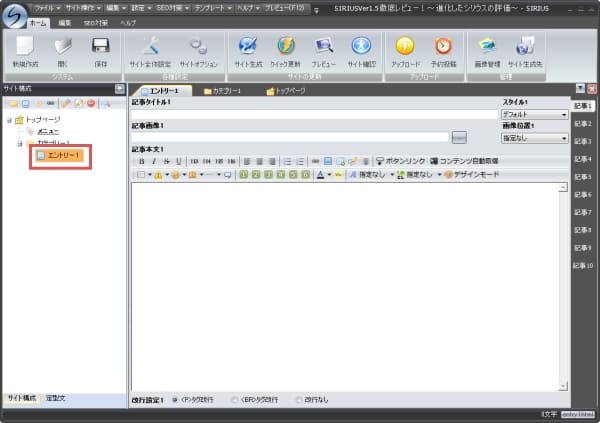
エントリーページが追加される
上記の手順で、カテゴリーの下にエントリーページが追加されます。
他にもエントリーページを追加したい場合は、同様の手順を繰り返してください。

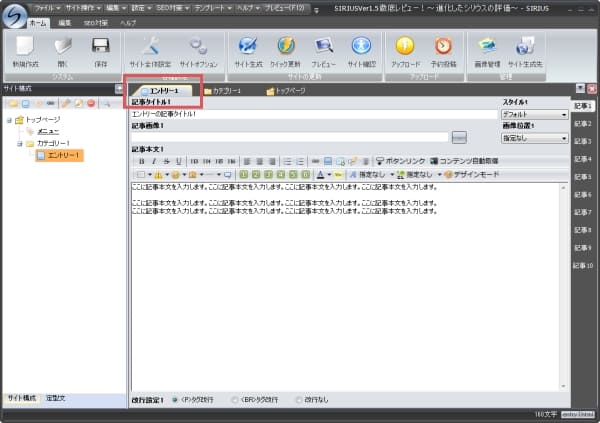
記事を編集する
右側の記事編集画面に、追加したエントリーページのタブが表示されますので、
トップページと同様の手順で記事を編集していきます。

既に作成してあるエントリーページの記事を編集したい場合、
サイト構成画面上で当該ページを選択し、右クリック→「記事編集」を選択してください。(ダブルクリックでもOKです)
以上の手順でエントリーページの追加は完了です。
後は同様の手順でカテゴリーページやエントリーページを追加していき、
サイトの内容を充実させていきましょう。
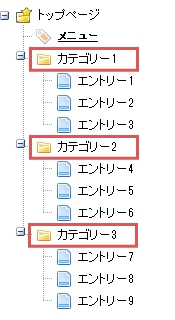
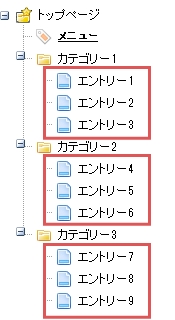
複数のカテゴリー・エントリーページを追加した構成の例