サイトのアップロードを行う
サイトの生成が完了したら、次はいよいよアップロードです。
作成したサイトをインターネット上で見るためには、
あなたのサイトに含まれるすべてのファイルを、
指定したサーバー上にアップロード(転送)する必要があります。
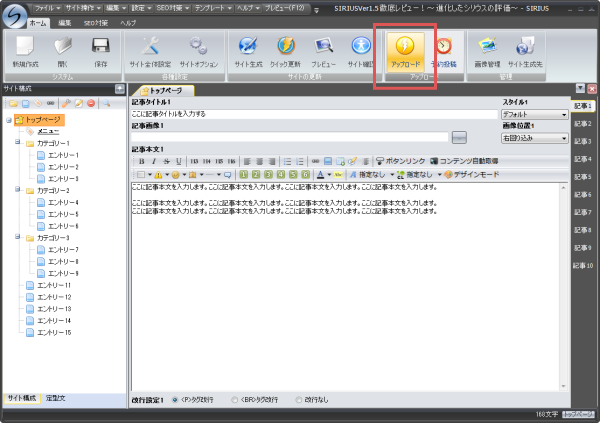
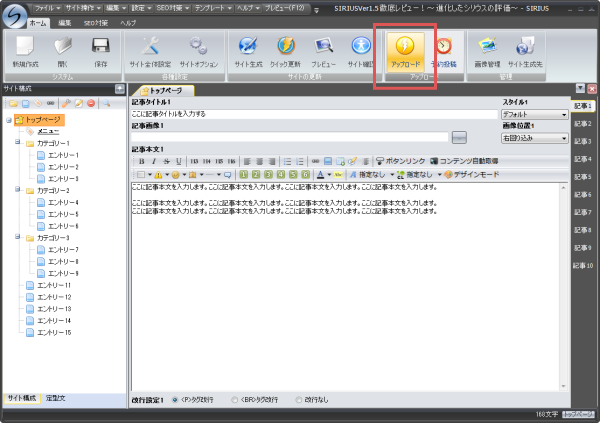
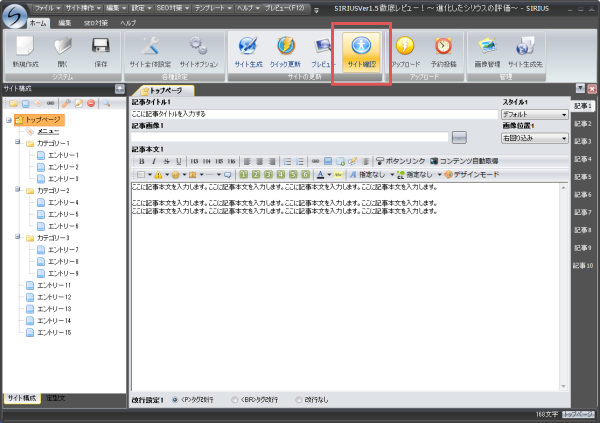
まずはリボンバー上にある「アップロード」ボタンをクリックして、
サイトのアップロードを行ってみましょう。

サイトに何らかの変更を加えた場合、その内容をサイト上に反映させるためには、
もう一度アップロードし直す必要があります。サイトを編集をした後は「サイトの生成」→「アップロード」という手順を忘れないようにしましょう。
1ページのみを編集した場合は、クイック更新機能を利用することで
該当ページ(とその親ページ)のみを生成・アップロードすることもできます。
FTP接続先の設定を行う(初回アップロード時のみ)
サイトを初めてアップロードする場合、
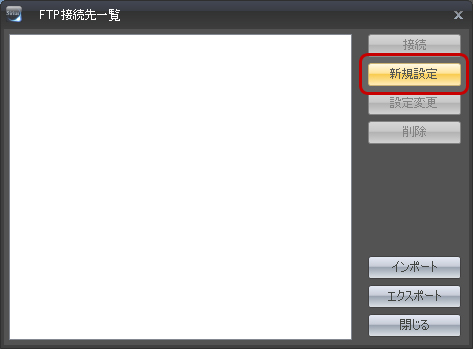
下図のような『FTPサーバーの接続先一覧画面』が表示されます。
ここでアップロードするサーバーのアカウントを設定・選択します。
前回アップロードしたサーバーに直接接続されます。
「新規設定」ボタンをクリックする
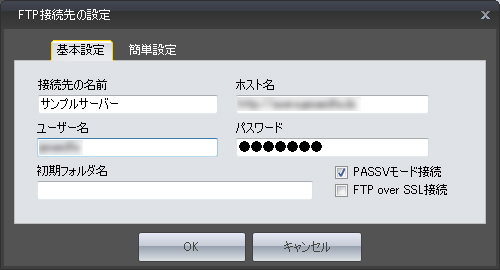
FTP接続先の設定画面が表示されます。

FTPの設定を行う
サーバーを契約した際に送られてきたメールを見ながら各項目を入力していきます。
まだサーバーを契約していない場合は、『レンタルサーバー契約マニュアル』を
ご参照の上でサーバーを契約してください。

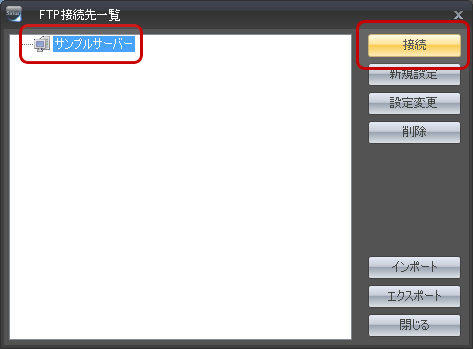
接続ボタンをクリックし、サーバーに接続する(初回アップロード時のみ)

接続先の設定が間違っている可能性が非常に高いです。
先ほど追加した接続先の設定を確認し、 再度接続し直してください。
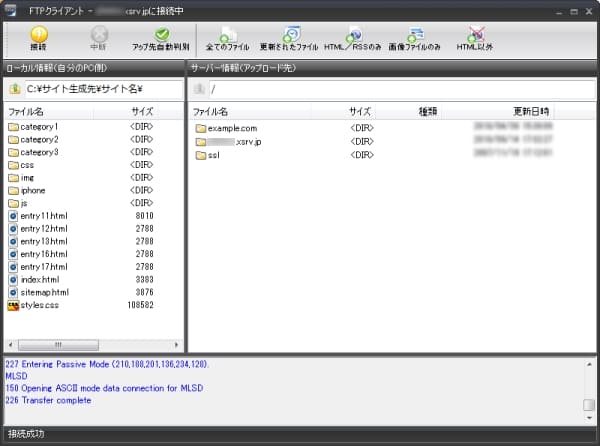
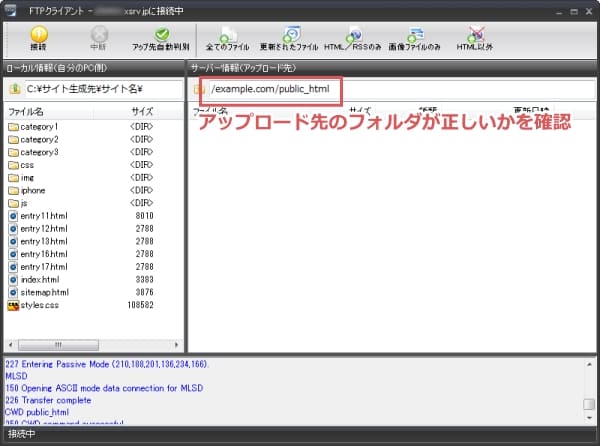
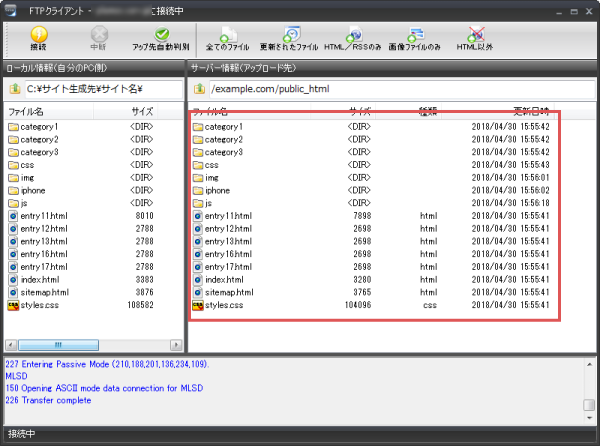
サーバーに無事接続できたら、下図のようなFTPアップロード画面が表示されます。
この画面から、サイトを実際にアップロードする事になります。

なお、左側の画面がサイト作成先のフォルダ、
右側の画面がアップロード先のサーバーの画面になります。
これから何度も使用する画面になりますので、確実に覚えておきましょう。
サーバーによって、アップロード先のフォルダが異なります。
上図の例では、エックスサーバーで接続を行った際の例で表示しています。
サーバーにアップロードを行う
初めてサイトをアップロードする場合、
アップロード先となるフォルダを開く必要があります。
アップロード先となるフォルダはサーバーによって異なりますので、
利用されているサーバーのマニュアルも参考にしてみてください。
このマニュアルでは、「エックスサーバー」でサイトをアップロードする場合の流れで
解説を行っていきます。

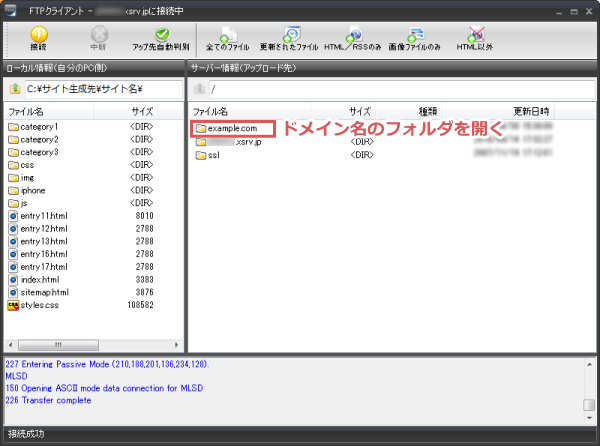
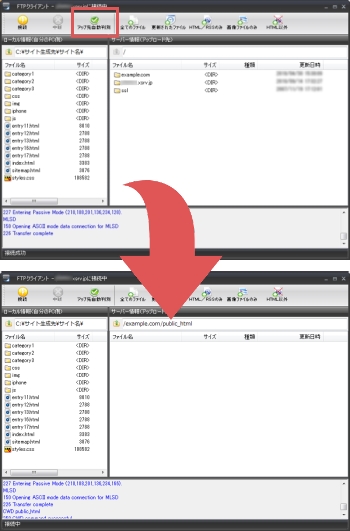
(初回のみ)サーバー側の画面で、アップロード先のフォルダを開く
サーバーに接続できたら、アップロード先のフォルダを開きます。
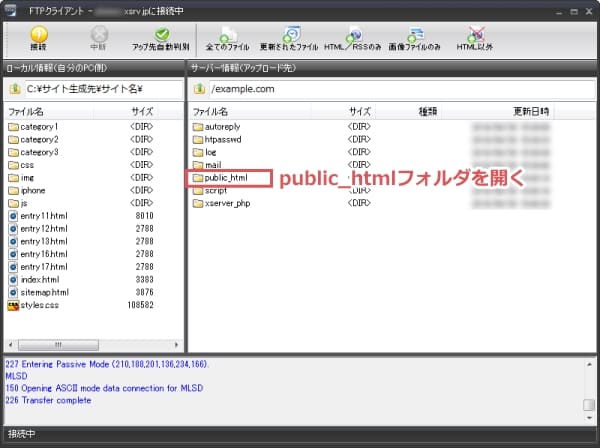
たとえばエックスサーバーの場合「 /ドメイン名/public_html」がアップロード先のフォルダとなるため、「ドメイン名」→「public_html」とフォルダを開いていきます。

↓↓↓

↓↓↓

上記の例では「 example.com 」というドメインを例にしているため、
「 example.com 」→「 public_html 」とフォルダを開いています。
アップロード先のフォルダがよく分からない場合、
FTPアップロード画面の上部にある「アップ先自動判別」ボタンをクリックすることで
自動的にアップロード先のフォルダを確認することができます。

ただしこの機能はサーバーにドメインが正しく設定されている場合のみ動作します。「サーバーにドメインが設定されていない」といったケースでは、正しく動作しませんのでご注意ください。
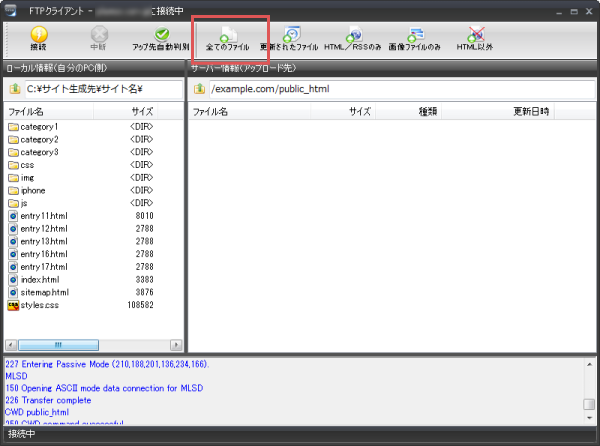
上部メニューから「全てのファイル」を選択する
「全てのファイル」コマンドを選択すると、サイトのアップロードが始まります。

「全てのファイル」以外のアップロードメニューについて
上記の手順では「全てのファイル」を選択しましたが、
それ以外にもいくつかのアップロードメニューがあります。
状況に応じて使い分ける事で、アップロードにかかる時間を短縮する事ができますので、
ある程度慣れてきたら他のアップロードメニューを使ってみましょう。
| 全てのファイル |
文字通り、サイト内の全てのファイルをアップロードします。 |
|---|---|
| 日時が新しいファイル |
サーバー上のファイルよりも新しいファイルがある場合のみ |
| HTML/RSSのみ |
HTMLファイル、またはRSS形式のファイルのみをアップロードします。 |
| 画像ファイルのみ |
jpgなどの画像ファイルのみをアップロードします。 |
| HTML以外 |
HTMLファイル以外のファイルをアップロードします。 |
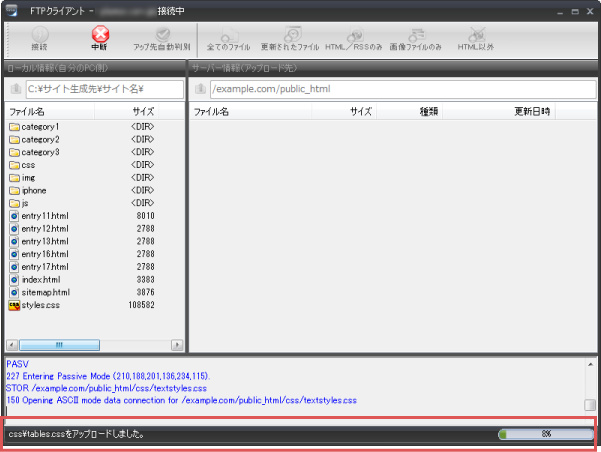
アップロードが終了するまで待つ
画面下部のステータスバーにアップロード状況が表示されますので、
それが100%になるまで待ちます。
回線やサーバーの混雑状況、またアップロードするファイル数などによって、
アップロードが完了するまでに時間がかかる場合もあります。

↓↓↓

※上図はアップロードが完了した後の画面です。
5サイトが正常にアップロードされているか確認する
以上の手順でサイトのアップロードは完了です。
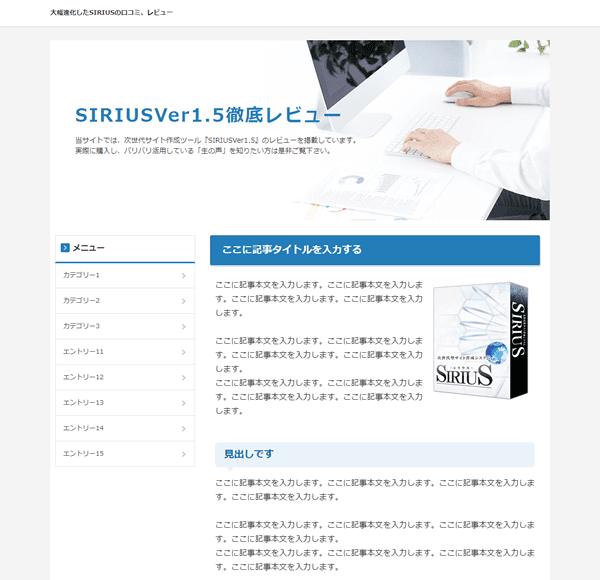
SIRIUSの上部リボンバーにある「サイト確認」ボタンをクリックすると、ブラウザが起動しますので、正しくアップロードができているか確認してみましょう。

↓↓↓

サイトが表示されない時は・・・
「サイトを確認しても、ちゃんと表示されない」という場合、
その多くが「アップロードミス」が原因です。
下記の内容、およびよくあるご質問のページをご参照いただければ、
ほとんどが解決しますので、ご一読ください。
「 404 Not Found 」と表示される
サイトにアクセスした際、404 Not Found (または404 Errorなど)が表示される場合、サイトのURL、またはアップロードする場所が間違っている可能性があります。
アップロードする場所はご利示のサーバーによって異なりますので、
サーバー側のマニュアルを参照した上で、もう一度アップロードしてみてください。
「 403 Forbidden 」と表示される
403 Forbiddenと表示される場合も、上記とほぼ同じです。
指定したサイトのURL、またはアップロードする場所が間違っている可能性が高いですので、現在の設定を今一度ご確認ください。
「500 Internal ServerError」と表示される
サイトを確認した際に「500 Internal Server Error」と表示される場合、
サーバー内部でエラーが発生しています。
この場合、よくあるご質問のこちらのページをご参照ください。
「 ページを表示出来ません 」と表示される
「ページを表示出来ません」と表示されてしまう場合、ドメインが有効になっていない可能性があります。取得したドメインがサーバーに当てはまっているかどうか、ネームーサーバーの設定が正しいかなどをご確認ください。
サイト作成〜アップロードまでの流れ
以上の手順で、サイト作成の流れに関する説明は終了です。
今までブログを作った事すらなない…という初心者の方には、少し難しく感じてしまう
部分もあるかもしれませんが、最初のフローチャートでも説明した通り、
という流れさえ覚えておけば、効率的にサイトを作成する事が出来るようになります。
初めてSIRIUSを使う場合は、数ある機能に手を出す前に、
上記の基本的な流れに沿ってサイトを作成するようにしましょう。














