フリースペースの設定を行う
フリースペースとは、全ページの決まった場所に表示させるコンテンツの事です。
例えば、サイドメニューの下に「バナー広告」や「アドセンス」を全ページに表示させたい場合などに利用します。

なお、特定のページでフリースペースを非表示にしたい場合は、
各ページの詳細設定から対応することも可能です。
詳しくは下記のページをご参照ください。
フリースペースが表示される位置
フリースペースが表示される位置は、テンプレートによって異なります。
1〜3カラムによって、それぞれ設定できる箇所が異なりますので
初めてフリースペースを使う方は、下記の図をご覧ください。
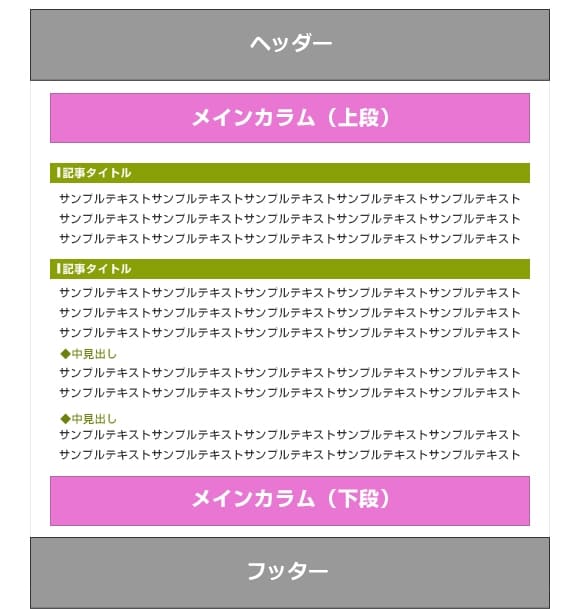
1カラムのテンプレートの場合
1カラムのテンプレートを利用される場合、
「メインカラム上段」および「メインカラム下段」を設定することができます。
記事の上、もしくは記事の下にフリースペースを表示させたい場合にご利用ください。

2カラムのテンプレートの場合
2カラムテンプレートの場合、「メインカラム(上段・下段)」に加えて、
メインメニュー上段・下段にフリースペースを設定することができます。

3カラムのテンプレートの場合
3カラムの場合、メインカラム・メインメニューの他に
「サブメニュー(上段、下段)」のフリースペースを設定することができます。
3カラムのテンプレートでは、サブメニューのコンテンツが少なくなりがちですので、
サブメニュー上段、下段に設定を行うと良いでしょう。

フリースペースの設定方法
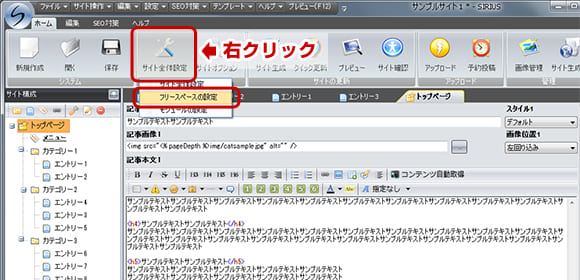
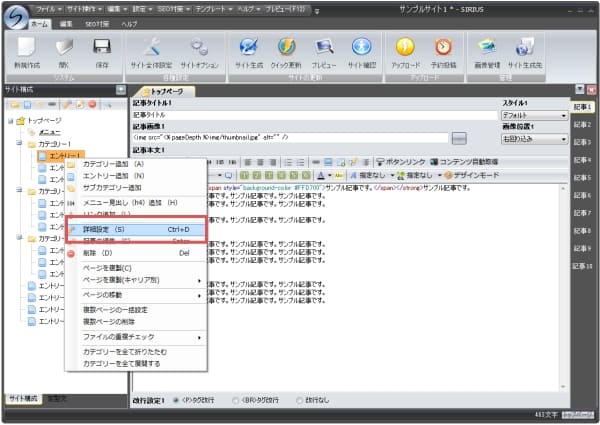
サイト全体設定ボタンを右クリックし、「フリースペースの設定」を選択する
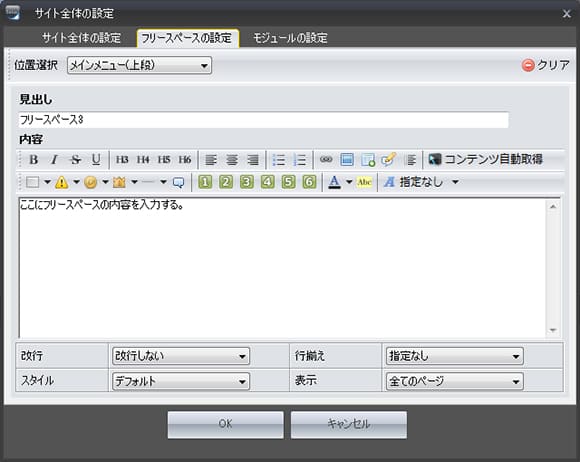
「フリースペースタブ」が選択された状態で、サイト全体設定画面が表示されます。

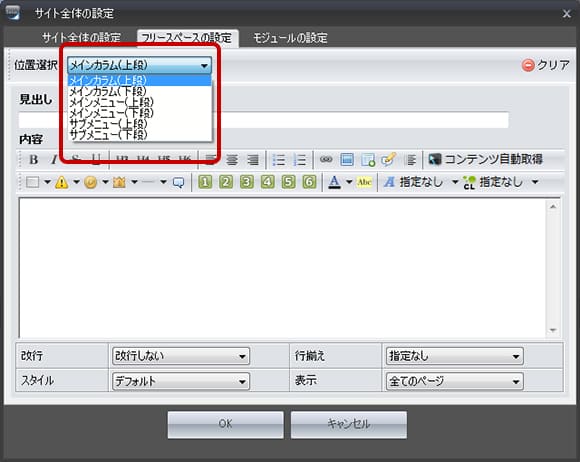
「位置選択」で、フリースペースを編集したい箇所を選択する
各フリースペースがどの位置に表示されるかは、こちらのページをご覧下さい。

フリースペースの設定を行う
次に実際にフリースペースに表示させる内容を編集します。

基本項目
見出し
フリースペースの見出しを指定します。
ここで入力した内容は<h3>タグや<h4>タグで囲まれます。
内容
フリースペース欄に表示させるコンテンツを編集します。
バナー広告やアドセンス広告を表示させたい場合は、
この項目にコードを貼り付けてください。
詳細設定
改行
フリースペースの改行を指定します。
デフォルトでは、「改行しない」になっているため、
自分で改行タグ(<BR>タグなど)を入れておく必要があります。
ここでPタグやBRタグの改行を選択すると、
改行が実際のサイトにも反映されるようになります。
複雑なHTMLタグを入力する場合や、アドセンスコードを貼り付ける場合などは
「改行しない」にしてください。
行揃え
フリースペースの行揃えを指定します。
デフォルトでは中央揃えになっていますが、「フリースペースの内容を左揃え(右揃え)で表示させたい」という場合は、適宜修正を行って下さい。
スタイル
フリースペース内のスタイルを指定できます。
背景を灰色にしたい場合などは、こちらで指定してください。
なお「スタイルなし」にした場合、
テンプレート側で指定されている余白などが解除されます。
メインメニューいっぱいの広さで広告を表示させたい場合や、
フリースペースの枠を表示させたくない場合は、
こちらで「スタイルなし」にしてください。
表示
フリースペースを表示するページを指定します。
通常では全てのページに表示されるようになっていますが、
トップページ、あるいはカテゴリーページのみに表示したい場合は、
ここで指定してください。
なお、特定のページのみ表示させたくない場合などは、
下記のページで解説している内容に沿って、
フリースペースの非表示設定を行って下さい。
特定のページだけフリースペースを表示させたくない場合は・・・?
フリースペースは、通常全てのページに表示させるために設定するものですが、『特定のページだけフリースペースの内容を表示させたくない』といったケースもあります。
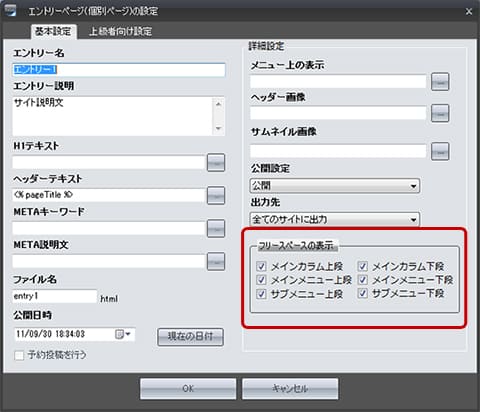
この場合、カテゴリーページやエントリーページの『詳細設定』で、
特定のフリースペースのみ非表示にする事が可能です。
サイト構成画面から、フリースペースを非表示にしたいページを選択→
「右クリック」→「詳細設定」を開いてみてください。

その中に、「フリースペースの表示」という項目があるかと思いますので、
こちらで非表示にしたい場所のチェックを外すことで対応ができます。