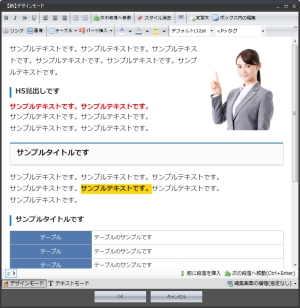
デザインモードについて
デザインモードは、実際のサイトで表示される内容を見ながら、直接編集することができる機能です。本機能を利用することで、HTMLの知識がなくても、簡単に文字装飾を行うことが可能になります。

注意事項
- 記事本文内に独自タグが含まれている場合、そのまま表示されます。
実際の内容には置き換えられませんのでご注意ください。
- デザインモード場では、Javascript等のプログラムは実行されません。
- デザインモード上を起動すると、記事本文内のHTMLタグが最適化されます。
- デザインモードは、原則としてPタグ改行・BRタグ改行の設定下で利用される事を想定しています。
InternetExploreのバージョンについて
【新】デザインモードは、Internet Explore(IE)の一部機能を利用しています。
インストールされているIEのバージョンが古い場合、
デザインモード上でのレイアウトが崩れて表示されてしまう可能性があります。
実際のサイト上での表示に影響はありませんが、
デザインモード上で予期しないレイアウト崩れが発生してしまう可能性がありますので、
Windows 7以降を利用されている方は、IE11のインストールを行っていただきますようお願いいたします。
Windows VISTA、Windows XPをご利用の場合
Windows VISTA、およびWindowsXPをご利用の場合、
IE11をインストールすることができないため、
ボタンリンクの作成などで一部問題が発生してしまう可能性がございます。
テキストの入力等は問題なく動作いたしますが、
上記の点についてご了承いただいた上でご利用いただきますようお願いいたします。
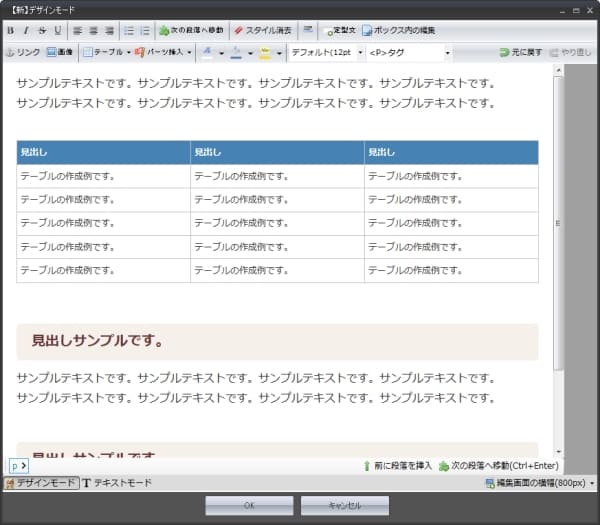
デザインモードの編集画面記事一覧

SIRIUSには、ポイントやランキング、Q&A、各種ボックスなど、さまざまなパーツを標準搭載していますが、デザインモード上からこれらのパーツを挿入することができます。ここでは、パーツの挿入方法について解説を行います。

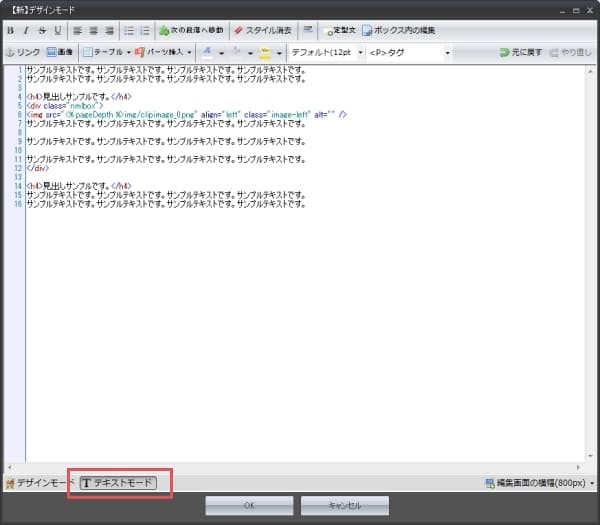
デザインモード画面の下部にある「テキストモード」ボタンをクリックすると、デザインモードで編集した内容がHTMLタグに変換され、HTMLソースを編集することができるようになります。

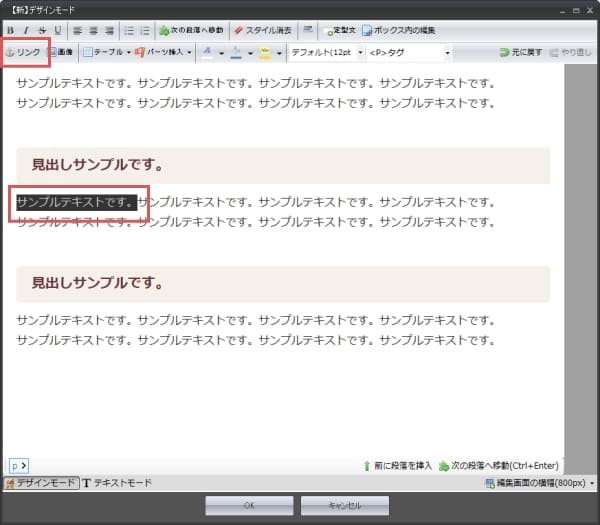
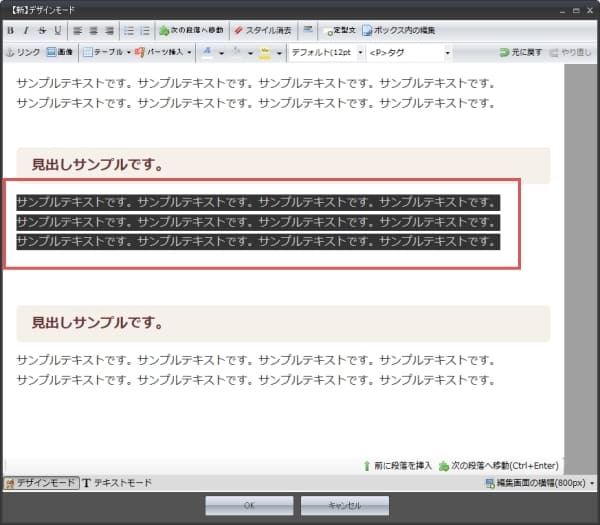
テーブルタグや、ボックスの中身を調整したい場合、
「ボックス内の編集」機能を使うのが便利です。ボックスを選択した状態で、「ボックス内の編集」ボタンをクリックすれば、ボックスの中身だけを、デザインモード上で編集することができます。
「ボックス内の編集」機能を使うのが便利です。ボックスを選択した状態で、「ボックス内の編集」ボタンをクリックすれば、ボックスの中身だけを、デザインモード上で編集することができます。

パーツ挿入から追加できる「灰色枠」などを挿入した場合、ボックスの中身を編集した後に、外側にカーソルを出したい場合があると思います。上記のような場合、「次の段落へ移動」を選択することでカーソルを外に出すことができます。

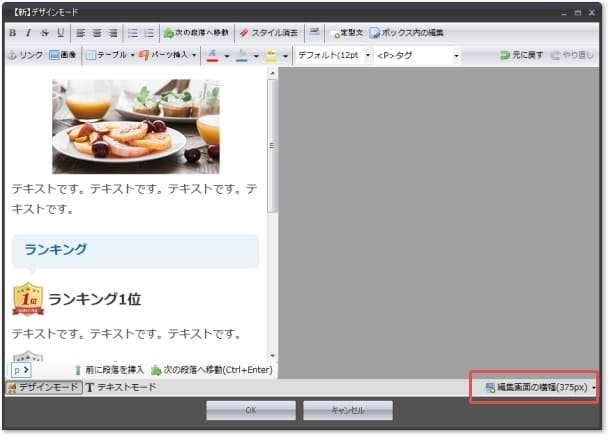
画面右下の「編集画面の横幅」の項目で、各種スマートフォン用の横幅のサイズが選択できるようになっています。
各種スマートフォンと同じサイズの画面に切り替えることが可能なため、モバイルファーストなサイト制作が可能です。
各種スマートフォンと同じサイズの画面に切り替えることが可能なため、モバイルファーストなサイト制作が可能です。