サイトの表示速度を高速化する
2018年にリリースされた「SIRIUS Ver1.500」から、
サイトの表示速度を高める2つの機能が搭載されました。
上記の機能を利用するのに、特別な知識は必要ありません。
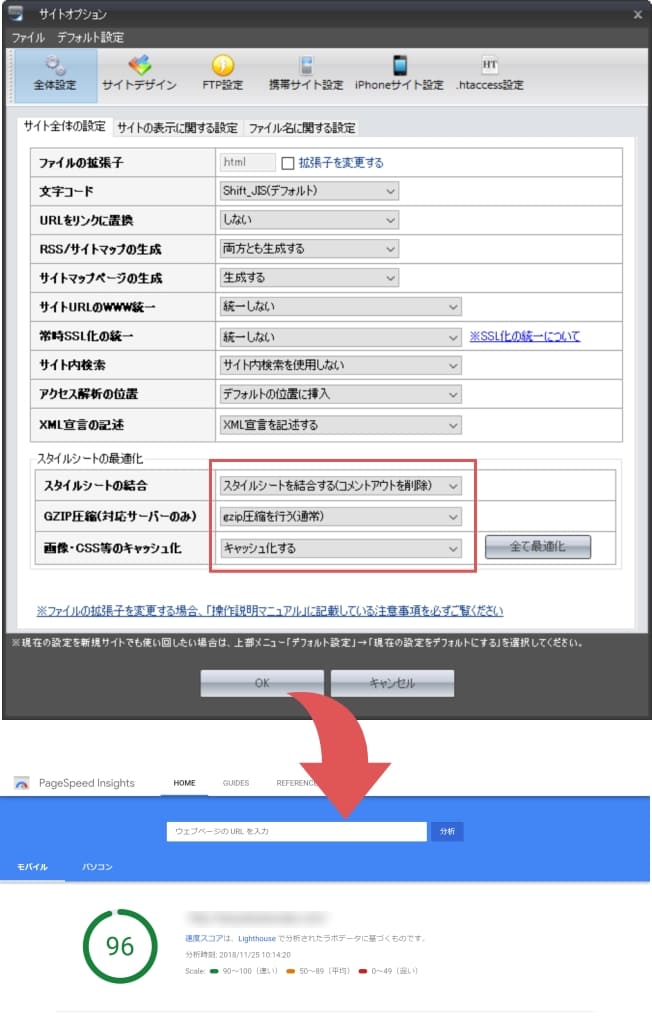
「サイトオプション」ボタンをクリックし、各項目を選択するだけで
サイトの表示速度を高めることができます。

Googleが提供している「PageSpeedInsight」などからサイトの表示速度を確認できますので、対応サーバーを利用されている場合は、ぜひ設定を行って下さい。
GZIP圧縮機能に関しては、サーバー側が.htaccessに対応している必要があります。
無料のホームページスペースなどでは、ご利用いただく事ができませんのでこの点についてはご注意ください。
SIRIUS上位版で、iPhoneサイトの同時生成を行っている場合、
「iPhoneサイト設定」からも設定を行う必要があります。
「スタイルシートの最適化」の項目を最適化する設定に変更することで、
更なるスピードアップを見込むことができます。
スタイルシート、JavascriptのGZIP圧縮機能について
スタイルシートやJavascriptのファイルを、
「GZIP」と呼ばれる形式で圧縮することができるようになりました。
サイトオプションの設定項目で選択するだけで、スタイルシートやJavascriptのファイルサイズを1/2〜1/5程度まで圧縮することができます。

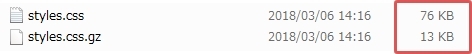
たとえば、デフォルトテンプレートのスタイルシートは76KB程度のサイズですが、
GZIP形式に圧縮すると13KB前後まで圧縮されます。

GZIP形式の読み込みに対応したブラウザの場合は、
圧縮された方のスタイルシートを読み込むようになるため、
通信量が抑えられ、サイトの表示速度が高速化します。
特にスマートフォンでサイトを閲覧する場合、
通信に制限があることが多く、重いサイトは敬遠されがちです。
この設定をしておく事だけでも、ユーザビリティーの向上に繋がります。
GZIPの読み込みに対応していない古いブラウザの場合は、
圧縮されていない方のファイルを読み込みます。
設定方法について
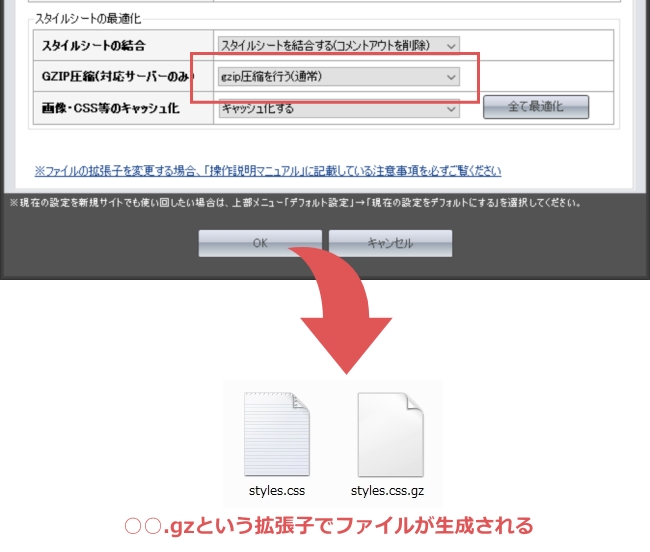
サイトオプションの「GZIP圧縮」の項目から、
「gzip圧縮をする」の項目を選択した上で、サイト生成・アップロードを行って下さい。
上記の操作だけで、スタイルシート等が自動的に圧縮されます。
自動的に.htaccessの記述も行いますので、専門知識は特に必要ありません。
なお、現時点で動作の確認が取れているサーバーは下記の通りです。
- ロリポップ
- さくらサーバー
- HETEML
- エックスサーバー
- コアサーバー
上記のサーバー以外でも、.htaccessが使えるサーバーの多くで利用できますが、
弊社での検証が完全ではないため現時点ではサポートの対象外とさせていただきます。
なお、ご自身で.htaccessの内容を記述したい場合は、
「gzip圧縮をする(.htaccessの記述なし)」を選択してください。
GZIP圧縮機能の注意点
本機能は、.htaccessによるリダイレクトを行うため、
サーバー側が.htaccessに対応している必要があります。
.htaccessを利用できないサーバーの場合は、
本機能を利用することはできませんのであらかじめご了承ください。
「HTMLファイルのGZIP圧縮はできないか」というご質問もありますが、
HTMLは圧縮率が低い上、アップロードするファイル数が倍増してしまうため、SIRIUS側では対応しておりません。
スタイルシートの結合機能について
SIRIUSのテンプレートは複数のスタイルシートから構成されていますが、
これらのファイルを1つにまとめる事ができる機能を追加しました。
サイトオプションから「スタイルシートの結合」を選択すると、
サイト生成を行う際に、複数のスタイルシートを読み込み、
「styles.css」という1つのファイルにまとめる事ができます。

この設定を行うことで、サイト閲覧時の「サーバーへのリクエスト数」を減らすことができるため、より高速にサイトを表示させることができます。
この項目はサーバーの設定には影響されませんので、
サイトの表示速度を改善したい場合にご活用ください。
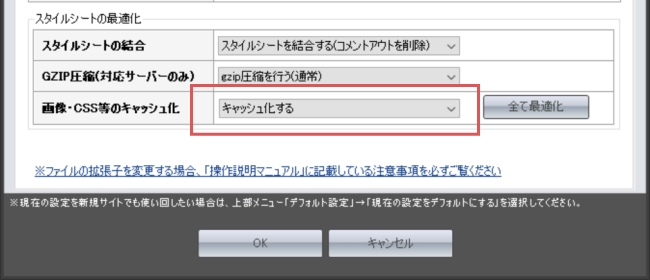
画像・スタイルシートをキャッシュ化する
SIRIUS Ver1.560から、画像・CSS等のキャッシュ化の設定ができるようになりました。
この項目を設定する事で、サイトの表示速度をさらに高速化させることができます。

なお、本機能を利用するとブラウザのキャッシュが残りやすくなるため、
テンプレートや画像の変更を行った場合に、
変更内容が反映されていないように見えてしまうケースがあります。
このような場合、ブラウザ上でCtrlキー+F5キーを押してブラウザのキャッシュをクリアする事で問題が解決しますので、必ず一度Ctrl+F5キーを押して確認をしてください。
本機能は、.htaccessが利用できるサーバーのみ有効です。
無料サーバーをご利用の場合、.htaccessが利用できない事が多いため、
本機能を利用される前に、サーバーの仕様をご確認ください。
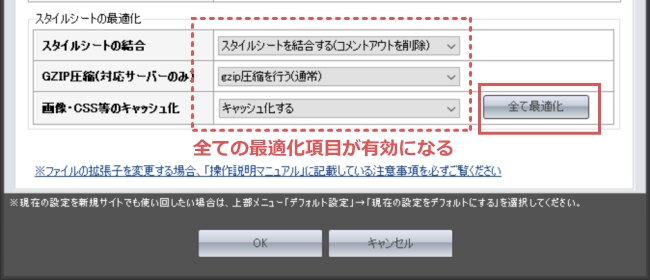
全ての最適化項目を有効にする

サイトオプションの下部にある「全て最適化」ボタンをクリックすると、
の項目を、全て有効にすることができます。
iPhoneサイトの同時生成を行っている場合、こちらの最適化設定も有効になり、
サイトの表示速度を大幅に高速化させることが可能です。
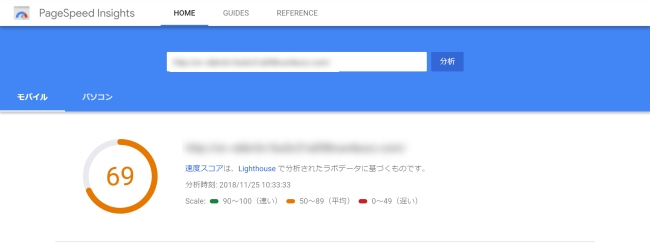
最適化前のスコア

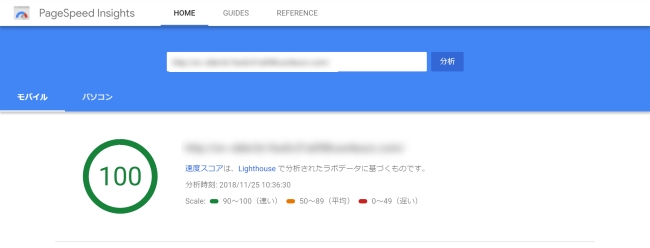
最適化後のスコア

上記のスコアは、PageSpeed Insightを使って計測しています。
サイトオプションの「最適化」の項目以外は、全く同じ条件での計測となります。
全ての項目を最適化する場合の注意点
なお、全ての項目を最適化した場合、
サイトの表示速度が速くなる反面、ブラウザのキャッシュ(履歴)が残りやすくなります。
テンプレートや画像の変更を行った場合、
ブラウザのキャッシュが優先的に表示されてしまい、
変更が適用されていないように見えるケースがありますが、
ブラウザ側でCtrlキー+F5キーを押すことで解消されます。
サイト生成・アップロードを行ったのにもかかわらず、
編集内容が反映されていないような場合、必ずブラウザ側でCtrl+F5キーを押し、
キャッシュ(履歴)をクリアした状態でご確認ください。
なお、ブラウザのキャッシュのクリア方法については
下記のマニュアルでも詳しく解説していますので、
併せてご確認いただきますようお願いします。














