スタイルシートをカスタマイズする
SIRIUS Ver1.500より、「ユーザー指定スタイル」機能が追加されました。
この機能は、テンプレートを変更しても記述内容が初期化される事がないため、
ご自身でスタイルシートの追加・調整をしたい場合に便利です。
ユーザー指定スタイルの操作方法
スタイルシートを編集したい場合、
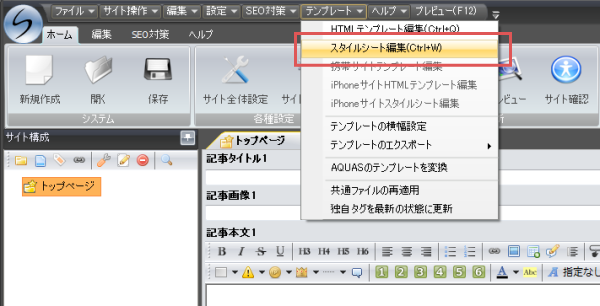
SIRIUSの上部メニューにある「テンプレート」→「スタイルシート編集」を選択します。

iPhoneサイトのスタイルシートを編集したい場合は、
「テンプレート」→「iPhoneサイトスタイルシート編集」を選択してください。
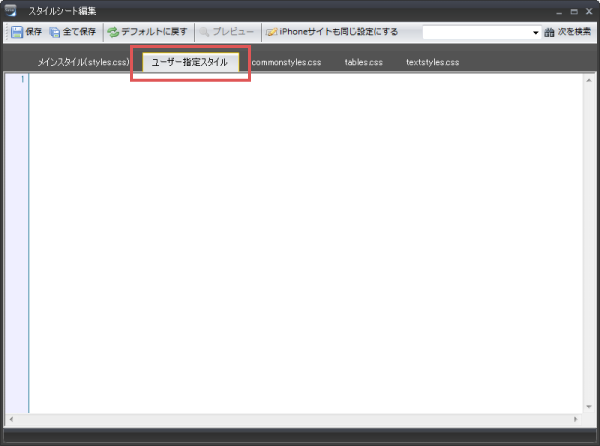
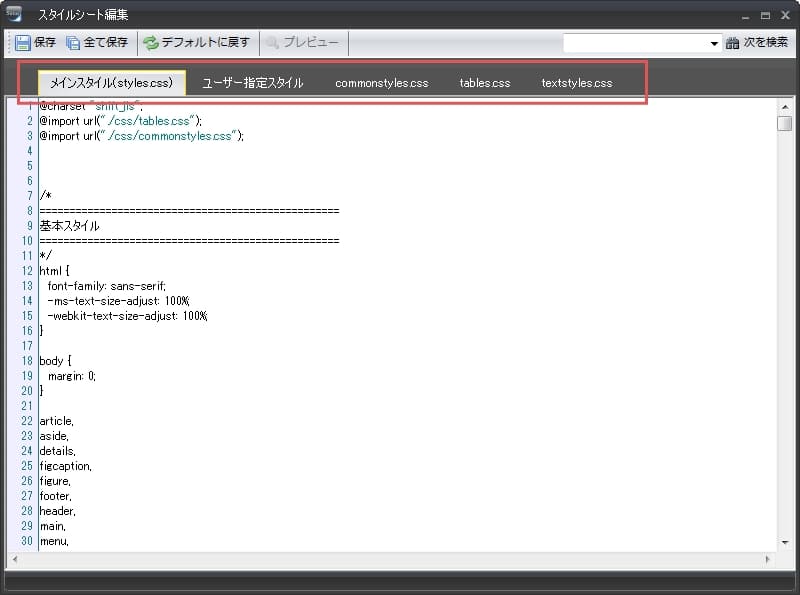
「ユーザー指定スタイル」タブを選択する
テンプレート内で利用されているスタイルシートが一覧表示されますので、
「ユーザー指定スタイルシート」タブを開いてください。
この項目で記述した内容は、テンプレートの変更に左右される事がないため、
原則としてここにスタイルを追記する形でカスタマイズを行います。

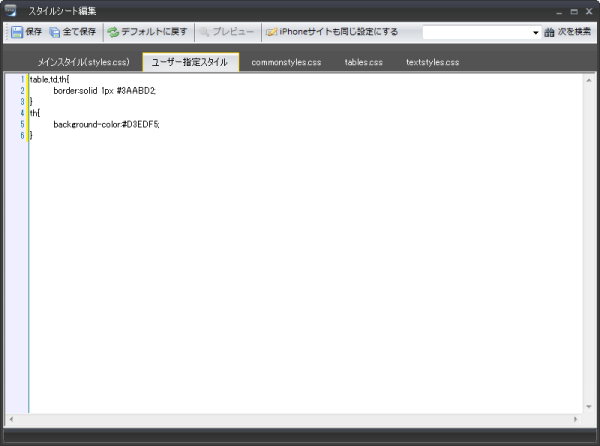
ユーザー指定スタイルシートの項目に、ご自身でスタイルを記述します。
たとえば下記の例では、デフォルトのテーブルの線・背景を、青ベースに変更しています。
スタイルシートの記述であれば、原則としてどのような記述内容でも問題ありません。

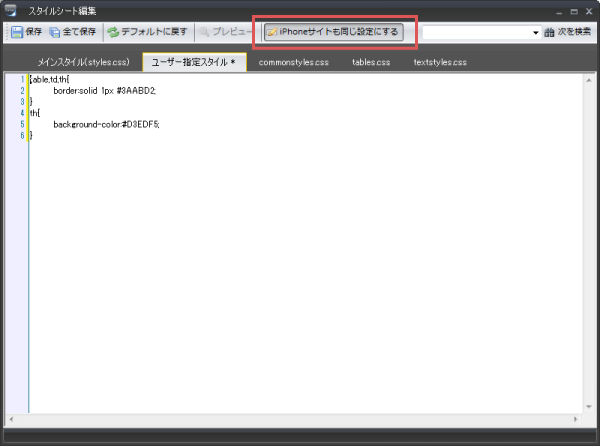
iPhoneサイトの同時生成を行っている場合で、iPhoneサイトにも同じスタイルを適用させたい場合は、「iPhoneサイトも同じ設定にする」の項目にチェックを入れてください。

以上の設定でスタイルシートのカスタマイズが完了です。
カスタマイズが完了したら「保存」または「全て保存」を選択してスタイルシートを保存し、プレビューで確認してみましょう。
「ユーザー指定スタイルシート」の項目で記述した内容は、
サイト生成などの際に「styles.css」の最下部に追記される形式となります。
新たなファイルが生成される訳ではありませんので、この点についてご注意ください。
テンプレート自体のスタイルシートをカスタマイズしたい場合は?
原則としてスタイルシートのカスタマイズは
「ユーザー指定スタイル」の項目から追記を行う方法を推奨していますが、
テンプレート自体のスタイル内容を変更したいケースもあるかと思います。
このような場合、記述を変更するタブを選択して自由にカスタマイズを行ってください。

| styles.css |
現在選択されているテンプレートのメインのスタイルシートです。 |
|---|---|
| commonstyles.css | 全サイトで共通しているスタイルを定義しています。 |
| table.css | テーブルに関連するスタイルを定義しています。 |
| textstyles.css | 飾り枠などのスタイルを定義しています。 |
「ユーザー指定スタイルシート」以外でカスタマイズした内容は、
テンプレートを変更した段階で初期化されてしまいます。
この点についてはご注意いただきますようお願いいたします。
スタイルシートのカスタマイズに関するサポートについて
スタイルシート、およびHTMLのカスタマイズに関するご質問に関しては
原則としてサポートの対象外とさせていただいております。
スタイルシートをカスタマイズされる場合は、
ご自身の知識の範囲内でのカスタマイズをお願いいたします。














