サイトのデザインを変更する
サイトの背景色や文字色など、サイトのデザインを変更したい場合、
サイトオプションの『サイトデザイン』の項目で設定を行う事で、
スタイルシートの知識がなくても簡単に変更する事ができます。

↓↓↓

サイトのデザインを本格的に変更したい場合は、スタイルシートの編集が必要となります。SIRIUSの上部メニューにある「テンプレート」→「スタイルシート編集」から編集する事ができますので、適宜変更を行ってください。
スタイルシートのカスタマイズについて
サイトデザイン設定の流れ
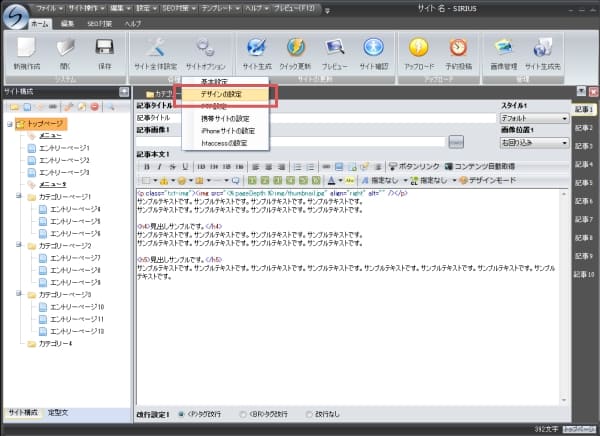
リボンバーの「サイトオプション」ボタンを右クリックし、
「デザインの設定」を選択する
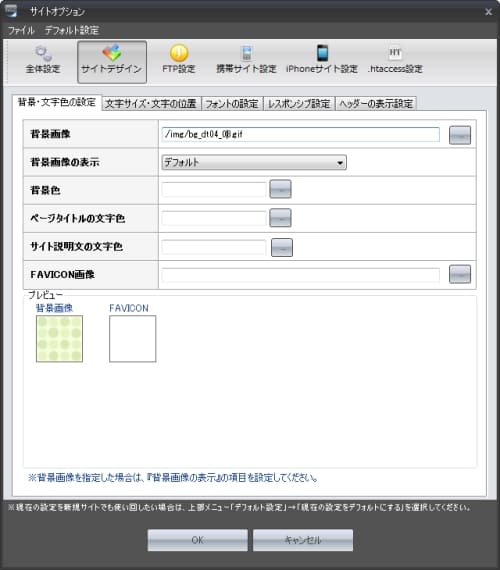
「サイトデザイン」タブが開かれた状態で、サイトオプション画面が表示されます。

デザインを変更したい箇所の設定を行い、「OK」ボタンをクリックする

サイトのデザインが変更される

各項目の説明
背景・文字色の設定
| 背景画像 |
サイトの背景画像を指定します。 |
|---|---|
| 背景画像の表示 |
指定した背景画像を、どのような形式で表示させるかを指定します。 |
| 背景色 |
サイトの背景色を指定します。 |
| ページタイトルの文字色 | ヘッダー上に表示されているページタイトルの文字色を指定します。 |
| サイト説明文の文字色 | ヘッダー上に表示されている説明文の文字色を指定します。 |
| FAVICON画像 |
タブブラウザなどで表示されるFAVICON画像を指定します。
|
文字サイズ・文字の位置
| 記事本文の文字サイズ |
記事本文の文字サイズを指定します。 |
|---|---|
| ページタイトルの文字サイズ | ヘッダー上に表示されるページタイトルの文字サイズを指定します。 |
| サイト説明文の文字サイズ | ヘッダー上に表示されるサイト説明文の文字サイズを指定します。 |
| ページタイトルの位置/表示 |
ヘッダー上に表示されるページタイトルの位置を指定します。ヘッダー画像とタイトルが被ってしまう場合などは、ここで位置を指定します。
※ヘッダー上のタイトルを非表示にしたい場合は、
※ヘッダー上のタイトル部分にロゴ画像を表示させたい場合は、 |
| サイト説明文の位置/表示 |
ヘッダー上に表示されるサイト説明文の位置を指定します。ヘッダー画像と説明文が被ってしまう場合などは、ここで位置を指定してください。
なお、ヘッダー上の説明文を非表示にしたい場合は、 |
| ページタイトルの影 |
ヘッダー上のページタイトル部分の影を指定します。
※なお現在対応しているテンプレートは、 |
| サイト説明文の影 |
ヘッダー上の説明文部分の影を指定します。
※なお現在対応しているテンプレートは、 |
テンプレートのデフォルトの文字サイズにする場合は0pxの状態にしてください。
フォントの設定
「フォントの設定」タブでは、ページ内のフォントを変更する事ができます。
各項目ごとにフォントを指定する事ができますので、
お好きなフォントを指定してください。
なおSIRIUS側でデフォルトで指定できるフォントは下記の通りです。
- MS Pゴシック
- メイリオ(デフォルト)
- 創英角ゴシック/ヒラギノ
- 游ゴシック
- 丸ゴシック
- 明朝
選択項目に使いたいフォントがない場合は、ご自分でスタイルシートを編集する必要があります。
レスポンシブ設定
レスポンシブデザインに対応しているテンプレートの場合、
「スマートフォンサイズ」で表示させた場合のデザインを制御することができます。
たとえば「PC上ではページタイトルを表示し、スマートフォン上では表示させない」という事も対応することができます。
| ページタイトルの表示 |
スマートフォン上で、ページタイトルを表示するかどうかを指定します。
これをヘッダー画像の下側などに表示させたい場合は、 |
|---|---|
| 説明文の表示 |
スマートフォン上で、説明文を表示するかどうかを指定します。 |
| ヘッダー画像の表示 | スマートフォン上で、ヘッダー画像を表示するかどうかを指定します。 |
| 画像の回り込み |
記事本文中に挿入されている画像の、スマートフォン上での表示を制御します。デフォルトでは回り込みが維持された状態になっていますが、 |
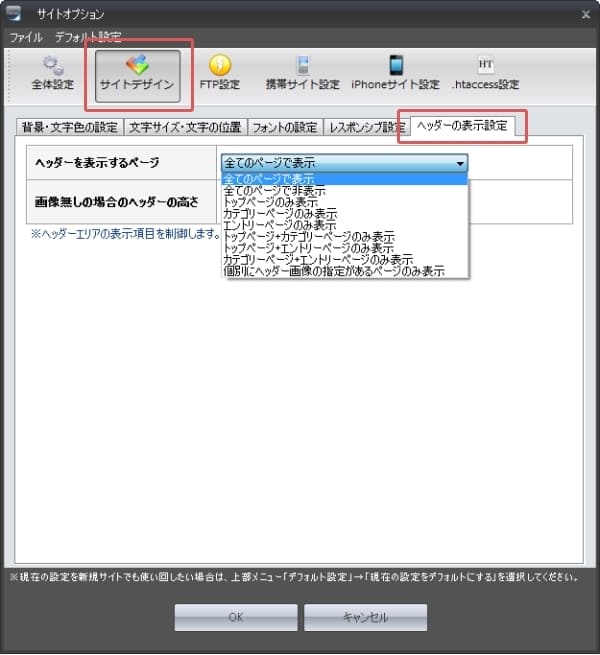
ヘッダーの表示設定
ヘッダーを表示するページ
この項目では、ヘッダー部分の表示/非表示を制御することができます。
たとえばサイトの内容によっては、「トップページだけヘッダーを表示させ、それ以外のページでは表示させない」といったケースもあるかと思いますが、
テンプレートをカスタマイズしなくても対応することができます。

設定できる内容
- トップページのみ表示
- カテゴリーページのみ表示
- エントリーページのみ表示
- トップページ+カテゴリーページのみ表示(エントリーページは非表示)
- トップページ+エントリーページのみ表示(カテゴリーページは非表示)
- カテゴリーページ+エントリーページのみ表示(トップページは非表示)
- 個別にヘッダー画像が指定されているページのみ表示
→サイト全体設定でヘッダー画像が指定されている場合は、トップページにもヘッダーが表示されます。
本機能は、SIRIUS Ver1.5から追加されたテンプレートでのみ有効です。
古いテンプレートでは利用することができませんのでご了承ください。
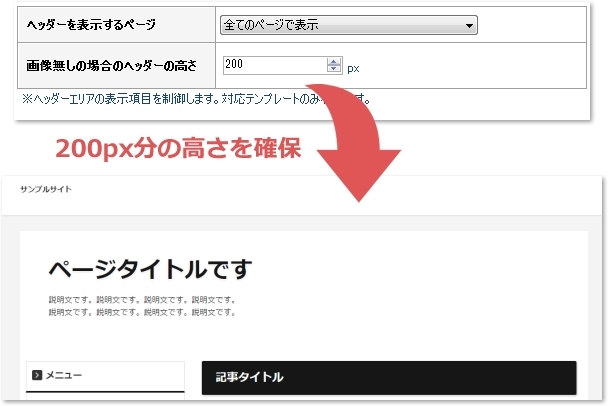
画像無しの場合のヘッダーの高さ
SIRIUSには様々なジャンルのヘッダー画像が搭載されていますが、
サイトによっては「ヘッダー画像を選択せずに作りたい」という場合もあるかと思います。
このような場合、デフォルトでは、タイトルや説明文は表示されないように調整されていますが、これらを表示させたい場合には「画像なしの場合のヘッダーの高さ」の項目を設定することで対応できます。

本機能は、SIRIUS Ver1.5から追加されたテンプレートでのみ有効です。
古いテンプレートでは、利用することができませんのでご了承ください。














