吹き出し機能を利用する
SIRIUSでは、口コミなどを表示させるのに便利な「吹き出し機能」が搭載されています。
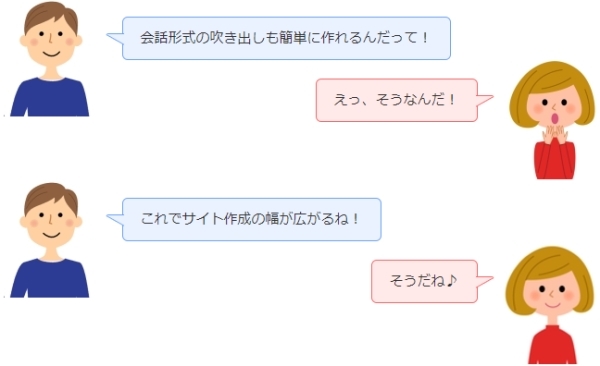
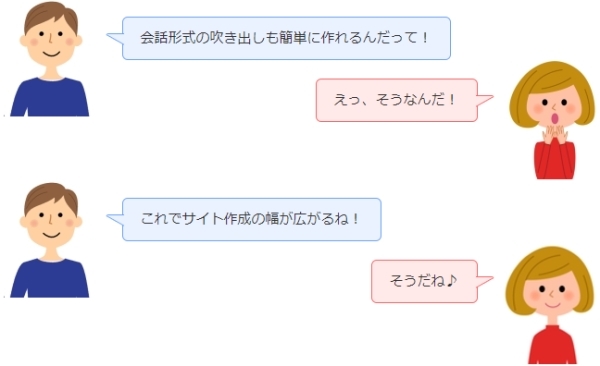
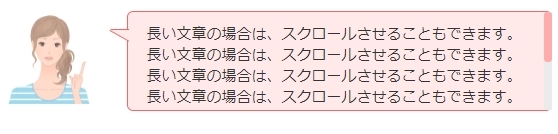
HTMLの記述が分からなくても、下記のような会話形式の吹き出しを簡単に作成することが可能です。

上記の吹き出しのイラストは、画像配布サイトからダウンロードしたものです。
SIRIUSに同梱されている訳ではありませんので、この点についてはご注意ください。
吹き出し機能の操作方法
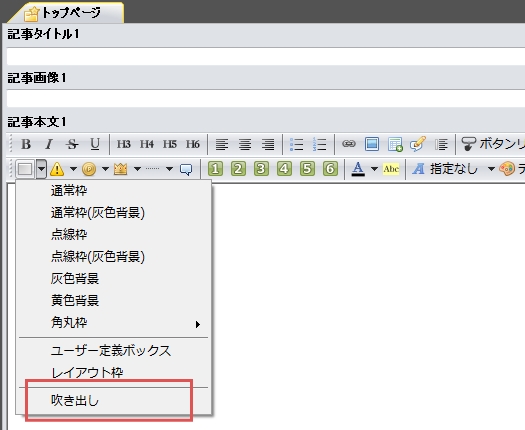
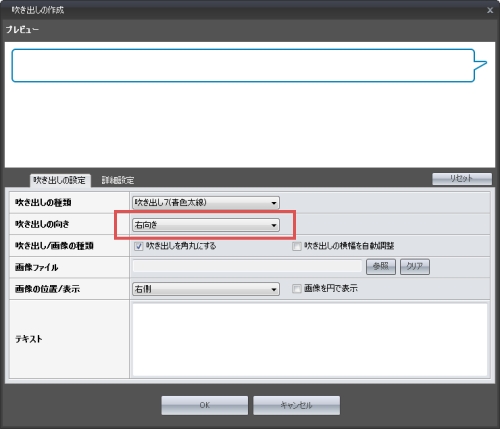
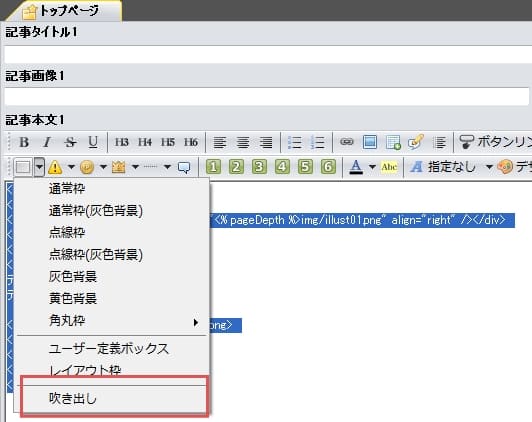
「吹き出し」コマンドを選択する

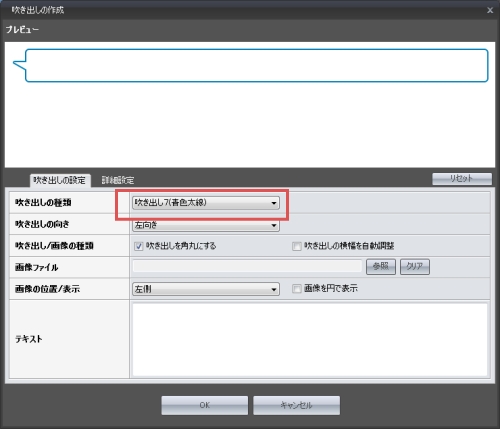
「吹き出しの種類」の項目で、デザインを選択します。
2022年現在、9種類のデザインを用意していますので、お好みに応じてデザインを選択してください。

吹き出しの向きを選択します。
たとえば右側に人物画像を置きたい場合「右向き」を選択することで対応ができます。

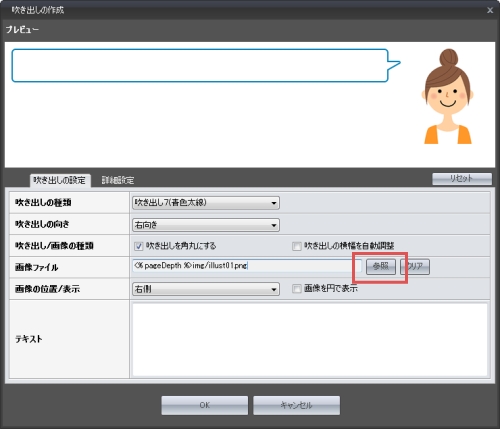
吹き出し内で表示する画像を選択します。
画像ファイルの項目にある「参照」ボタンをクリックすると
画像管理画面が表示されますので、そちらから画像を選択してください。

画像管理画面に表示させたい画像がない場合は、
「新規追加」から画像を追加してください。
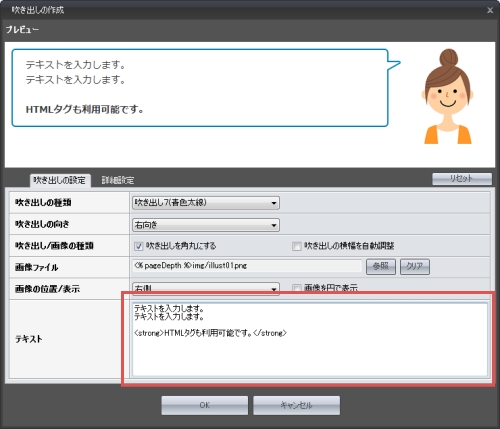
吹き出しの中に表示させたいテキストを入力します。
各種HTMLタグも指定できますので、作成したい吹き出しに応じてテキストを入力してください。(改行は自動的に<br>タグに変換されます)

どのような吹き出しを作成したいかによって、細かな調整を行います。
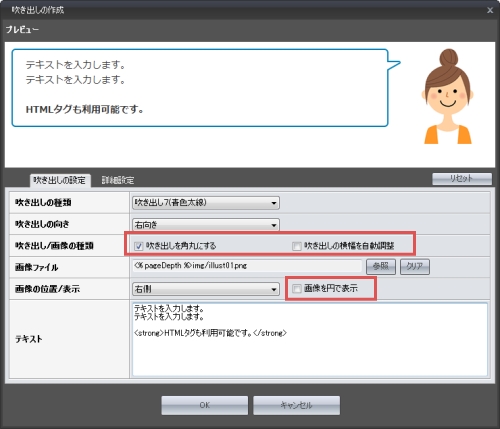
「吹き出しの設定」タブから調整できるのは下記の通りです。

吹き出しを角丸にする
デフォルトでは、吹き出しの角は丸めて表示されるようになっていますが、
こちらのチェックボックスを外すと四角で表示されます。
吹き出しの横幅を自動調整する
テキストの長さに合わせて、吹き出しの横幅を自動調整します。
Lineやチャット風のデザインになりますので、会話形式でコンテンツを作りたい場合に便利です。

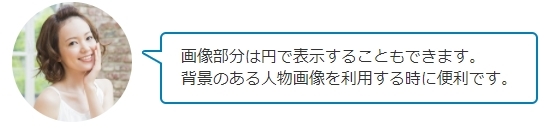
画像を円で表示
吹き出しの横(または上下)に表示される画像を、円で表示します。
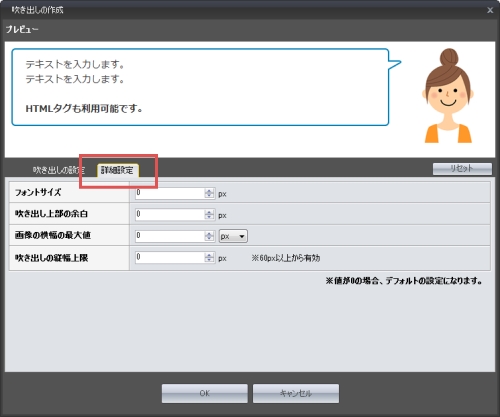
吹き出しの細かな調整は、「詳細設定」タブから行うことができます。

フォントサイズ
吹き出し内の文字サイズを調整します。
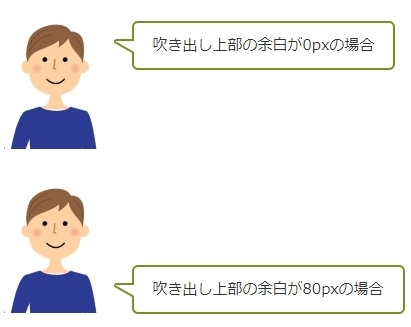
吹き出し上部の余白
吹き出し全体の位置を調整するのに利用します。
指定した数値分だけ、吹き出し上部に余白が作られるため、
画像と吹き出しの位置を調整するすることができます。

画像の横幅の最大値
吹き出しの画像の最大値を指定します。
たとえば100pxに指定している場合、
画像の横幅の大きさは最大100pxとなります。
※上記の例では、画像の横幅が100px以下であれば表示に影響はありません。
また、画像のサイズはパーセントで指定することも可能ですので、
デバイスに応じて画像サイズを可変させたい場合にも利用できます。
吹き出しの縦幅上限
吹き出しの縦幅の上限を指定します。
たとえば60pxに指定されている場合、最大60pxの縦幅となり、
それを超えるテキストはスクロールで表示させることができます。

各種設定が完了したら、「OK」ボタンをクリックしてください。
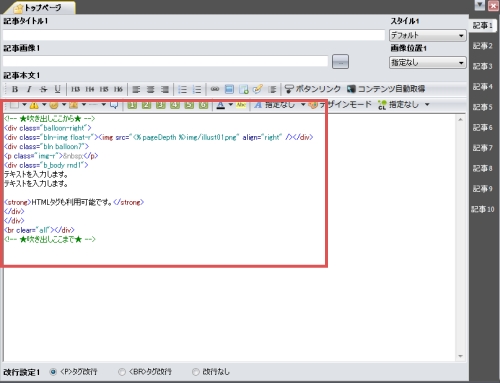
すると記事本文内に、下図のようなHTMLタグが出力されます。

以上で吹き出しが1つ完成しました。
会話形式のコンテンツを作成したい場合は、
この流れを複数回繰り返して作成を行って下さい。
吹き出しを再編集するには?
吹き出しを再設定したい場合、生成されたHTMLタグを選択した状態で
「ボックス」→「吹き出し」コマンドを再度選択します。

上記の操作で、吹き出しを再編集することができます。
デザインモード上から吹き出しを再編集したい場合は・・・?
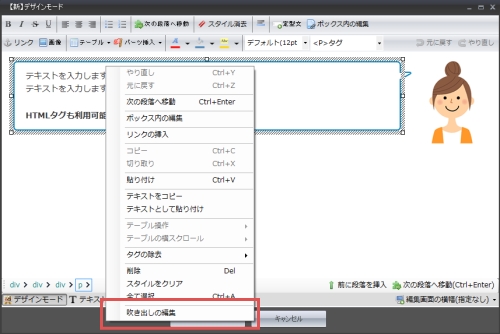
デザインモード上から吹き出しを再編集したい場合、
吹き出しを選択した状態で右クリック→「吹き出しの編集」を選択してください。