記事中に画像を挿入する

上図のように記事中に画像を表示させたい場合の操作方法について解説します。
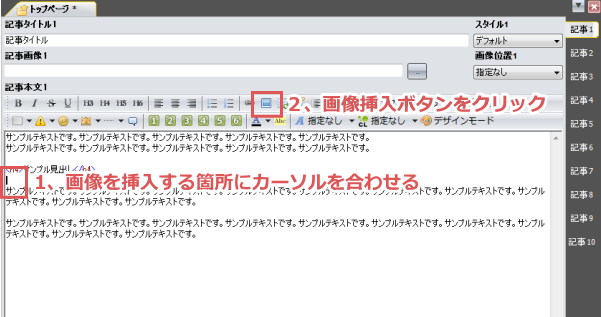
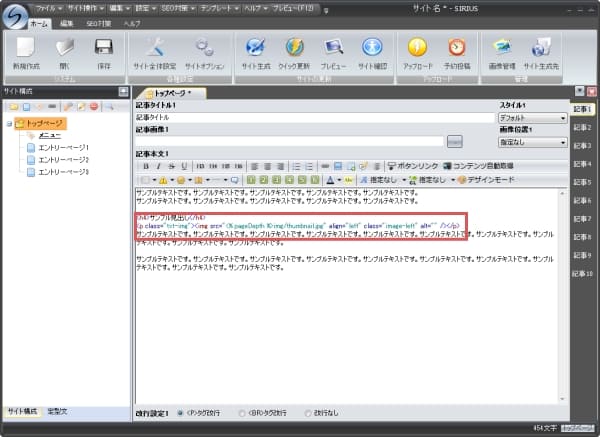
画像を挿入したい部分にカーソルを合わせ、
記事装飾メニューの画像挿入ボタンをクリックする
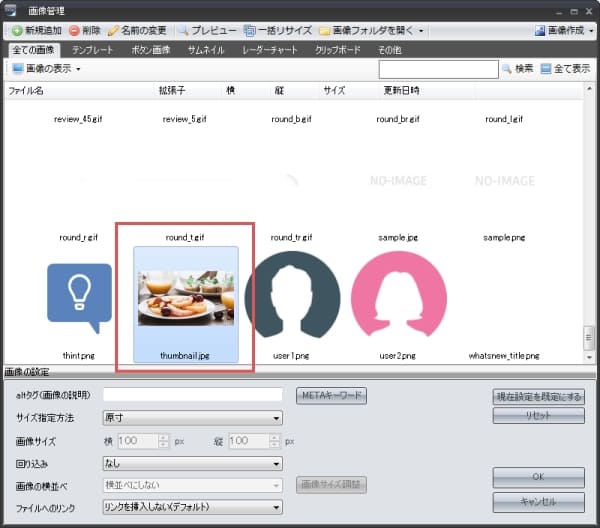
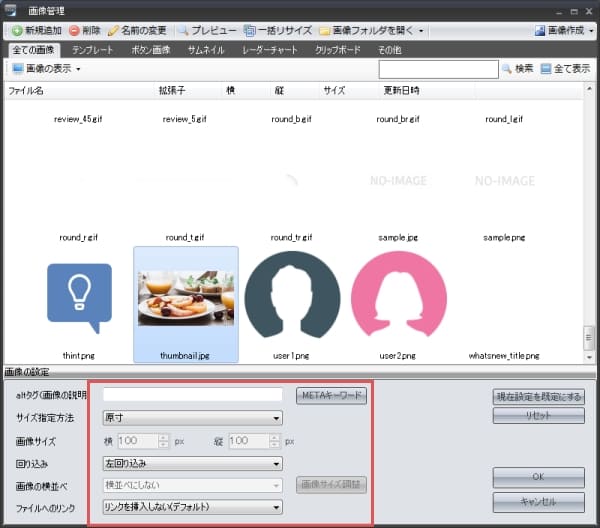
画像管理画面が表示されます。

一覧の中から挿入したい画像を選択する(複数可)
一覧の中に表示させたい画像がない場合は、
上部メニューの※『新規追加』から画像を追加する事が出来ます。

画像の設定を行い、「OK」ボタンをクリックする)

altタグ(画像の説明)
画像のaltタグ(説明文)を設定します。
画像タグを挿入するページのMETAキーワードを表示させたい場合は、右側にあるボタンをクリックし、
独自タグを挿入してください。
サイズ指定方法
画像のサイズを指定します。
デフォルトでは、画像の大きさがそのまま反映されますが、
画像サイズを調整したい場合は、「固定」や「比率固定」を選択した上でサイズを指定してください。
画像サイズ
画像サイズを指定します。
回り込み
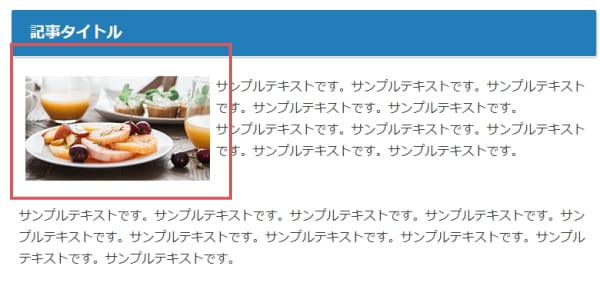
画像の回り込みを指定します。下図のように記事に画像を回り込ませたい場合は、
ここで指定を行って下さい。

画像タグが挿入される
上記の操作で、画像を表示させるための「画像タグ」が挿入されます。
SIRIUSのプレビューボタンをクリックして確認をしてみましょう。

↓↓↓