YouTubeやGoogleマップをスマートフォン対応にする
Youtubeなどの動画や、Googleマップをコンテンツとして掲載したいケースは多いと思います。
ですが、提供されているタグをそのまま貼り付けてしまうと、
スマートフォン上ではみ出てしまい、レイアウトが崩れてしまいます。

↑右半分が隠れてしまっている
これらのコンテンツを、スマートフォン上でも綺麗に表示させたい場合、
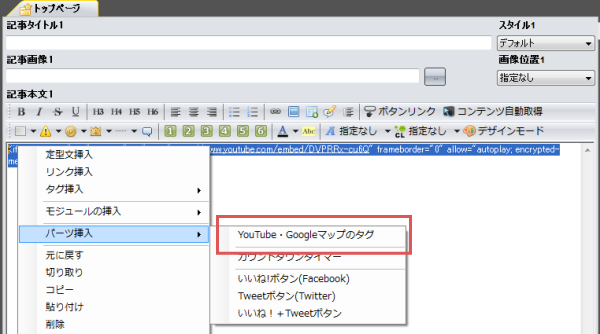
右クリックメニューの「パーツ挿入」→「YouTube、Googleマップのタグ」を
選択することで対応が可能です。
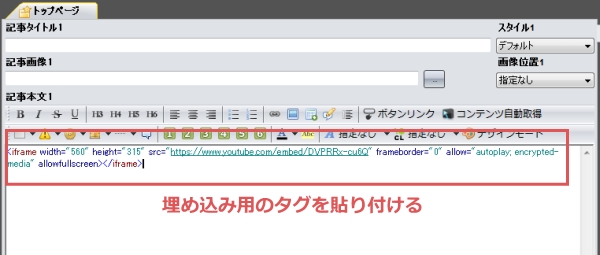
YouTubeなどから埋め込み用のHTMLタグを取得し、
SIRIUSの記事本文内に貼り付けます。

右クリック→「パーツ挿入」→「YouTube、Googleマップのタグ」を選択する
取得したHTMLタグを選択した状態で、
右クリック→「YouTube、Googleマップのタグ」を選択することで
スマートフォン上で綺麗に表示されるスタイルが適用されます。

以上の手順で、スマートフォンへの適用は完了です。
サイトのプレビュー等で、スマートフォンサイズでも
正常に表示されるかを確認してください。

大きいサイズのままになっている場合は・・・?
古いテンプレートを利用されている場合、スタイルが適用されず、
大きなサイズのままになっているケースがあります。
この場合、共通ファイルの初期化・再適用を行うことで対応が可能です。
YouTubeの埋め込み用のタグの取得方法
YouTubeの埋め込み用のタグを取得したい場合、
下記の操作を行います。
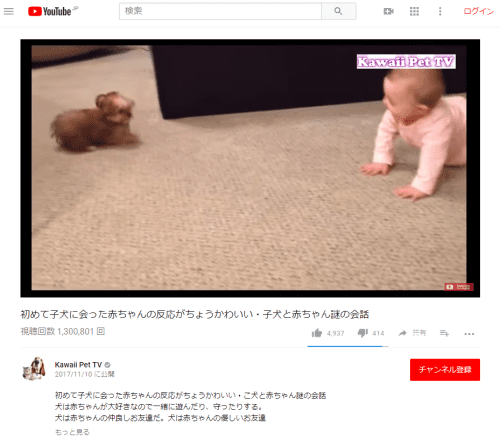
YouTubeにアクセスした上で、キーワード検索などを行い、
サイト内に表示させたい動画ページを開いてください。

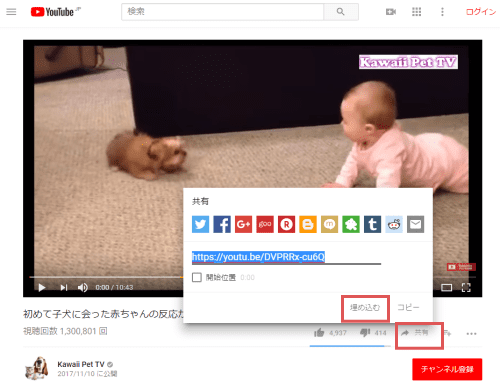
共有が許可されている場合、画面右下に「共有」というボタンがあるかと思いますので
そちらを選択してください。

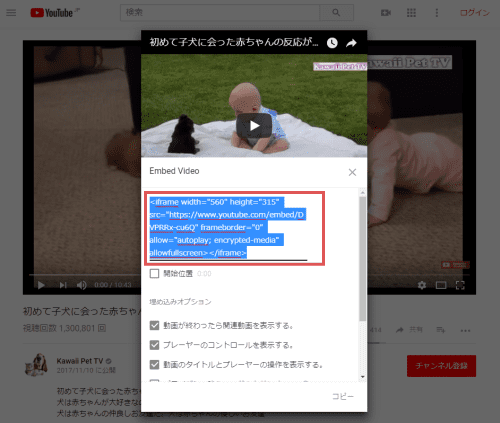
上記の操作で、埋め込み用のHTMLタグが取得できます。
表示されたHTMLタグをコピーし、SIRIUSの記事本文内に貼り付けてください。

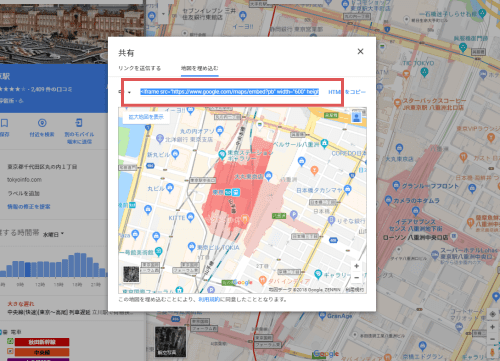
Googleマップの埋め込み用タグの取得方法
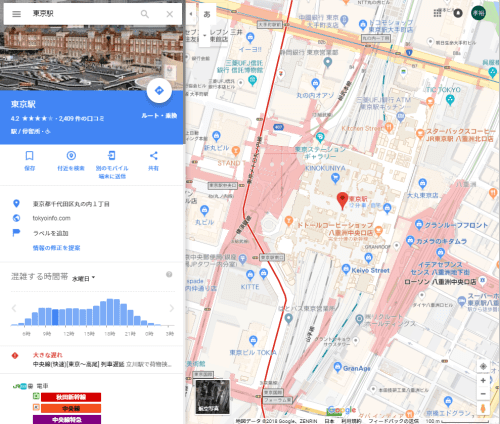
Googleマップの公式サイトにアクセスし、サイト内に表示させたい場所を開きます。


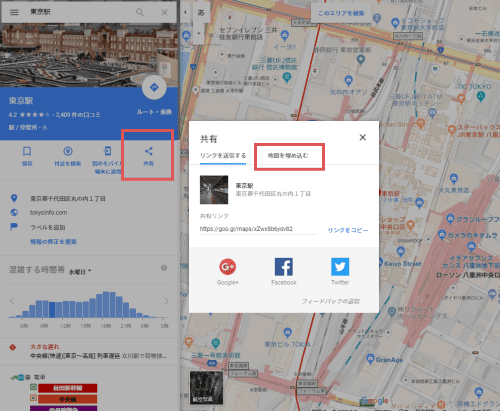
埋め込み用のHTMLタグが表示されますので、こちらをコピーして
SIRIUSの記事本文内に貼り付けてください。