レイアウト枠を使って、2列のコンテンツを作成する
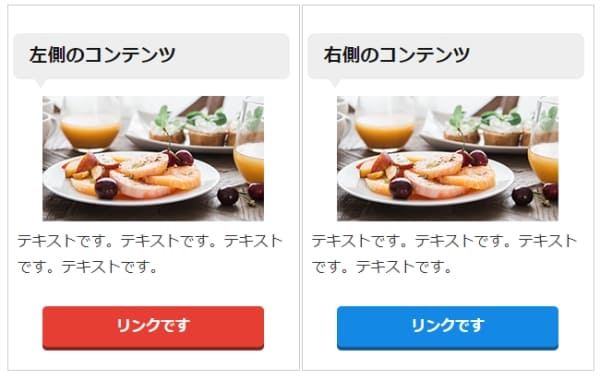
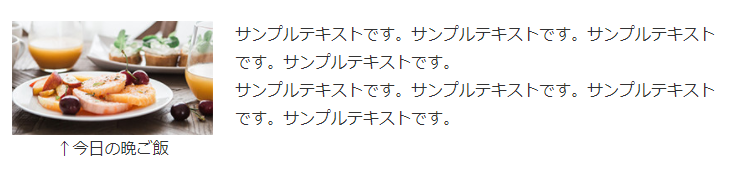
下図のように2列でコンテンツを表示させたい場合、
「レイアウト枠」機能を使うことで対応が可能です。
「PC上では2列、スマートフォン上では1列で表示させたい」
といった対応もできますのでぜひご活用ください。
レイアウト枠の使用例

レイアウト枠の操作方法
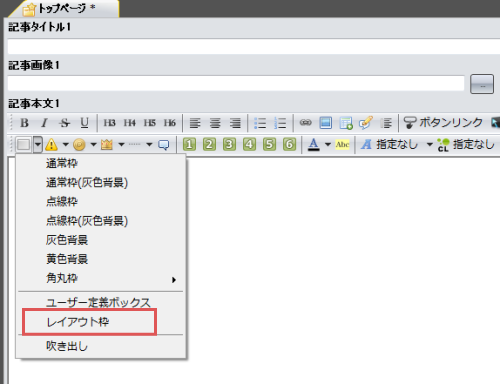
文字装飾メニュー下段の一番左にある「ボックス」を選択し、
その中の「レイアウト枠」を選択してください。

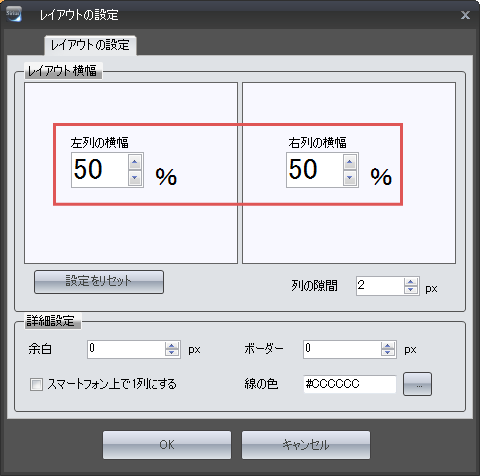
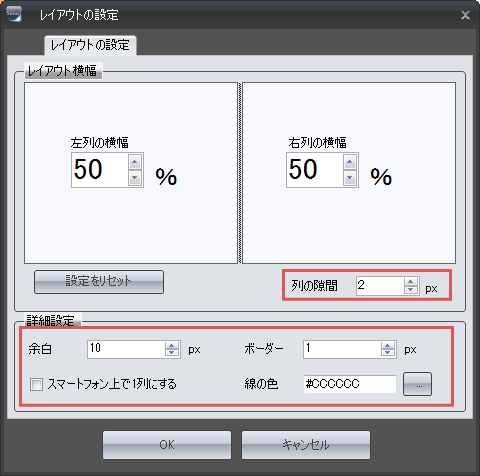
下図のようなレイアウト枠の設定画面が表示されます。
まずは、2列表示させるための横幅を指定してください。

たとえば、左列の横幅を30%、右列の横幅を70%にした場合、
下記のようなレイアウトとなります。
レイアウト枠の一例

横幅が決まったら、細かな設定を行います。
| 列の隙間 |
2つに分けたコンテンツの隙間の大きさを指定します。 |
|---|---|
| 余白 |
2つに分けたコンテンツの余白を指定します。 |
| ボーダー |
コンテンツにボーダー(線)を表示するかどうかを決定します。 |
| 線の色 |
線の色を指定します。右側のボタンをクリックすると、色の選択画面が表示されますので好きな色を選択してください。 |
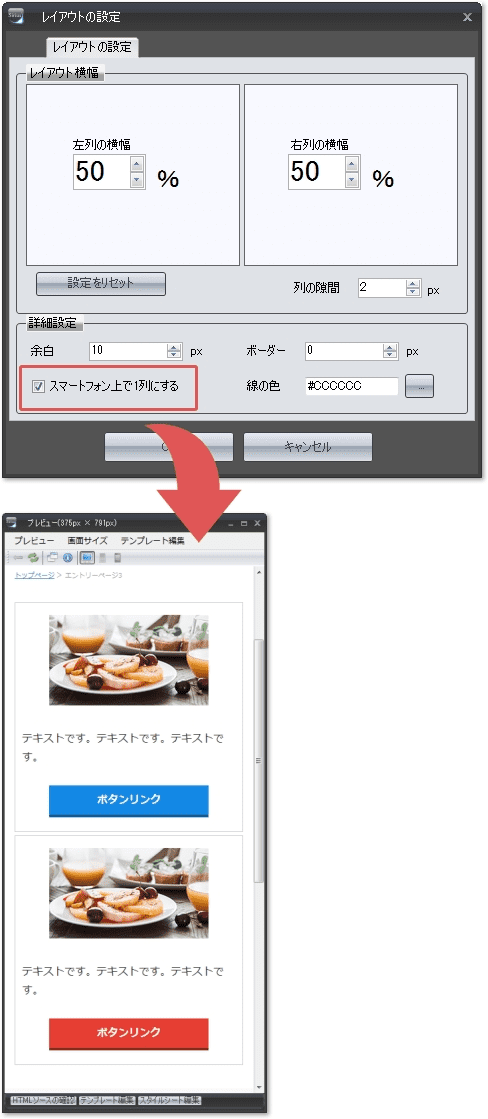
| スマートフォン上で1列にする | PC上では2列で表示させたいが、スマートフォン上では1列表示にしたい場合は、こちらにチェックを入れます。詳細についてはこちらでも解説していますのでご確認ください。 |
以上の設定が完了したら、「OK」ボタンをクリックしてください。
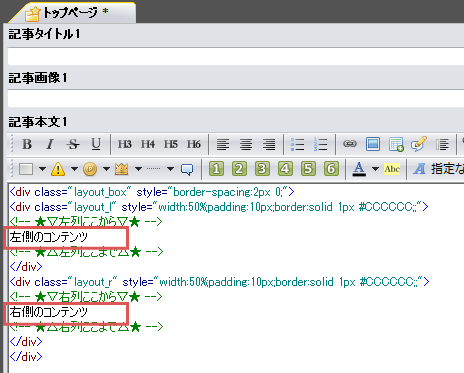
OKボタンをクリックすると、下図のようなHTMLタグが出力されます。
「左側のコンテンツ」と「右側のコンテンツ」の部分を
お好きなコンテンツに書き換えてください。

実際のレイアウトを確認しながらコンテンツを編集したい場合、
デザインモードを利用するのが便利です。
スマートフォン上で1列にしたい場合は?
スマートフォン上では1列表示にさせたい場合、「スマートフォン上で1列にする」のチェックを入れるだけで自動的に1列表示にさせることができます。