サイト上部にロゴ画像を表示させる
サイトの最上部には、デフォルトでH1テキストが表示されるようになっていますが、
これを「ロゴ画像」として表示させる事で、サイトのデザイン性を高めることができます。
SIRIUSには、ロゴ画像の作成機能が備わっていますので、
こちらを利用してロゴ画像を作成してみてください。

なお、「logo.png」というファイルで画像を保存した場合、
自動的にH1テキストの部分がロゴ画像に置き換わります。
また、画像タグのalt部分には「H1テキスト」で指定した内容となります。
ロゴ画像/テキスト画像を作成する
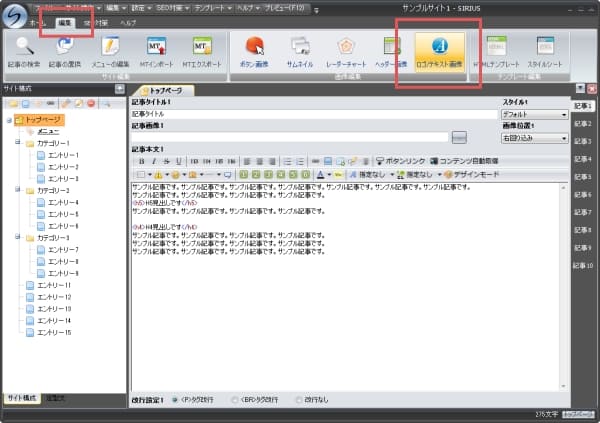
「編集」タブ →「ロゴ画像/テキスト画像」ボタンをクリックする

「ロゴ/テキスト画像」ボタンをクリックすると、下図のような画像編集画面が表示されます。この画面上で、ロゴ画像を作成していきます。

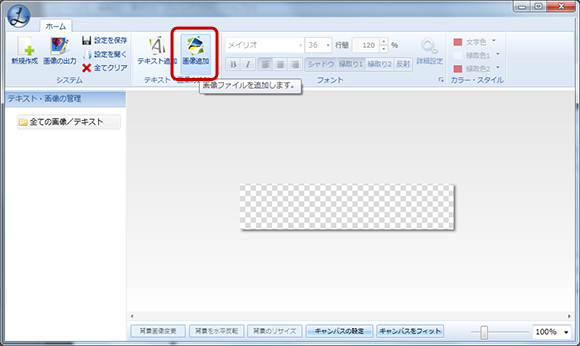
「画像追加」ボタンをクリックする
まず最初に、ロゴのアイコン(画像)を挿入します。
上部リボンバー上にある「画像追加」ボタンをクリックしてください。

すると下図のような画像の選択画面が表示されます。
お好きな画像を選択し、「開く」ボタンをクリックしてください。

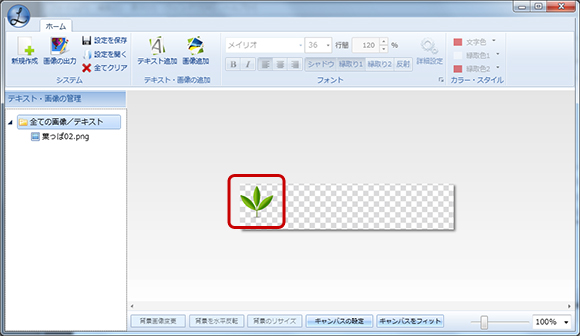
選択した画像が追加されます。

右クリック→「編集」を選択し、画像サイズを指定してください。
画像を好きな場所に移動させる
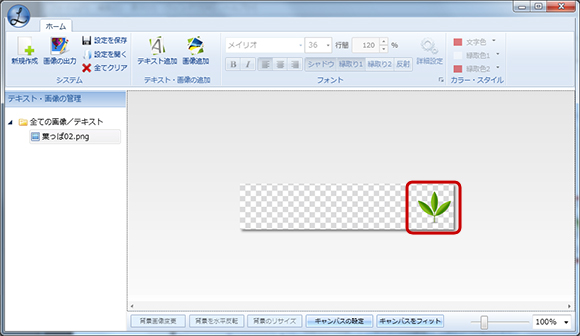
追加した画像は、ドラッグ&ドロップを行うことで、お好きな場所に移動させることが可能です。作成するロゴに応じて、お好きな場所に移動させてください。

指定した場所に移動させることも可能です。
「テキスト追加」ボタンをクリックする
上部リボンバーにある「テキスト追加」ボタンをクリックすると、
下図のように「タイトル」という文字列が追加されます。

5追加された文字列をダブルクリックし、テキストの編集を行う
追加された文字列をダブルクリックすると、
下図のようにテキストを編集できる状態となります。
ここで、文字列をお好きなように編集してください。(改行する事も可能です)

編集モードにすることが可能です。
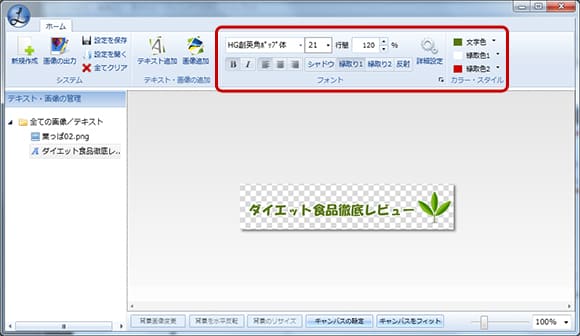
6文字列のフォントやサイズ、装飾などを設定する
上部リボンバー上で、文字列のフォントやサイズなどを指定することができます。
お好みに応じて、文字列を装飾してください。

7編集した文字列を好きな場所に移動させる
文字列をドラッグ&ドロップすることで、位置を自由に変更することができますので、
お好きな場所に移動させてください。

右クリック→「水平位置」または「垂直位置」から、
テキストを指定した場所に移動させることも可能です。
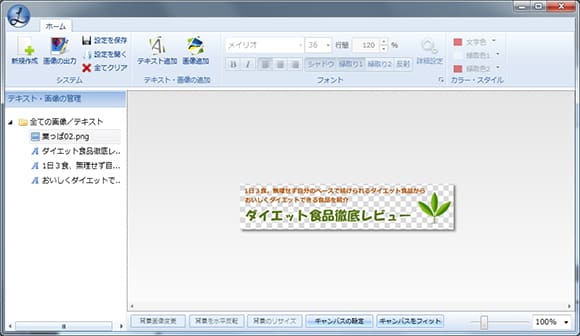
8作成するロゴ/テキスト画像に応じて、2〜5の手順を繰り返す
テキストや画像は複数追加することができます。
作成する画像に応じて追加していきましょう。

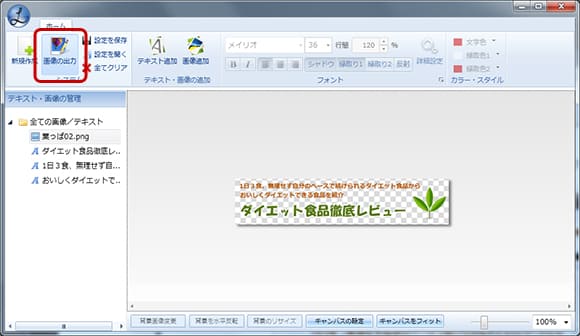
9「画像出力」ボタンをクリックする
ヘッダー画像が完成したら、
上部リボンバー上にある「画像出力」ボタンをクリックします。

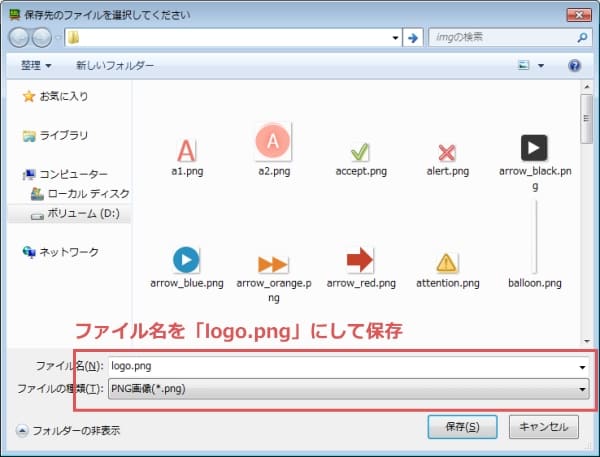
すると下図のような、「ファイルの保存」ダイアログが表示されます。
ここでファイル名を入力し保存してください。

ロゴ画像として使用したい場合は、「logo.png」というファイル名で保存してください。逆に、記事本文中に画像を表示させたい場合は、それ以外のファイル名を指定してください。
「画像出力」ボタンをクリックすると、自動的にサイトのフォルダ名が表示されますので、そのフォルダの中に保存を行ってください。
それ以外の場所に保存した場合、SIRIUSの画像管理画面上には表示されません。
なお画像として出力したファイル自体は、再編集することはできません。
再編集を行いたい場合は、次の手順で設定の保存を行って下さい。
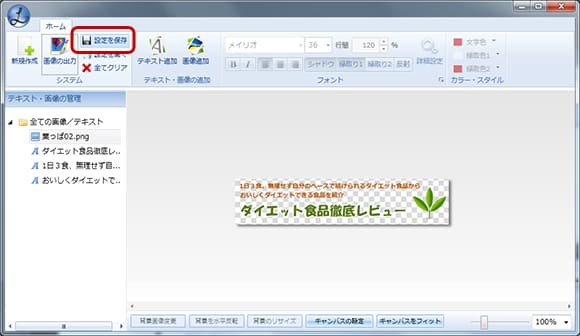
10「設定を保存」ボタンをクリックする
作成した画像のデータを別の場所に保存したい場合は、
上部リボンバーにある「設定を保存」をクリックし、ファイルを保存します。

以上の手順で、サイト上にロゴ画像を表示させることができます。
ファイル名を「logo.png」として保存している場合は、
H1テキストの部分にロゴ画像が反映されているかと思いますのでご確認ください。

なお【新】ビジネステンプレートをご利用の場合は、
ロゴ画像は自動的に表示されません。
サイトオプションの「サイトデザイン」から、
ページタイトルの位置の項目を「ロゴ画像」に変更する事で
表示されるようになります。














