画像の一括リサイズを行う
SIRIUSには、画像ファイルのサイズを一括してリサイズする機能を搭載しています。
たとえば、デジカメやスマートフォンで撮影した写真の元データを
そのままWEBサイト上に掲載してしまうと、画像ファイルのサイズが大きくなりすぎてしまい、サイトの表示速度が極端に遅くなってしまいます。
WEBサイト上で画像を掲載する場合、
横幅・縦幅のサイズは大きくても1000px程度で充分です。
下記の手順に従って画像サイズを適切なサイズに調整してみましょう。
まずは、上部リボンバー上にある「画像管理」ボタンをクリックしてみましょう。

あらかじめリサイズする画像が決まっていない場合は、
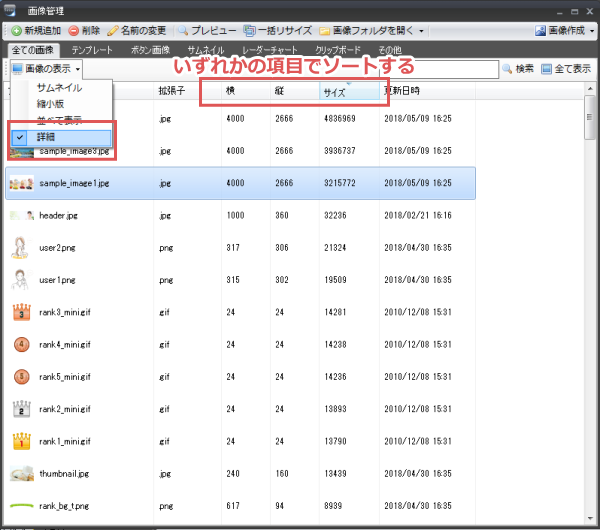
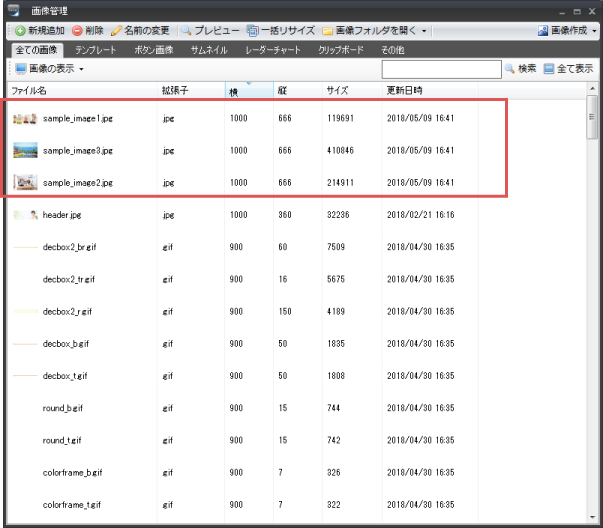
画像管理画面のビューモードを、「詳細設定」にします。
すると、下図のように各画像ファイルのサイズを確認することができます。

こちらで、大きすぎる画像(横幅、縦幅が2000px以上)がないかを確認してみてください。
もし存在する場合は、次の手順で一括リサイズを行うことで、
サイトの表示速度、およびアップロードの速度を高速化する事ができます。
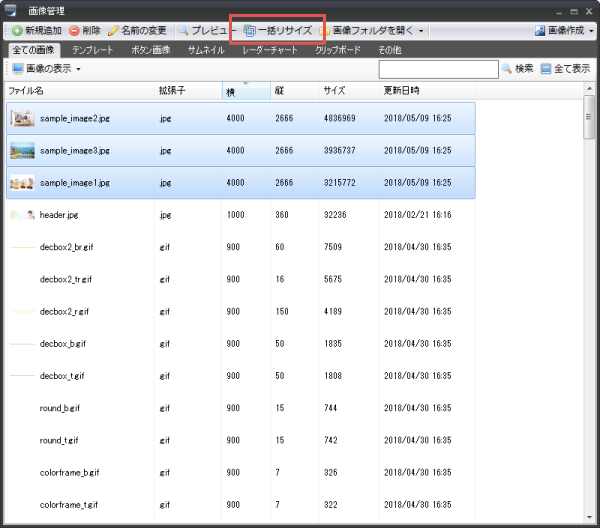
一括リサイズを行う画像を選択します。
複数選択ができますのでマウスで範囲選択を行うか、
Ctrlキーを押しながら、画像ファイルをクリックしてください。

選択できたら、上部ツールバー上にある「一括リサイズ」ボタンをクリックしましょう。
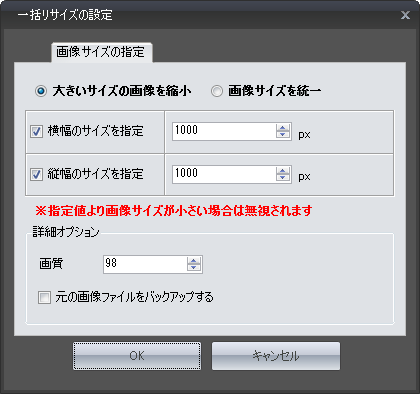
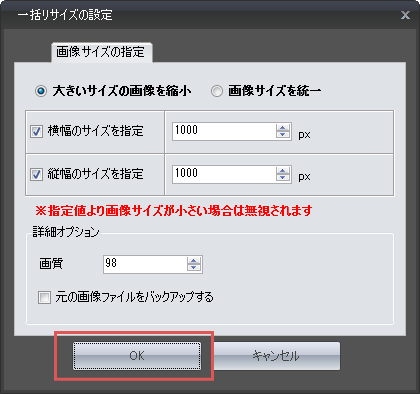
一括リサイズボタンをクリックすると、下図のような設定画面が表示されます。
こちらで画像の大きさを指定します。

基本設定
大きいサイズの画像を縮小
数値以上の画像ファイルが存在する場合、指定値まで画像ファイルを縮小します。
たとえば、横幅1000px、縦幅1000pxで指定した場合、
サイズが横幅1001px以上、または縦幅1001px以上の画像がリサイズ対象となります。
なお、画像サイズの比率は保たれた状態で縮小変換しますので、
ざっくりと数値を指定するだけで構いません。
画像サイズを統一
画像ファイルのサイズを、指定値に統一します。
たとえば横幅500px、縦幅500pxに指定した場合、
選択した画像は全て500px × 500pxのサイズになります。
横幅、または縦幅のみを選択している場合は、サイズの比率は保った状態となります。
詳細オプション
画質
画質の数値を0〜100の間で指定します。
デフォルトでは98となっており、ファイルサイズと画質のバランスが良い状態となっていますので、特に変更する必要はありません。
元の画像ファイルをバックアップする
リサイズ対象となる画像ファイルを、指定フォルダにバックアップします。
一括リサイズを行う際に、バックアップ先のフォルダの選択画面が表示されますので、
そちらで適宜フォルダを指定してください。
設定が完了したら、「OK」ボタンをクリックします。

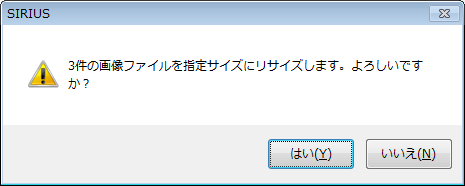
リサイズ対象となる画像ファイルが選択されている場合は、
下記のような確認メッセージが表示されます。
宜しければ「はい」ボタンをクリックしてください。

以上の流れで、画像ファイルが一括リサイズされます。
選択したファイル数によっては、リサイズ処理に時間がかかる場合がありますので、
処理が完了するまでお待ち下さい。

上図は、4000px以上の横幅があった画像ファイルを1000pxに縮小した例となります。
画像ファイルのサイズは、10分の1程度まで抑えることが出来ています。
サイト(画像)の表示が遅いと感じた場合は、ぜひこの一括リサイズをお試しください。














