レーダーチャート画像を作成する
商品を比較するようなサイトを作る場合、
下図のような『レーダーチャート』を使って視覚的に比較する事で、
訪問者の目をひく事ができ成約率を高める事が可能となります。
本ツールには、項目名と値を指定するだけで、
簡単にレーダーチャートの画像を作成する事ができる機能が備わっていますので
比較型のサイトを作成する際は、ぜひ使ってみてください。

レーダーチャート作成方法について
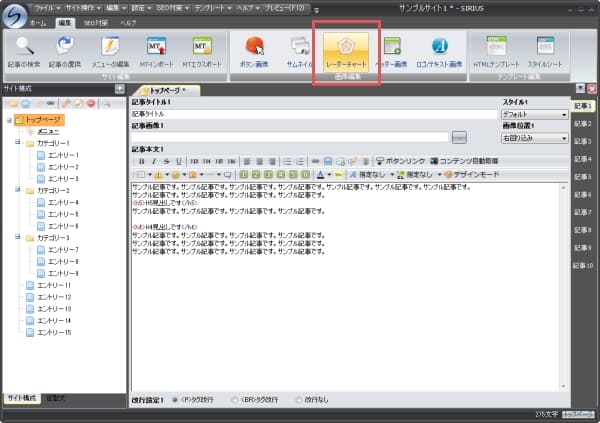
「編集」タブ→「レーダーチャート」ボタンをクリックする
上部メニューにある「編集」→「レーダーチャート」ボタンをクリックします。
レーダーチャート画像の編集画面が表示されます。

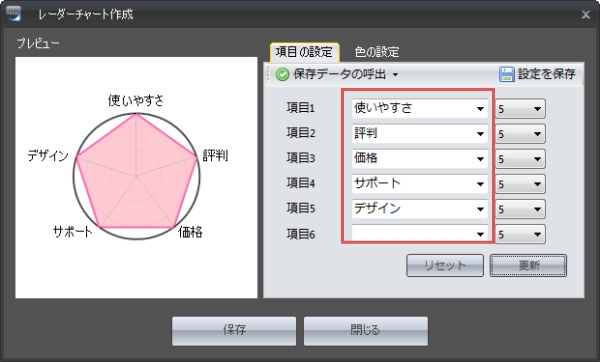
項目名を変更し、「更新」ボタンをクリックする
作成したいレーダーチャートに合わせて項目名を編集し、
「更新」ボタンをクリックします。
なお、デフォルトでは五角形のレーダーチャートになっていますが、「項目6」までテキストを入力する事で六角形のレーダーチャートを作成する事が可能です。

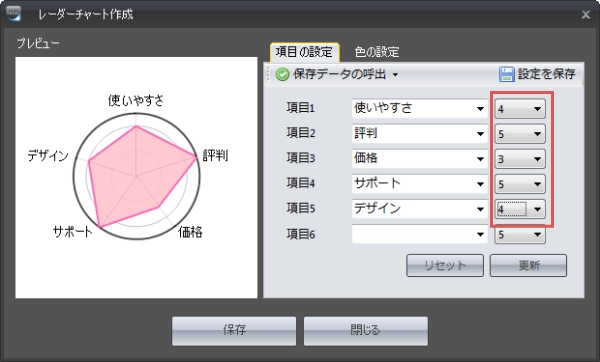
ポイントを変更する
作成するレーダーチャートのポイントを変更します。
この項目を変更すると、左側のプレビューが自動的に変更されます。

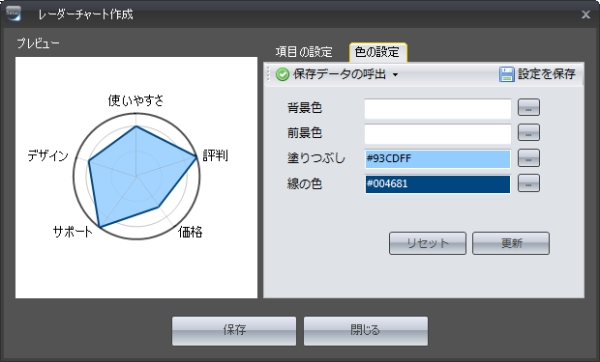
レーダーチャートの色を変更する
各項目が変更できたら、レーダーチャートの色を変更します。
「色の設定」タブを開くと、各部分の色を変更する事ができますので、
お好みに合わせて適宜変更してください。

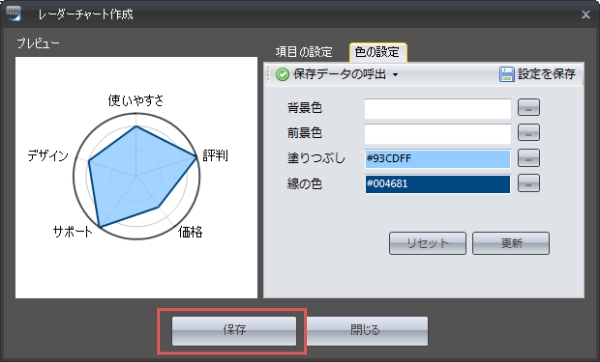
5「保存」ボタンをクリックし、作成したレーダーチャートを保存する
保存ボタンをクリックすることで、レーダーチャートを画像として保存することができます。

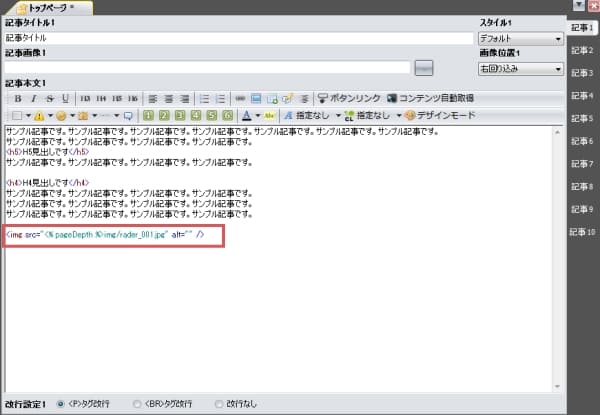
6作成したレーダーチャートを記事本文等に挿入する
記事本文中やエントリーページ設定のサムネイル画像の項目など、
レーダーチャートの画像を表示させたい箇所に挿入してください。

なお画像の挿入方法については
下記のページにてまとめていますので併せてご参照ください。














