サムネイル画像を作成する
サムネイル作成機能は、
WEBサイトのキャプチャ画像を作成する事が出来るという機能です。
この機能を使用すれば、URLを指定してボタンをクリックするだけで、
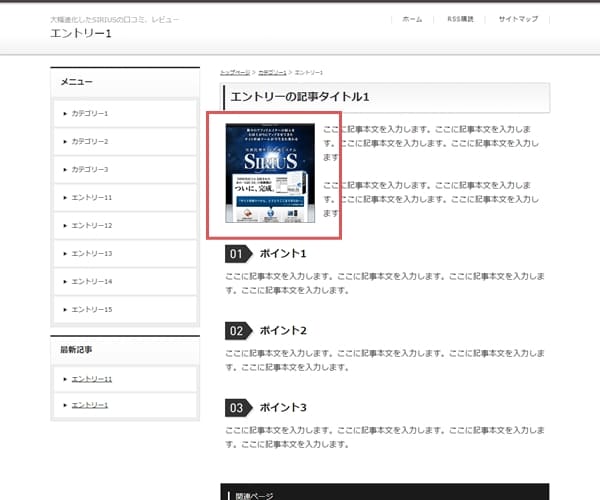
下図のようなサムネイル画像を簡単に作成する事が出来ます。
ランキング系のサイトや比較系のサイトでサムネイル画像を使用する事で、
訪問者の目を引く事ができますので、活用してみてください。

サムネイル作成機能の操作方法
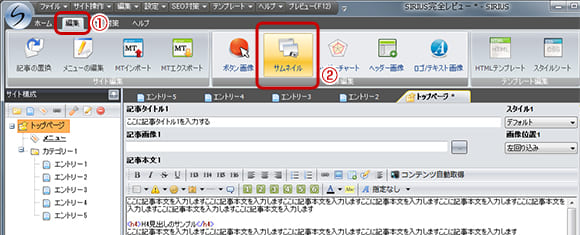
「編集」タブの「サムネイル」ボタンをクリックする
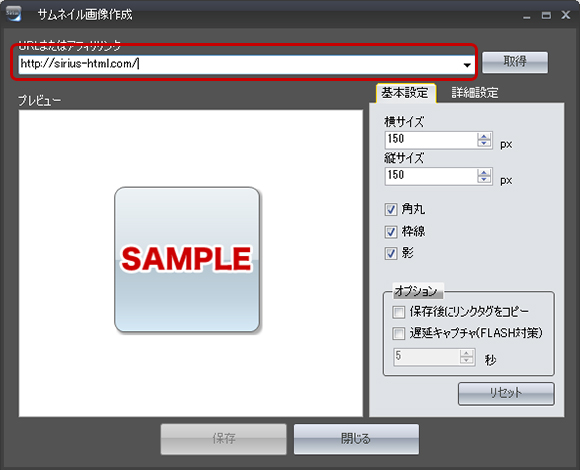
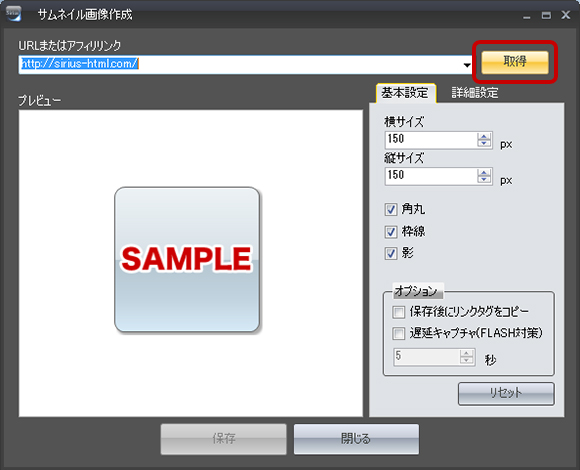
サムネイル画像の編集画面が表示されます。

URLの欄に、サムネイル画像を作成したいサイトのURL(アドレス)を
入力する
サイトのURL以外にも、アフィリエイトリンクからサムネイル画像を作成する事ができます。ASP等から取得したアフィリエイトリンクを、そのままURLの欄に貼り付けてください。

詳細な設定を行い、「取得」ボタンをクリックする
各種設定を行った上で、「取得」ボタンをクリックします。
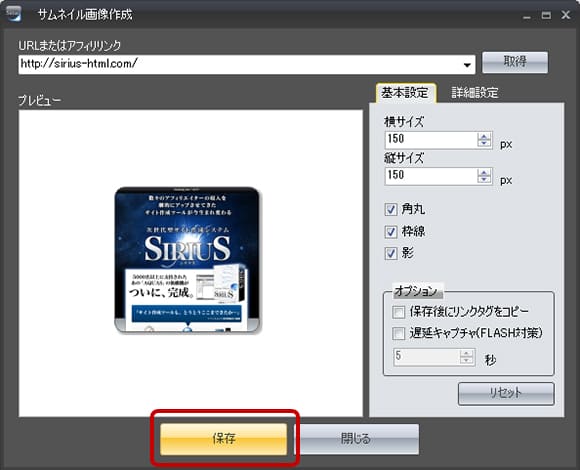
すると、サムネイル画像の生成処理が始まります。

横サイズ
サムネイル画像の横幅を指定します。
縦サイズ
サムネイル画像の縦幅を指定します。
角丸
サムネイル画像の角を丸めるかどうかを指定します。
枠線
サムネイル画像を枠線で囲むかどうかを指定します。
影
サムネイル画像にシャドウ(影)を入れるかどうかを指定します。
オプション
○保存後にリンクタグをコピー
サムネイル画像を保存した際に、リンクタグをコピーするかどうかを指定します。
○遅延キャプチャ
わざとキャプチャするタイミングを遅らせるよう指定します。
FLASHが使われているサイトの場合、読み込みに時間がかかる場合がありますので、
このオプションにチェックを入れてからサムネイルを取得してみてください。
「保存」ボタンをクリックし、作成したサムネイル画像を保存する
サムネイル画像の生成が完了したら、「保存」ボタンをクリックして画像を保存します。

5作成したサムネイル画像を記事本文等に挿入する
画像管理画面に、作成したサムネイル画像が表示されるようになりますので
記事本文中や各ページの詳細設定の「サムネイル画像」の項目に、画像を設定してください。