ボタンリンク機能の新規追加(上位版のみ)
これまでのバージョンでは、「画像によるボタン作成機能」を搭載しておりましたが、
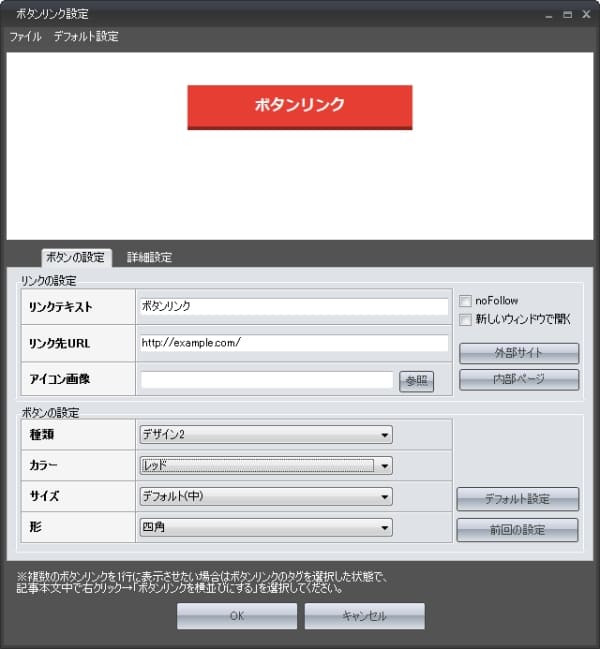
CSSのみで作成された「ボタンリンク作成機能」を新たに搭載しました。
この機能を使うことで画像を作成することなく、
通常のテキストリンクをボタン風のリンクにすることができます。

本機能を使うメリット
- 通常のリンクを「ボタン」にすることができるため、訪問者がクリックしやすい
- CSSのみで作られているため、様々なデバイスに対応
- テキストの異なる複数のボタンを設置したい場合、いちいち画像を作る必要がない
- 細やかな設定が可能なため、「画像によるボタン」よりも柔軟にボタンを作成することができる
この機能はSIRIUS上位版限定の機能となっております。
SIRIUS通常版ではご利用いただく事はできませんので、あらかじめご了承ください。
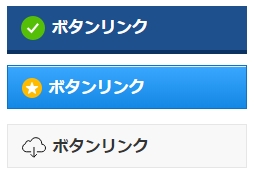
8種類のデザインパターン、および9種類のカラーを用意しました。
フラットなデザイン、立体的なデザイン…などなど、豊富なデザイン・カラーの中から
お好きなボタンを選ぶことができます。

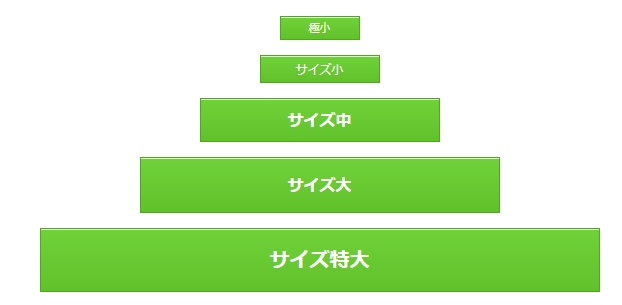
ボタンリンク機能はCSSのみで作成されていますので、サイズの調整が簡単です。
選択項目の中から特大・大・中・小・極小を選べるだけでなく、
PX単位でボタンの横幅を指定することもできます。

スタイルシートをカスタマイズすることなく、
チェック1つで角丸のデザイン、丸形のデザインに変更することができます。

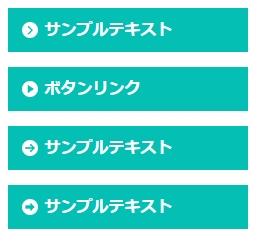
ボタンリンクに、お好きなアイコン画像を設定できる機能も用意しました。
画像サイズも自動的に調整されるようになっていますので、
お好きな画像をボタンリンク内に表示させることができます。

また、ボタンリンク機能向けに「白抜きの矢印画像」も別途ご用意しました。
SIRIUSの本体フォルダ内にある「icon」→「白抜き矢印画像」の中に、
4パターンの矢印画像もプリセットしています。

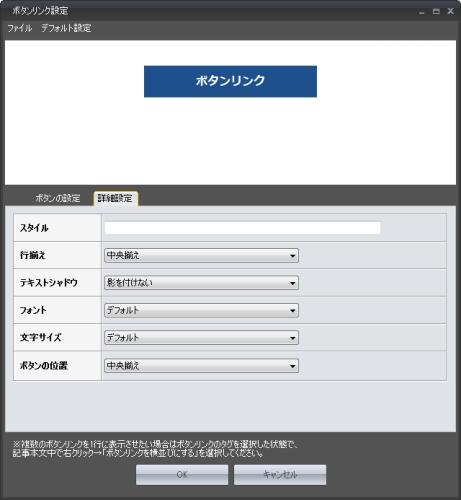
ボタンのテキストを右揃えにしたい、テキストに影を付けたいなど、
様々な要望に応えるべく、細やかな設定項目もご用意しています。
「作るのは簡単」、しかも「細かな設定も可能」。
それがSIRIUSのボタンリンク機能の大きな特徴です。

詳細設定の一覧
| スタイル |
ボタンタグを囲うdivタグにスタイルを指定します。 例)height:60px;line-height:60pxと指定した場合、ボタンの高さが60pxになります。 |
|---|---|
| 行揃え | ボタンのテキストの行揃えを指定します。 |
| テキストシャドウ | テキストの影を指定します。 |
| フォント | テキストのフォントを指定します。 |
| 文字サイズ | テキストの文字サイズを指定します。 |
| ボタンの位置 |
ボタンリンクの位置を指定します。 |
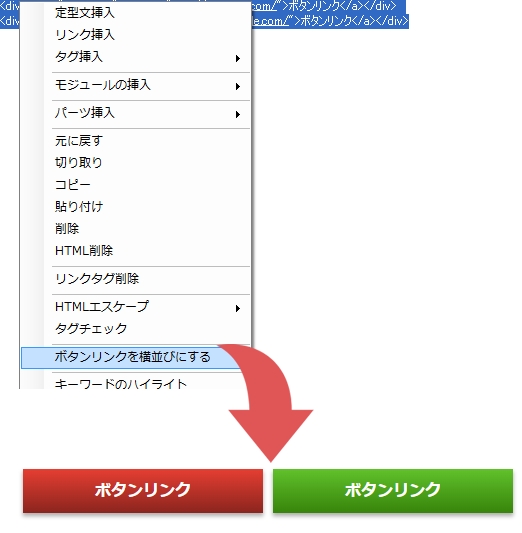
右クリックメニューに「ボタンリンクを横並びにする」という項目を追加しており、
ボタンリンクのタグを選択した状態で、上記のコマンドを選択することで
ボタンを横並びで配置することができます。
スマートフォン上では自動的に1列表示になりますので
レイアウトが崩れてしまう心配もありません。

リンクタグを改変しないままボタン形式にすることができる
本機能で設定されるタグは、
<div class="btn0x">〜</div>というタグで囲われる形式のため、
アフィリエイトリンクなどを改変することがありません。
ASPによっては、アフィリエイトリンクのタグ改変を禁止しているケースもありますが、
ボタンリンク機能では問題なく利用することができます。
noFollowや新しいウィンドウで開く設定を行った場合は
リンクタグは改変されます。
SIRIUS Ver1.5の機能改善点目次
SIRIUS Ver1.5の機能追加、改良点について関連ページ
- PC用テンプレートのリニューアル
- iPhoneサイト用テンプレートのリニューアル
- ヘッダー画像を新規追加
- 画像管理画面を大幅リニューアル
- 記事本文検索機能の追加
- SIRIUS内蔵プレビューの改良
- サイトオプションの拡充
- サイト生成速度の高速化
- FTPアップロード機能の高速化
- ショートカットキーの追加
- デザインモードの大幅リニューアル
- ランキング作成機能の機能強化
- 吹き出し機能の強化
- レイアウト枠の機能調整
- サムネイル画像の作成が一瞬で作成可能に
- 関連エントリーにサムネイル画像を表示できる設定を追加
- カテゴリーにサムネイルを設定できるように改良
- Youtube・Googleマップを簡単にレスポンシブ化
- ユーザー指定スタイルシート機能の追加
- テンプレートの横幅調整機能の改良
- 新規独自タグを追加
- スタイルシート、JavascriptのGZIP圧縮機能の追加
- スタイルシートの結合機能を追加














