デザインモードの大幅なリニューアル
今回のバージョンアップにて、全てのデザインでレスポンシブデザインを採用したため
デザインモードも大きく生まれ変わりました。
CSS3の記述に対応し、モダンブラウザ(新しいブラウザ)と同じデザインで
コンテンツの制作ができるようになっています。

デザインモードでは、InternetExploreの一部機能を利用しているため、
IEのバージョンが最新の状態である必要があります。
古いIEが導入されている場合、一部のレイアウトが正しく表示されないケースがありますので注意事項をご確認いただきますようお願いいたします。
これまでのバージョンでは、利用している部品の仕様上、
デザインモードの立ち上げに時間がかかってしまうケースがありました。
この部分を調整し、出来る限りスムーズに起動するように対応しました。
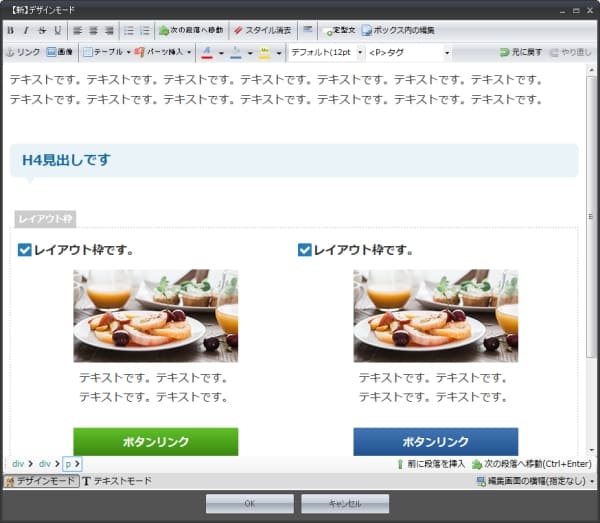
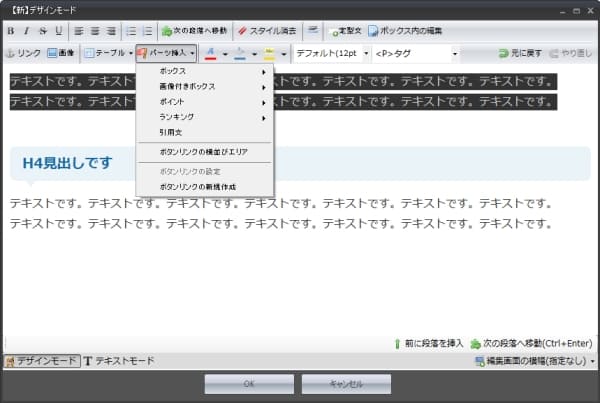
これまでのデザインモードでは、簡単な文字装飾のみの対応でしたが、
今回の【新】デザインモードでは、各種ボックスやランキング、ポイントなどの
各種パーツを直接挿入することができるようになりました。
より直感的にサイト制作ができるようになっています。

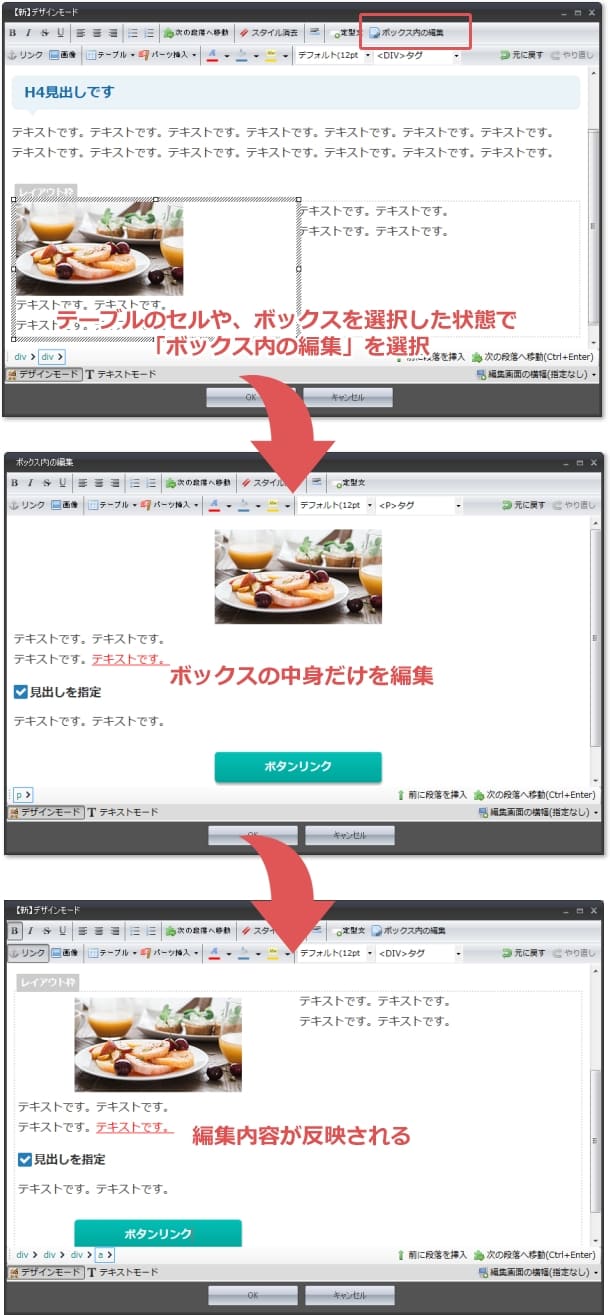
「ボックス内の編集」を追加
テーブルタグや、ボックスの中身を調整したい場合、
「ボックス内の編集」機能を使うのが便利です。
ボックスを選択した状態で、「ボックス内の編集」ボタンをクリックすれば、
ボックスの中身だけを、デザインモード上で編集することができます。

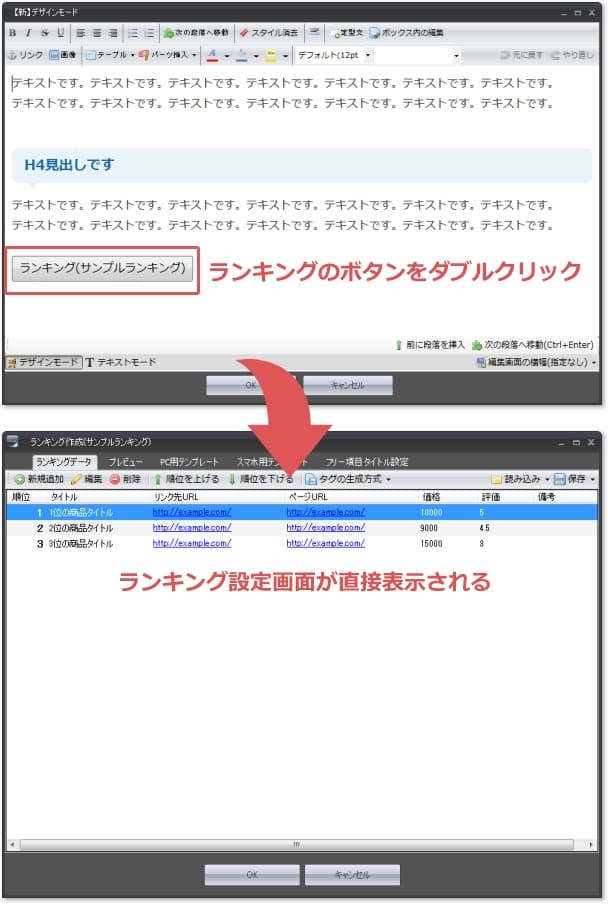
デザインモード上から直接編集できるように改良
ランキング作成機能で作成したランキングや、モジュール、ボタンリンクを、
デザインモード上から直接設定できるようになりました。
ランキングやモジュールは、デザインモード上では下記のようなボタンで表示されます。
これをダブルクリックすれば、設定画面が直接表示されます。

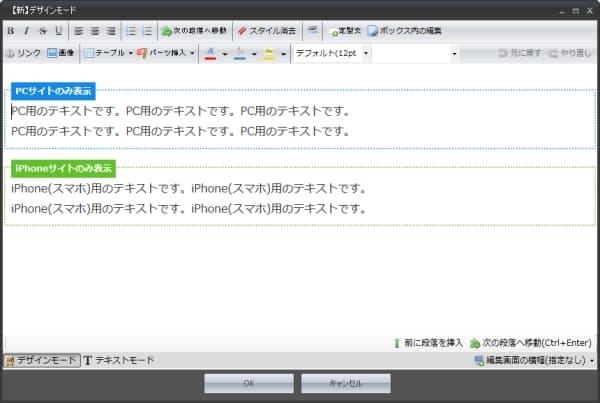
色違いの枠線で表示されるように改良
同時生成機能を利用している場合、<pcc>タグや<ipc>タグで表示内容を振り分けることが可能ですが、デザインモード上で判別しやすいように枠線で囲うように調整しました。

<pcc><ipc>タグは、同時生成機能を設定している場合のみ利用できます。
同時生成機能を利用していない場合は、コンテンツの振り分けは行われず<pcc>タグの内容が表示されますのでご注意ください。
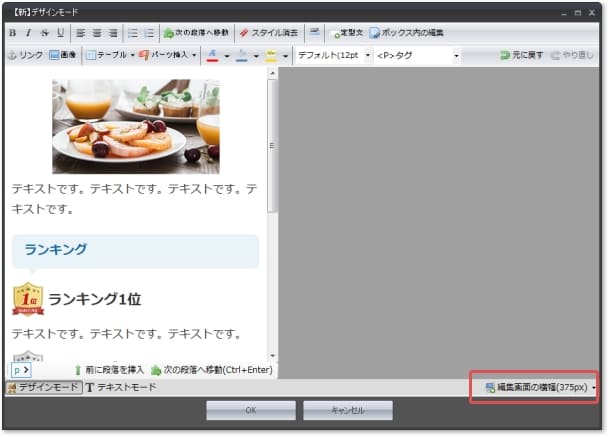
画面右下の「編集画面の横幅」の項目で、
各種スマートフォン用の横幅のサイズが選択できるようになりました。
スマホと同じサイズの画面に切り替えることが可能なため、
モバイルファーストなサイト制作が可能になっています。

新しいデザインモードの操作方法について
デザインモードの操作方法については、下記にまとめていますのでご確認いただきますようお願いします。
SIRIUS Ver1.5の機能改善点目次
SIRIUS Ver1.5の機能追加、改良点について関連ページ
- PC用テンプレートのリニューアル
- iPhoneサイト用テンプレートのリニューアル
- ヘッダー画像を新規追加
- 画像管理画面を大幅リニューアル
- 記事本文検索機能の追加
- SIRIUS内蔵プレビューの改良
- サイトオプションの拡充
- サイト生成速度の高速化
- FTPアップロード機能の高速化
- ショートカットキーの追加
- ボタンリンク機能の追加(上位版のみ)
- ランキング作成機能の機能強化
- 吹き出し機能の強化
- レイアウト枠の機能調整
- サムネイル画像の作成が一瞬で作成可能に
- 関連エントリーにサムネイル画像を表示できる設定を追加
- カテゴリーにサムネイルを設定できるように改良
- Youtube・Googleマップを簡単にレスポンシブ化
- ユーザー指定スタイルシート機能の追加
- テンプレートの横幅調整機能の改良
- 新規独自タグを追加
- スタイルシート、JavascriptのGZIP圧縮機能の追加
- スタイルシートの結合機能を追加














